JavaScript 创建于 26 年前,目前是最流行的编程语言之一。但什么是 JavaScript?JavaScript 与 HTML 和 CSS 一起使用来创建动态和交互式网页和移动应用程序。我们经常称它为Web 开发的构建块之一。
根据W3Techs 的说法,
97.6% 的网站使用 JavaScript 作为客户端编程语言。
JavaScript 的历史
1995 年,Netscape 开发人员 Brendan Eich 在短短 10 天内创建了 JavaScript 的第一版。刚出来的时候叫 Mocha,后来改成了 LiveScript,最后还是选择了 JavaScript。
Brendan Eich 的老板希望 JavaScript 具有与 Java 相似的语法。他们还认为,与 Java 相比,JavaScript 将有助于加速 Web 开发并且更容易学习。
然而事实上JavaScript和java的关系就像雷锋与雷锋塔一样,除了名字相似以外没有相似的地方。
多年来,JavaScript 已经发展成为一种多功能语言,可用于 Web 和移动应用程序。
什么是 ECMAScript?
ECMAScript 代表欧洲计算机制造商协会脚本。根据MDN 文档,
ECMAScript是构成 JavaScript 基础的脚本语言。
该协会创建了 ECMA 标准,以确保网页在不同浏览器之间保持一致。截至 2021 年 8 月,共有 12 个已发布的 ECMAScript 版本。
Java 和 JavaScript 一样吗?
尽管这两种语言具有相似的语法并共享“Java”的前四个字母,但它们并不是同一种语言。
以下是两种语言之间的一些主要区别。
- Java 是一种编译型编程语言。这意味着在程序运行之前,需要将代码翻译成机器代码,以便计算机能够理解它。
- JavaScript 是一种解释型语言。在浏览器中,解释器将读取代码并运行它,而无需先编译它。
- Java 用作服务器端(后端)语言,而 JavaScript 主要用作客户端(前端)语言。但是 JavaScript 也可用于使用 Node.js 创建后端 Web 应用程序。
HTML、CSS 和 JavaScript 如何在网页上协同工作?
现在我们已经了解了 JavaScript 的历史,我们需要了解它是如何在网站上工作的。
HTML 呈现内容,CSS 设置页面样式以使其看起来不错,而 JavaScript 使站点具有交互性。但是交互意味着什么以及 JavaScript 如何与其他两种语言一起工作?
让我们看一个例子,以更好地理解这三种语言是如何协同工作的。
在此示例中,当用户单击按钮时,将显示一条消息,其中包含用户单击的次数。当计数达到某个阈值时,消息会随着计数的增加而改变并变得更加明显。
我们使用 HTML 在页面上创建和显示按钮。
<button id="btn">Click me</button>我们p的 HTML 中也有这个元素,它在开始和结束标记之间没有任何文本。在 JavaScript 中,一旦用户单击按钮,就会添加文本。
<p id="para"></p>我们使用 CSS 来设置按钮的样式并将其放在页面的中心。
button {
display: block;
margin: 20px auto 10px;
padding: 25px 20px;
font-size: 1.4rem;
cursor: pointer;
border: none;
border-radius: 50%;
background-color: #3b5998;
color: white;
}为了访问 HTML 元素,我们使用getElementById. 这就是我们的 JavaScript 的用武之地。
const btn = document.getElementById("btn");
const para = document.getElementById("para");调用的变量count 会跟踪用户单击按钮的次数。每次单击按钮时,计数都会不断更新。
let count = 0;这是将显示给用户的响应数组。
const responsesArr = [
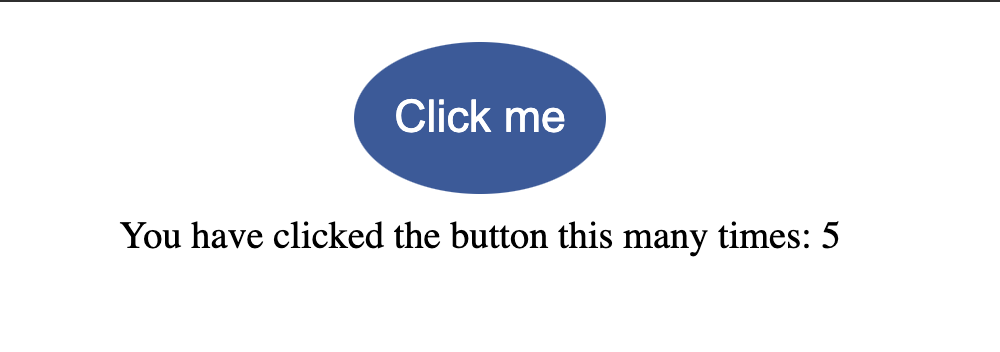
"You have clicked the button this many times: ",
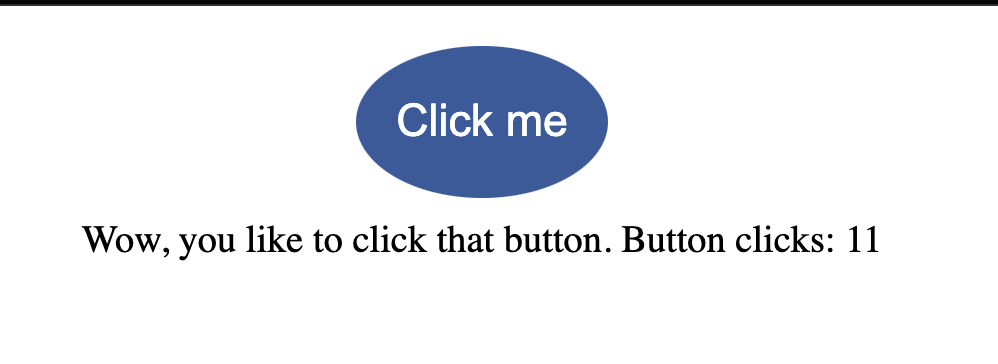
"Wow, you like to click that button. Button clicks: ",
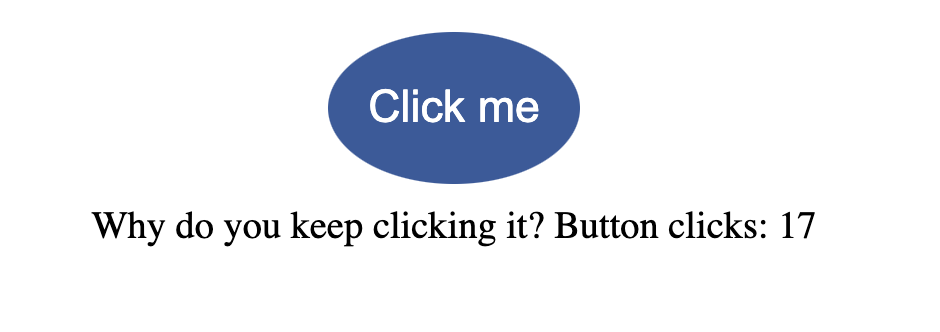
"Why do you keep clicking it? Button clicks:",
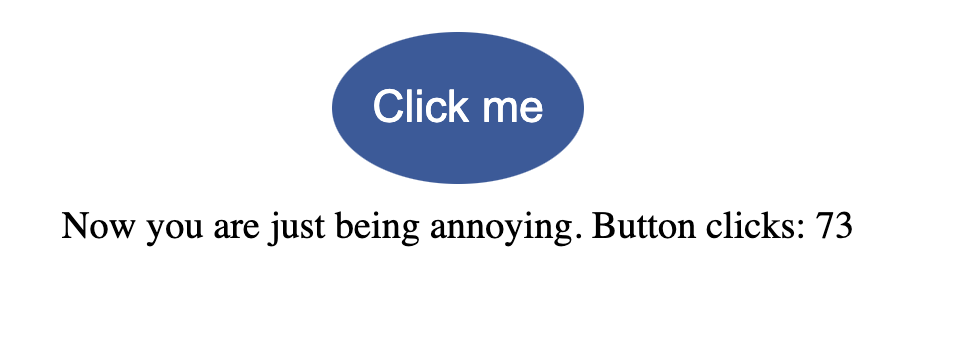
"Now you are just being annoying. Button clicks:"
];我们使用addEventListener它告诉计算机监听点击事件。检测到点击后,屏幕上将显示带有计数的消息。
btn.addEventListener("click", () => {
count++;
if (count < 10) {
para.innerHTML = `${responsesArr[0]} ${count}`;
} else if (count >= 10 && count < 15) {
para.innerHTML = `${responsesArr[1]} ${count}`;
} else if (count >= 15 && count < 20) {
para.innerHTML = `${responsesArr[2]} ${count}`;
} else {
para.innerHTML = `${responsesArr[3]} ${count}`;
}
});我们使用一个if else语句来检查按钮被点击了多少次,并根据计数数量显示不同的消息。
如果count小于 10,则这是显示在屏幕上的消息。

如果count介于 10 和 14 之间,则这是显示在屏幕上的消息。

如果count介于 15 和 19 之间,则这是显示在屏幕上的消息。

如果count是 20 或更大,则这是显示在屏幕上的消息。

如何开始学习 JavaScript
这是您可以开始学习 JavaScript 的重要资源列表。
JavaScript 库和框架
JavaScript 库和框架旨在帮助加快开发速度。一旦你学会了“Vanilla”(或基本/普通)JavaScript,那么你就可以开始学习一个库或框架。
有很多选项可供选择,但您无需全部学习。研究您所在地区的招聘信息,了解正在使用哪些库和框架。
这里有一些流行的选项。
以下是一些建议的学习资源。
结论
JavaScript 于 1995 年首次创建,此后成为一种功能强大且用途广泛的语言,可用于网站、在线游戏和移动应用程序。
尽管 Java 和 JavaScript 具有相似的语法并共享“Java”的前四个字母,但它们并不是同一种语言。Java 主要用作服务器端语言,而 JavaScript 则用于浏览器。
HTML、CSS 和 JavaScript 是 Web 的三种核心语言。HTML 用于内容,CSS 用于样式,而 JavaScript 用于站点上的交互。
希望您发现本文对您的 Web 开发人员之旅有所帮助并祝您好运。

 免费AI编程助手
免费AI编程助手



