Remix,与Next.js相似,是一个全栈Web框架。其主要关注点在于Web标准以及提供快速、流畅和弹性的用户体验。由React Router背后的团队开发,最近被Shopify收购,Remix基于现有的Web标准和API引入了激动人心的新功能,并通过React的交互能力得到增强。它的创新为其他框架(如Next、SvelteKit、SolidStart等)中的各种功能提供了灵感。让我们来探索其中的一些特性。
什么是Remix?
Remix.js是一个强大且灵活的 JavaScript 框架,用于构建 Web 应用程序。它提供了许多功能和优点,使其成为开发人员的热门选择。凭借其先进的功能和直观的设计,Remix.js 简化了开发过程,同时提供高性能和强大的应用程序。Remix.js 提供了一个用于构建现代 Web 应用程序的综合框架,将服务器端渲染的优势与客户端 JavaScript 的灵活性和交互性相结合。

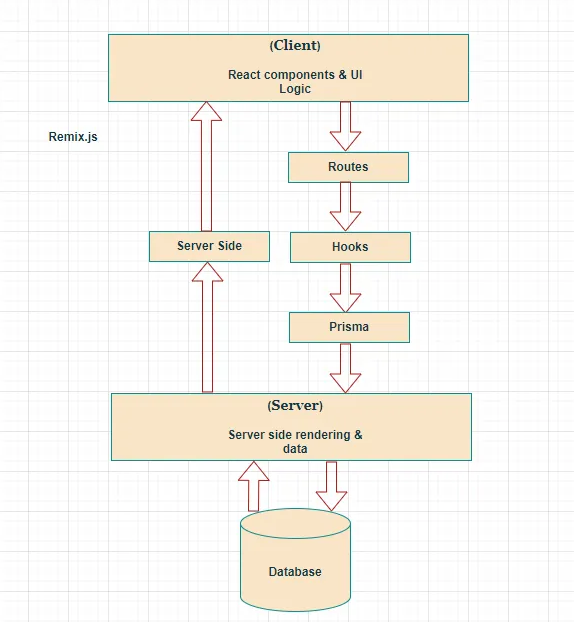
Remix.js 架构
Remix.js 可以将客户端和服务器代码集成在同一个文件中,允许您使用统一的路由系统和简化的数据加载来构建服务器渲染的React应用程序。Remix.js 中客户端和服务器的组合为使用React构建全栈应用程序提供了简化的开发体验。

Remix的优势
- 服务端运行时:类似于Next.js,Remix在服务器上运行,这对于在服务器上获取数据并向浏览器发送完整HTML响应非常有利,避免了我们之前提到的SPA的一些常见缺点。
- 渐进式增强:由于Remix在很大程度上依赖于Web标准,即使在没有客户端JavaScript的情况下,大多数功能也能正常工作。这是因为,在JavaScript未加载时,Remix足够智能,可以回退到原生浏览器API。例如,Link组件在JavaScript加载之前就是基本的HTML锚标签,加载后,它将变得更加互动,以SPA的方式处理链接,创建即时反馈而无需完全重新加载页面。
- 丰富的特性:开箱即用的功能包括基于文件的路由、嵌套布局、SSR、数据获取、流式传输、异步状态管理等,这意味着我们不需要自己设置这些功能;它们已经准备就绪。
- 优秀的文档:Remix有着出色的文档,提供了许多实际示例,展示了如何解决我们作为Web开发人员每天面对的实际问题。还有一系列他们称之为“栈”的启动项目。在撰写本文时,有三个官方栈得到了很好的维护和文档记录。它们使我们能够立即开始项目,而无需设置所有常见的东西,如prettier、eslint、样式、测试、数据库、基础设施、CI/CD等。所有这些以及更多都包含在内。
- 基础设施的灵活性:Remix可以轻松部署到任何JavaScript运行时和基础设施提供商,这一点得到了很好的文档记录。
- 对Vite的支持:记得之前提到的Vite吗?它主要用于SPA。不久前,Remix开始支持Vite!现在,我们可以利用Vite的所有功能及其丰富的生态系统。
Remix的挑战
- 基础设施复杂性:与Next.js相同,Remix在服务器上运行增加了与SPA相比的服务器基础设施的复杂性。
- 路由/数据耦合:将路由与数据连接起来可能有点棘手,因为每个路由都必须处理其所有组件的数据加载。这在组件树较大时变得具有挑战性,特别是当一些深层嵌套的组件希望获取自己的数据或当我们希望重用处理自己数据获取的组件时。
- 不支持RSC:解决路由/数据耦合的一个可能方法是使用RSC(React服务器组件)。遗憾的是,在撰写本文时,Remix不支持RSC,但这已经在他们的路线图上,这对未来是一个好迹象。
- 没有中间件支持:在撰写本文时,没有官方支持的中间件,这在处理身份验证或日志记录等事情时可能非常方便。
总结
Remix.js是一个强大而灵活的JavaScript框架,为开发人员提供了简化的开发体验和高性能的应用程序。然而,在选择使用Remix.js时,开发人员需要权衡其优点和挑战,并根据项目需求做出决策。

 免费AI编程助手
免费AI编程助手



