选择器,就是用一种方法把你所要的元素选中。这个元素被选中了,你就能对它进行各种操作。jQuery 选择器和 CSS 选择器几乎完全一样,当然了,学习 jQuery 之前你必须要学会CSS基础教程。
在 JavaScript 中,如果你想要选取一个元素,只能使用 getElementByID( ),getElementTagName( ),getElementByClassName( ) 等方法来获取,这些方法的功能有限,而且名字”又长又臭”,估计已经吓跑了不少初学的小伙伴。
相比 jQuery 的选择器就不同了,jQuery 完全继承了 CSS 选择器的风格,对我们的开发提供了极大的便利。
一. ID选择器

二. Class选择器

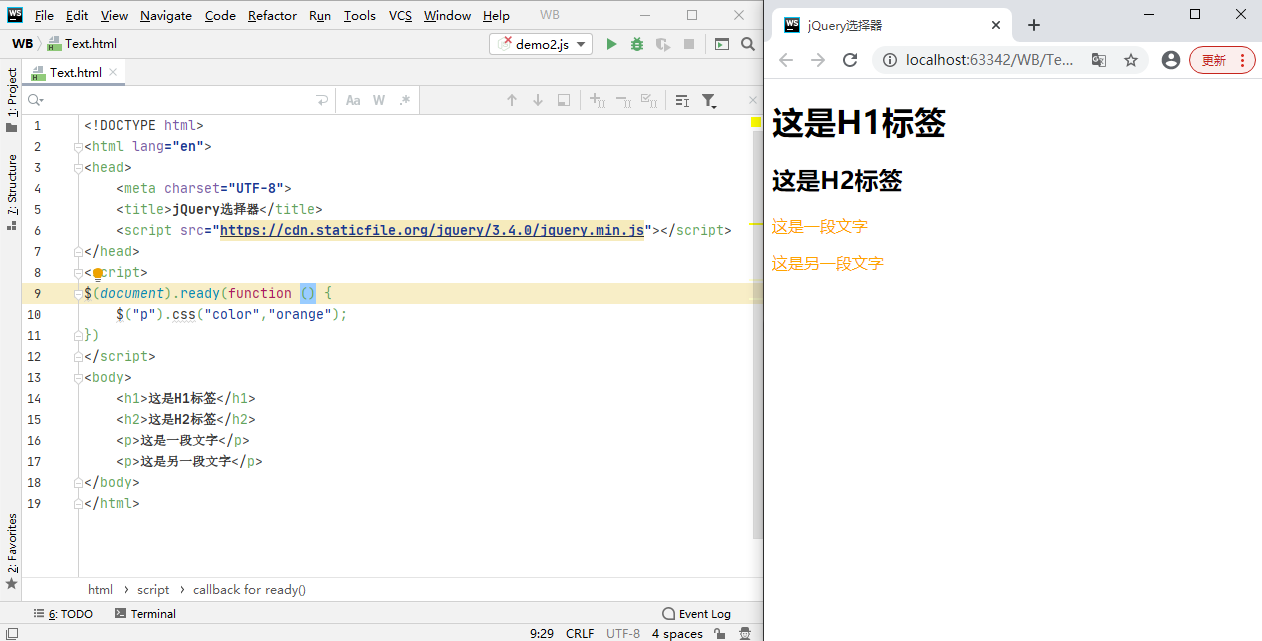
三. 元素选择器

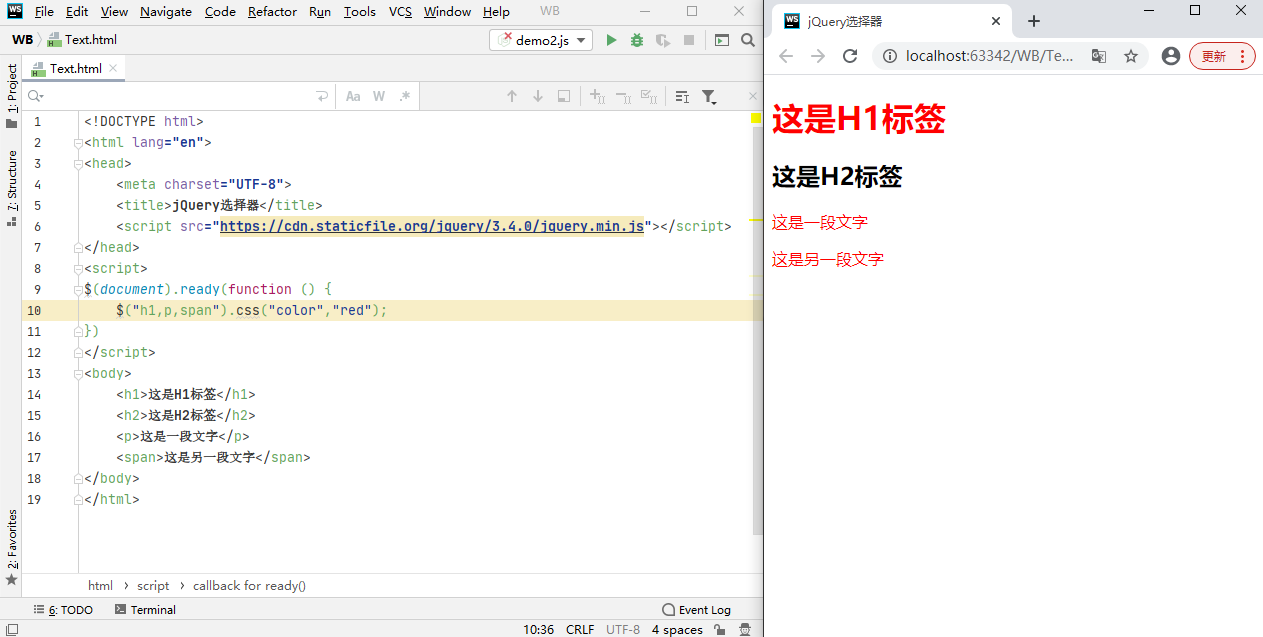
四. 层级选择器

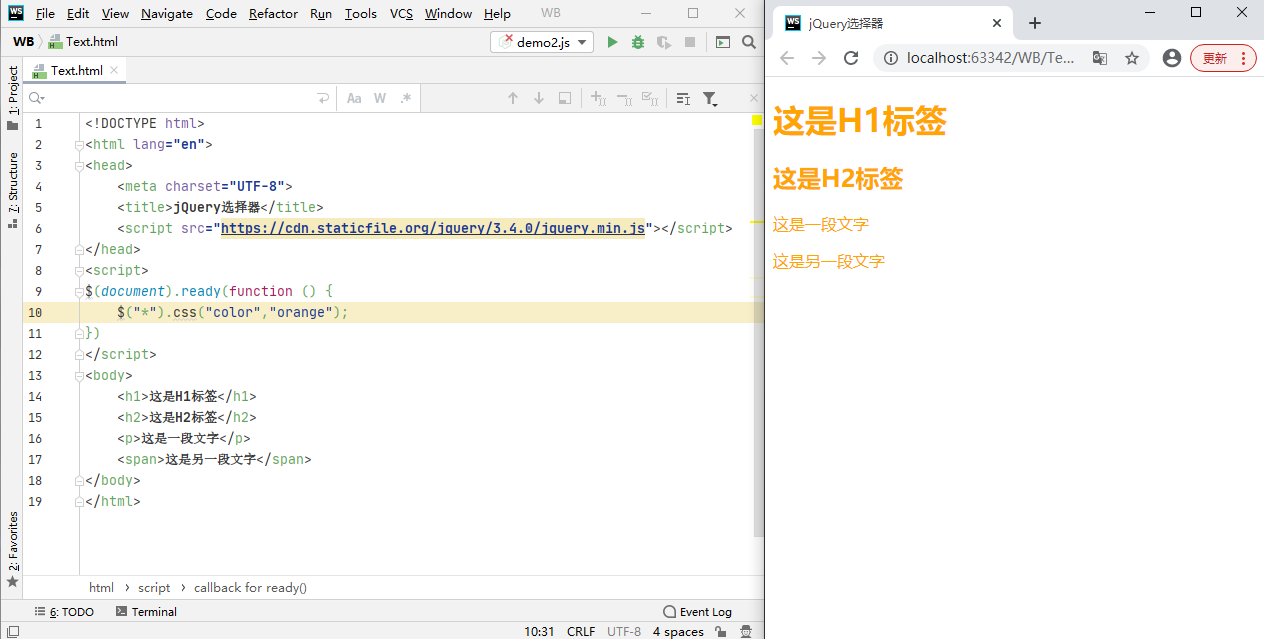
五. 全选择器(*)

六.属性筛选选择器
| 选择器 | 描述 |
| $("[attribute|+'value']") | 选择指定属性值等于给定字符串或以该文字串为前缀(该字符串后跟一个连字符“-”)的元素 |
| $("[attribute|+'value']") | 选择指定属性具有包含一个给定的子字符串的元素(选择给定的属性是以包含某些值的元素) |
| $("[attribute*+'value']") | 选择指定属性用空格分隔的值中包含一个给定值的元素 |
| $("[attribute~='value']") | 选择指定属性是给定值得元素 |
| $("[attribute='value']") | 选择不存在指定属性,或者指定的属性值不等于给定值的元素 |
| $("[attribute^='value']") | 选择指定属性是以给定字符串开始的元素 |
| $("[attribute$='value']") | 选择指定属性是以给定值结尾的元素,这个比较是区分大小写的 |
| $("[attribute]") | 选择所有具有指定属性的元素,该属性可以是任何职 |
| $("[attribute$='value']") | 选择匹配所有指定的属性筛选器的元素 |
七.子元素选择器
| 选择器 | 描述 |
| $(":first-child") | 选择所有父级元素下的第一个子元素 |
| $(":last-child") | 选择所有父级元素下的最后一个子元素 |
| $(":only-child") | 如果某个元素是其父元素的唯一子元素,那么它就会被选中 |
| $(":nth-child") | 选择的他们所有父元素的第n个子元素 |
| $(":nth-last-child") | 选择所有他们父元素的第n个子元素。计数从最后一个元素开始到第一个 |
八.表单元素选择器
| 选择器 | 描述 |
| $(":input") | 选择所有 input,textarea,select 和 button 元素 |
| $(":text") | 匹配所有文本框 |
| $(":password") | 匹配所有密码框 |
| $(":radio") | 匹配所有单选按钮 |
| $(":checkbox") | 匹配所有复选框 |
| $(":submit") | 匹配所有提交按钮 |
| $(":image") | 匹配所有图像域 |
| $(":reset") | 匹配所有重置按钮 |
| $(":button") | 匹配所有按钮 |
| $(":file") | 匹配所有文本域 |
当然了还有其他的选择器,在 jQuery选择器 中可以找到
小编找到了非常适合初学者学习的 jQuery选择器检测器,jQuery的样式它应有尽有
为了达到边学边练的效果,jQuery微课绝对能帮到你完整学习jQuery

 免费AI编程助手
免费AI编程助手



