许多刚接触 IT 行业的小伙伴们经常会听到前端,后端两个词。小伙伴们可能会开始疑惑,不都是一家程序员嘛分什么前后端?接下来这篇文章,小编来告诉你,是什么让程序员分了家?为什么要进行前后端分离?
首先,从最开始的开发说起:早期的 web 服务器开发比较随意(没有工程化体现),后端的 CGI(公共网关接口)既要负责数据处理,又要负责展示页面的生成。就像建房子一样,一个砖瓦匠,既要一边砌墙,又要一边刷漆,还要一边和泥。使用这样的方式,一个程序员就能把数据处理和页面展示的活都给干了。在早期,这样的开发方式相当普遍。
后来,人们发现,软件开发也可以像土木工程那样进行工程化开发,这时候又想到了之前的软件开发中出现的种种问题,为了解决这些问题,一种新的设计模式出现了,它就是 MVC 模式。
MVC 模式把一个 web 应用分成三个层面,分别是 control 层(控制层),model 层(模型层)和 view 层(视图层)。如下图所示(不包含数据库,数据库处理是模型层的业务处理):

MVC 模式的三个层面分别负责不同的功能。模型层负责专门的业务处理,视图层负责专门的UI绘制,而控制层则负责作为中转控制连接模型层和视图层。这样子的开发方式将一个 web 应用分成三个部分。每个部分的代码量减少了,出现代码错误排错起来更方便。而且原先把控制视图的代码和控制逻辑的代码混合在一起,对于 UI 的调试不方便,也容易出现一些奇怪的错误(比如 java 的 servlet 中如果用页面流的方式输出 HTML 代码,不仅影响 servlet 的代码美观,HTML 代码中如果出现一些特殊符号(比如双引号)导致页面流提前结束,代码就会出错)。
这种将一个代码中不同功能进行模块拆分的方法,在软件工程中叫松耦合。从字面意思理解,就是降低功能和功能之间的耦合度,使一个功能在出错的时候不至于同时影响另一个功能。
使用 MVC 模式开发,如果以建房子来当比喻,就相当于请了三个砖瓦匠,一个负责和泥,一个负责刷漆,一个负责砌墙。如果其中一个砖瓦匠生病了不能干活,并不会影响其他砖瓦匠干活。
不过在上面的这个阶段,前端和后端其实并没有完全分开。以 java 为例,MVC 模式只是将控制层放在 servlet,将视图层放在 JSP 中罢了,他们依然还在一个 web 服务器上,依然都需要学习后端的 java 语言(但相对而言 JSP 需要学习的 Java 语言较少),他们还是需要同时进行开发。但随着 Ajax 的出现,JavaScript 可以使用 json 来与服务器进行数据交互,真正的前后端分离出现了。

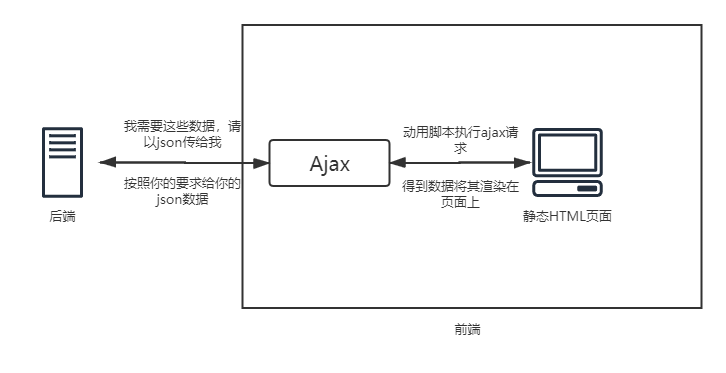
在原本的 MVC 中,JSP 是负责动态生成 HTML 的。但在长期的编程中发现,有些页面在动态生成的 HTML 中有大部分数据是相同的,只有小部分数据是需要更新的,这时候的思路就从动态生成整个 HTML 页面转变成了使用静态页面再对小部分数据动态刷新。因此 Ajax 诞生了。Ajax 通过与服务器交互,获取需要动态生成的数据(以 json 或者 XML 进行传输),然后再通过 JavaScript 渲染在静态页面上,从而实现页面的生成。这样子后端就不再需要分配多余的资源给 JSP 动态生成页面了(每一个 JSP 其实都是一个特殊的 servlet,会占用服务器的资源)。于此同时,前后端也彻底分离,后端只需要负责使用 json 与前端进行交互即可,前端也只需要负责找后端获取数据渲染即可。使用 json 进行前后端的联系。这样的方式,是比传统 MVC 更松的耦合。

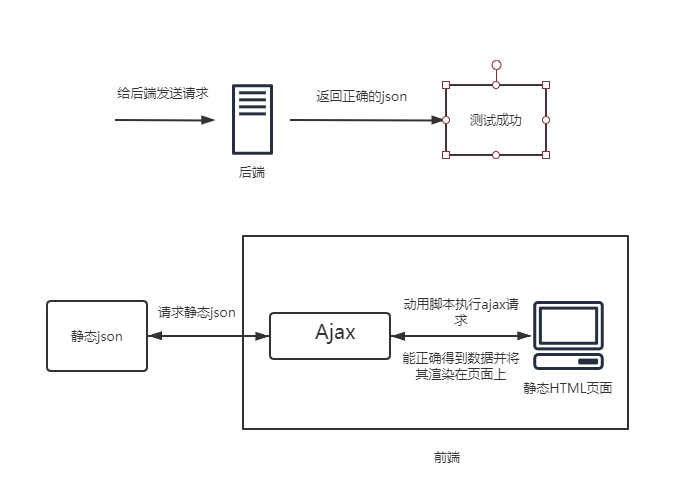
因为前后端是通过 json 的方式来进行数据联系,所以前后端的测试也变得更加简单。以往前后端要一起进行测试,现在使用 json 分离前后端,前端只需要使用静态的 json 就能对前端页面进行测试,而后端只需要测试生成的 json 是否符合要求即可。仍然以盖房子为例,原来需要三个砖瓦匠负责不同的工作,现在只需要两个砖瓦匠负责,然后将刷漆的工作交给油漆工,油漆工和砖瓦匠只要确定好最后建成的房子的样式,就能各干各的。像这样将前后端进行分离的方式,是软件工程中提高整体工作效率的方法之一。
另外,之前提到过,前端既然从 JSP 中分离出来而使用 json 进行数据交互,也就是说前端的代码可以放在另外一个服务器上,这样能大大减轻后端的资源压力。
文章介绍至此,前后端分离的意义也基本介绍完毕了。使用前后端分离的方式,可以减少代码耦合,通过前后端的分离部署,可以减少后端的资源压力,前后端因为使用 json 进行数据传输而为前后端分离测试提供了极大的方便,另外前端作为一个单独分化出来的岗位可以投入更多的精力对页面进行优化,这些就是前后端分离的意义。但是并不是所有项目都需要进行前后端分离。比如一些小项目,他没有那么多的人力去进行前后端的分离,也没有那么多的服务器去进行分布式的部署,那么这种情况不采用前后端分离会是更好的选择。
W3C 编程课,提供更好的前后端学习资源。前端开发后端开发需要的,都在这里:

 免费AI编程助手
免费AI编程助手



