Vue.js 是一款流行的 JavaScript 前端框架,它提供了强大的组件化能力,使得前端开发变得更加简单和高效。其中,插槽(Slot)是 Vue 中一个重要的概念,它使得组件的内容更加灵活、可重用,并支持更高级的组件设计模式。本文将深入探讨 Vue 插槽的原理、用法以及实际应用场景。
什么是 Vue 插槽?
在 Vue 中,插槽是一种特殊的语法,用于定义组件的内容结构。插槽允许开发者在组件的模板中预留一些位置,使得父组件可以向子组件中动态地传入内容。这种灵活的机制使得组件的结构更加通用、可复用,并且可以根据不同的需求传入不同的内容。

基本插槽
在 Vue 中,最简单的插槽称为基本插槽(Default Slot)。它允许父组件在子组件中插入任意内容。基本插槽通过在子组件的模板中使用 <slot> 元素来定义,父组件中的内容将会替换掉子组件中的 <slot> 元素。
以下是一个基本插槽的示例:
<!-- ChildComponent.vue -->
<template>
<div>
<h2>子组件内容:</h2>
<slot></slot>
</div>
</template>
<!-- ParentComponent.vue -->
<template>
<div>
<h1>父组件内容:</h1>
<ChildComponent>
<p>这是父组件传入的内容。</p>
</ChildComponent>
</div>
</template>
命名插槽
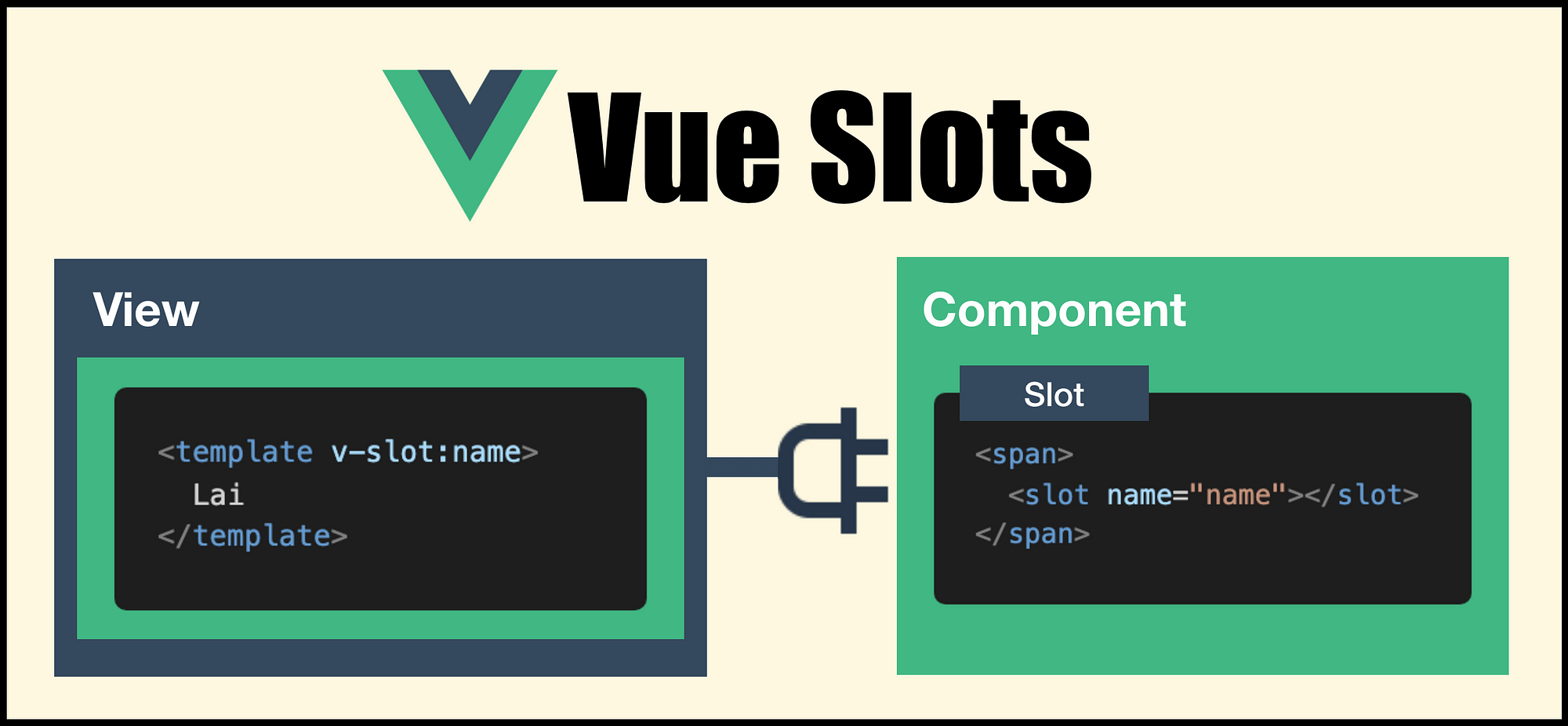
除了基本插槽,Vue 还支持命名插槽(Named Slot),允许父组件向子组件中的具体位置传入内容。在子组件的模板中,可以使用 <slot> 元素的 name 属性来定义命名插槽,然后在父组件中使用 <template> 元素的 v-slot 指令来指定插入的内容。
以下是一个命名插槽的示例:
<!-- ChildComponent.vue -->
<template>
<div>
<h2>子组件内容:</h2>
<slot name="header"></slot>
<div>
<slot></slot>
</div>
</div>
</template>
<!-- ParentComponent.vue -->
<template>
<div>
<h1>父组件内容:</h1>
<ChildComponent>
<template v-slot:header>
<h3>这是父组件传入的标题</h3>
</template>
<p>这是父组件传入的内容。</p>
</ChildComponent>
</div>
</template>
作用域插槽
除了基本插槽和命名插槽,Vue 还提供了作用域插槽(Scoped Slot)功能,允许子组件向父组件传递数据。通过作用域插槽,父组件可以在子组件中使用子组件内部的数据和方法。
以下是一个作用域插槽的示例:
<!-- ChildComponent.vue -->
<template>
<div>
<h2>子组件内容:</h2>
<slot name="item" v-for="item in items" :item="item"></slot>
</div>
</template>
<!-- ParentComponent.vue -->
<template>
<div>
<h1>父组件内容:</h1>
<ChildComponent>
<template v-slot:item="slotProps">
<p>{{ slotProps.item }}</p>
</template>
</ChildComponent>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
items: ['item1', 'item2', 'item3']
}
}
}
</script>
应用场景
Vue 插槽在实际开发中有许多应用场景,包括:
- 布局组件:允许父组件灵活地传入内容来配置布局。
- 列表渲染:允许父组件向子组件中动态地传入列表数据。
- 对话框和模态框:允许父组件传入不同的内容来配置对话框或模态框的内容。
总结
Vue 插槽是 Vue 组件化开发中非常重要的一个特性,它使得组件的内容更加灵活、可复用,并支持更高级的组件设计模式。通过深入理解和灵活运用 Vue 插槽,可以提高组件的可维护性和可扩展性,加速开发速度,提升用户体验。

如果你对编程知识和相关职业感兴趣,欢迎访问编程狮官网(https://www.w3cschool.cn/)。在编程狮,我们提供广泛的技术教程、文章和资源,帮助你在技术领域不断成长。无论你是刚刚起步还是已经拥有多年经验,我们都有适合你的内容,助你取得成功。

 免费AI编程助手
免费AI编程助手



