在html5中,在增加了大量的表单元素与属性的同时,也增加了大量在提交时对表单与表单内新增元素进行内容有效性验证的功能,接下来我们来说一下自动验证。
在html5中,通过对元素使用属性的方法,可以实现在表单提交时履行自动验证的功能,在履行代码后,将在表单提交时自动验证输入的内容是不是为数字,如果验证通不过,将显示问题信息文字。
接下来我们来看一下在html5中追加的关于对元素内输入内容进行限制的属性的指定。
1.required属性
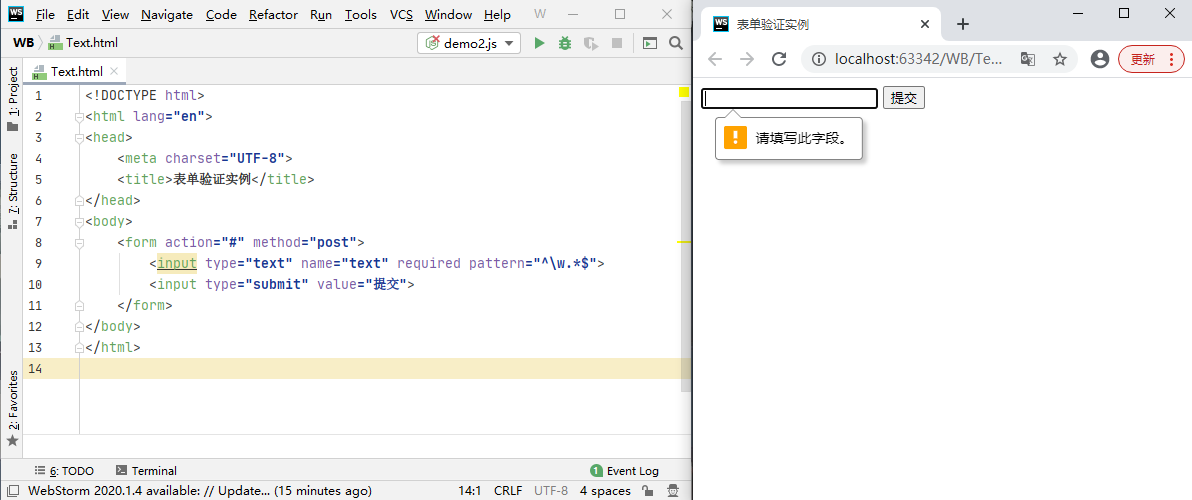
html5 中新增的 required 属性可以利用在大多数输入元素上(除隐藏元素,图片元素按钮上)。在提交时,如果元素中内容为空白。则不允许用户提交,同时在浏览器中显示信息提示文字,提示用户在这个元素中必须输入内容,效果如图:

2.pattern属性
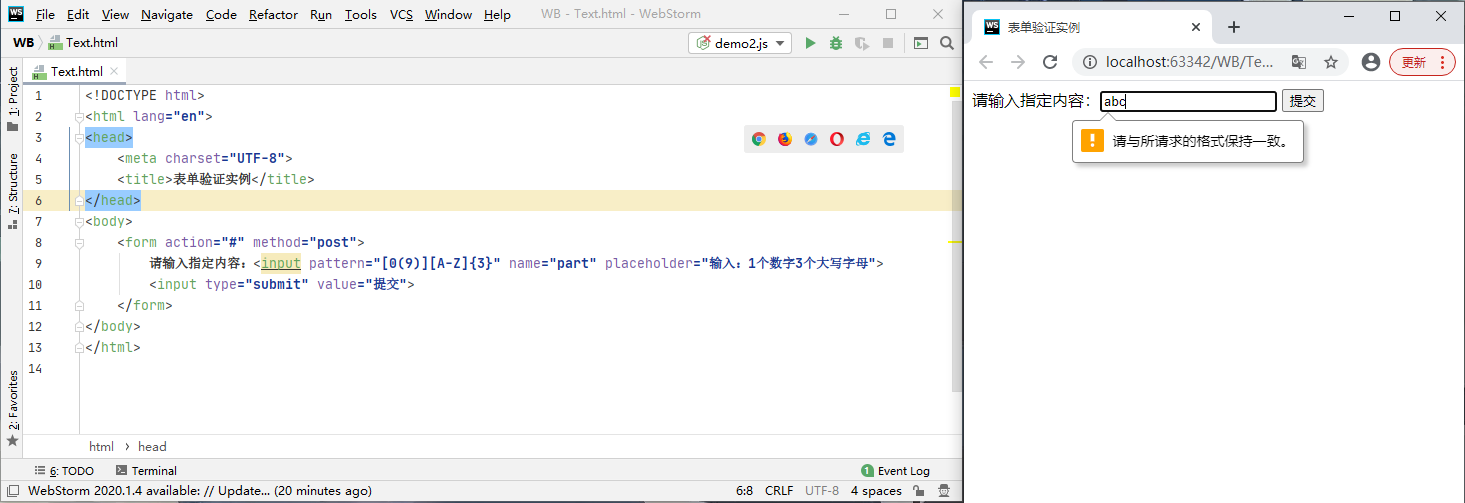
新增的 input 元素,比如 email,number,URL等,要求输入内容符合一定的格式,对 input 元素使用 pattern 属性,并且将属性值设置为某个格式的正则表达式,在提交时会检查其内容是不是符合给定格式。当输入的内容不符合给定格式时,则不允许提交,同时在浏览器中显示信息提交文字,提交输入的内容必须符合给定格式,代码如下,要求输入内容为1个数字与3个大写字母:

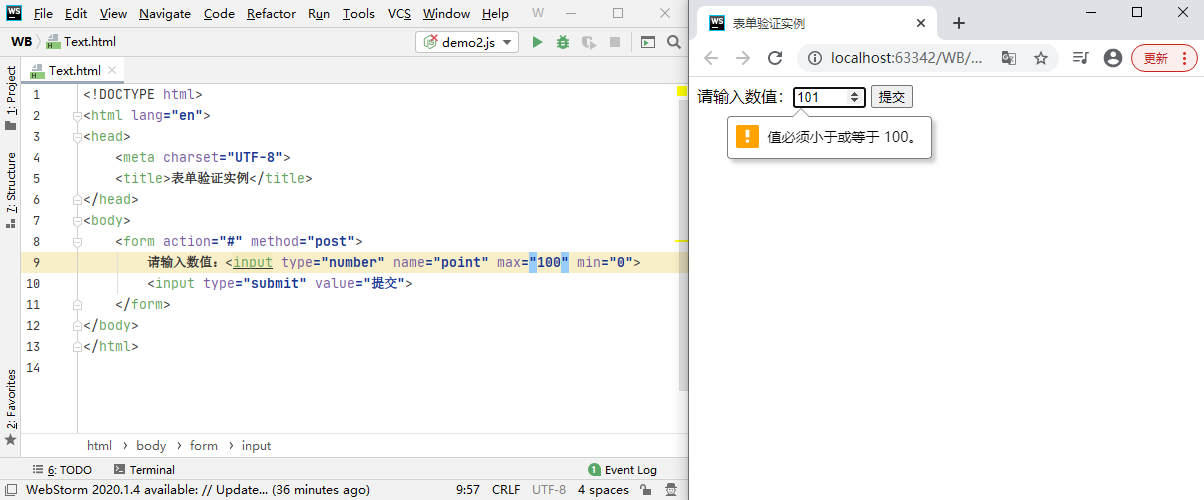
3.min属性与max属性
min 与 max 这两个属性是日期类型或数值类型的 input 元素的专用属性,他们限制了在 input 元素中输入的数值与日期的范围。

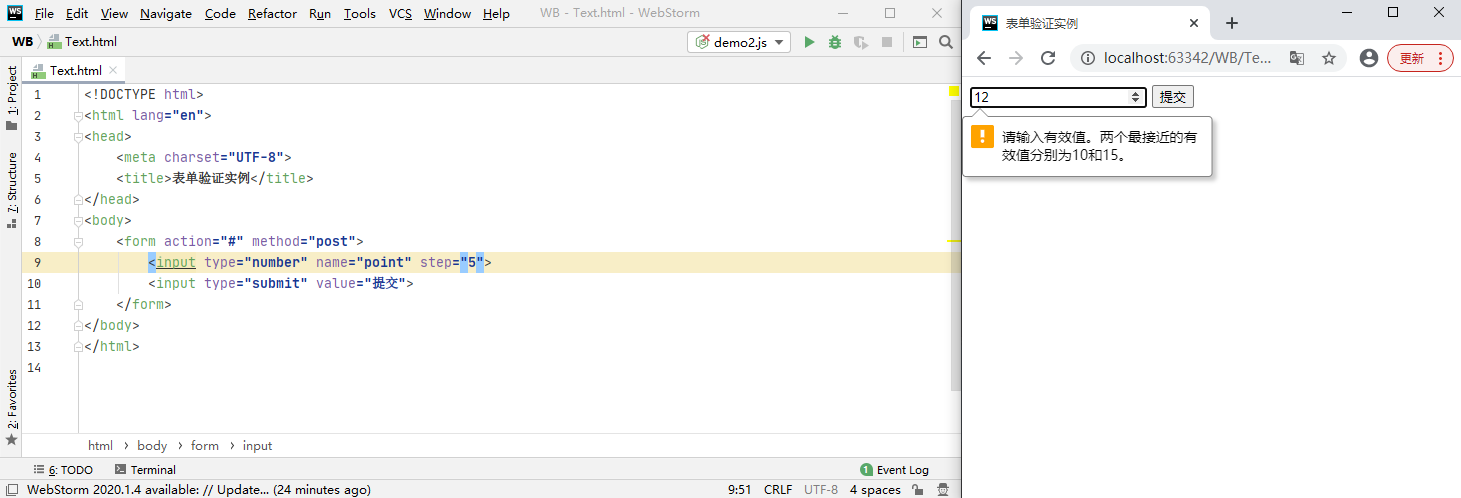
4.step属性
step属性控制input元素中的值增加过减少时的步骤。例如当你想让用户输入的值在0与100之间,但必须是5的倍数时,你可以指定step为5,代码以下:

有关HTML更多标签属性可以阅读:HTML参考手册
系统的学习HTML,可以采用边学边练的学习模式:HTML微课

 免费AI编程助手
免费AI编程助手



