之前 W3Cschool 小编为大家介绍了 CSS 如何给边框加上渐变,那么今天小编教大家 CSS 如何设置渐变。
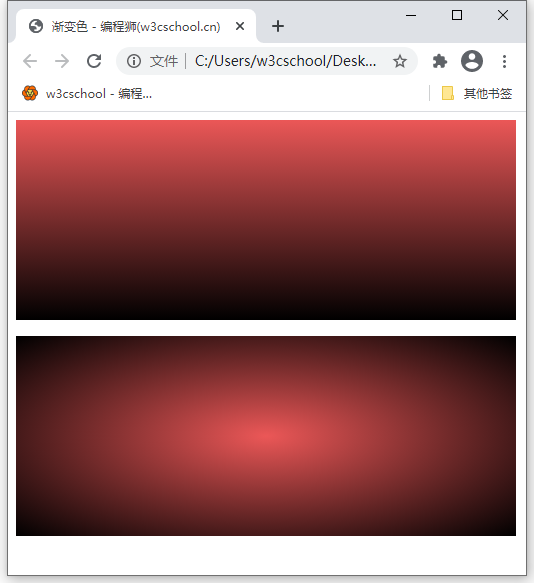
先让我们来看下最终效果:

以上分别为线性渐变和径向渐变。渐变一般设置在背景,与元素相对应。
以下为源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>渐变色 - 编程狮(w3cschool.cn)</title>
<style type="text/css">
#box1{ /*线性渐变*/
width: 500px;
height: 200px;
FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0, startColorStr=#eb5757, endColorStr=#000000); /*IE 6 7 8*/
background: -ms-linear-gradient(top, #eb5757, #000000);/*IE 10 */
background: -moz-linear-gradient(top, #eb5757, #000000);/*火狐*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#eb5757),to(#000000));/*谷歌*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#eb5757),to(#000000));/*Safari 4-5, Chrome 1-9*/
background: -webkit-linear-gradient(top, #eb5757, #000000);/*Safari5.1 Chrome 10+*/
background: -o-linear-gradient(top, #eb5757, #000000);/*Opera 11.10+*/
}
#box2{ /*径向渐变*/
width:500px;
height:200px;
background: -webkit-radial-gradient(#eb5757, #000000); /*Safari 5.1 - 6.0 */
background: -o-radial-gradient(#eb5757, #000000); /*Opera 11.6 - 12.0*/
background: -moz-radial-gradient(#eb5757, #000000); /*Firefox 3.6 - 15*/
}
</style>
</head>
<body>
<div id="box1"></div>
<p id="box2"></p>
</body>
</html>以上就是 CSS 如何设置渐变的全部内容,请同学们自行练习巩固。

 免费AI编程助手
免费AI编程助手



