Vue.js 是用来开发 Web 界面的前端库,它有着配套的周边工具,本篇问您介绍 Vue.js
响应式编程
展示数据,对象例子:
var object = {
message: 'Hello World!'
}一个特殊的模板
<div id="example">
{{ message }}
</div>我们就可以把它们通过 Vue 进行组装
new Vue({
el: '#example',
data: object
})Vue 已经将 object 对象更改为响应式对象,在你修改 message 值时,渲染的 HTML 也会同步更新。
Vue 计算属性
var example = new Vue({
data: {
a: 1
},
computed: {
b: function () {
return this.a + 1
}
}
})
// example 实例会同时代理 a 和 b 这两个属性.
example.a // -> 1
example.b // -> 2
example.a++
example.b // -> 3此时计算属性 b 会将 a作为依赖进行跟踪,a 变化同时 b 也会一起变化。
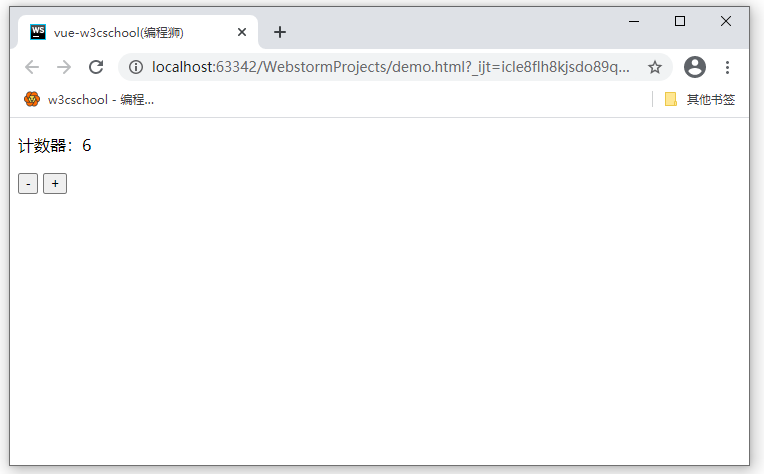
再来看一个计数器实例:

代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>vue-w3cschool(编程狮)</title>
<script src="vue/Vue.demo/vue.js"></script>
</head>
<body>
<div id="app">
<p>计数器:{{counter}}</p>
<button @click="sub">-</button>
<button @click="add">+</button>
</div>
<script>
const app = new Vue({
el:"#app",
data:{
counter:0
},
methods:{
sub(){
this.counter--;
},
add(){
this.counter++;
}
}
})
</script>
</body>
</html>以上就是小编为您带来的 Vue.js 介绍 的全部内容。

 免费AI编程助手
免费AI编程助手



