本文转载至知乎ID:Charles(白露未晞)知乎个人专栏
下载W3Cschool手机App,0基础随时随地学编程>>戳此了解
导语
本文转载至知乎ID:Charles(白露未晞)知乎个人专栏
下载W3Cschool手机App,0基础随时随地学编程>>戳此了解
分享一波最近Get的一种python画画的方法。
让我们愉快地开始吧!
相关文件
百度网盘下载链接: https://pan.baidu.com/s/1ZBs4-DpVxXvoisAllwHV5Q
密码: 9nei
开发工具
Python版本:3.6.4
相关模块:
cv2模块;
numpy模块;
pywin32模块;
bs4模块;
以及一些Python自带的模块。
其他:
potrace
环境搭建
安装Python并添加到环境变量,pip安装需要的相关模块即可。
参考资料
1.http://www.html-js.com/article/1628
2.https://zh.wikipedia.org/wiki/%E5%8F%AF%E7%B8%AE%E6%94%BE%E5%90%91%E9%87%8F%E5%9C%96%E5%BD%A2
3.https://www.cnblogs.com/hnfxs/p/3148483.html
先睹为快
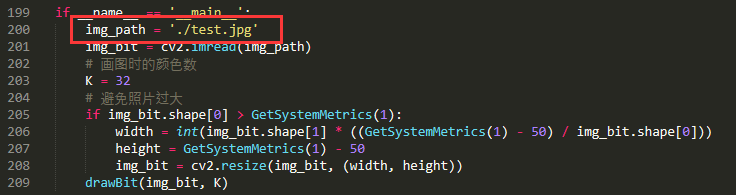
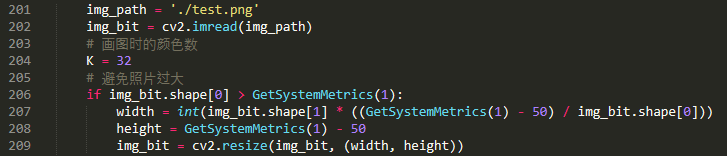
修改所需绘制的图片路径:

在cmd窗口运行main.py文件即可。
效果如下:
原理简介
一. 实现步骤
首先读入原图:

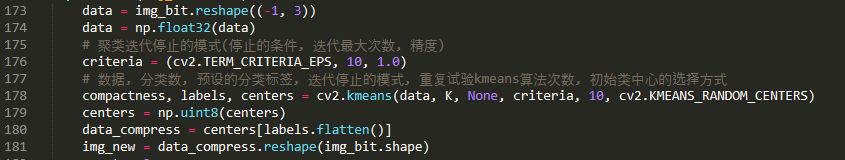
其次将原图像的颜色数量通过K均值聚类降低到指定的数量,K值越大,运行速度越慢,但效果越佳:

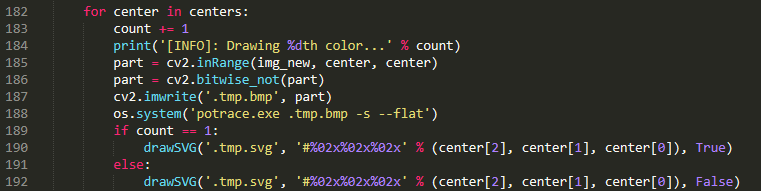
每次取出聚类结果中的一种颜色并利用potrace将其转为SVG格式的图形,再解析该格式并用Python自带的turtle库画出来:

二. SVG格式
SVG,即可缩放矢量图形,是一种基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式。SVG主要支持以下几种显示对象:
1.矢量显示对象,基本矢量显示对象包括矩形、圆、椭圆、多边形、直线、任意曲线等;
2.嵌入式外部图像,包括PNG、JPEG、SVG等;
3.文字对象。
更多关于SVG的技术细节请参考:
http://www.w3school.com.cn/svg/svg_intro.asp
三. Turtle库
这里推荐一份turtle库的文档:
https://www.rddoc.com/doc/Python/3.6.0/zh/library/turtle/
四. 贝塞尔曲线
画图时用到了贝塞尔曲线,这里简单介绍一下。
贝塞尔曲线的数学基础是伯恩斯坦多项式,其得名于法国工程师Pierre Bézier。
贝塞尔曲线控制简便却具有极强的描述能力,因此在工业设计领域应用广泛;同时,贝塞尔曲线在矢量图形学领域也占有重要的地位。今天我们最常见的一些矢量绘图软件(例如Flash,CorelDraw,PS等等)均提供了绘制贝塞尔曲线的功能。
线性公式:
给定点P0、P1,线性贝塞尔曲线是一条两点之间的直线,确定方式如下:

其实就是线性插值。
二次方公式:
给定点P0、P1和P2,二阶贝塞尔曲线的路径确定方式如下:

n次方公式:
给定点P0到Pn,n阶贝塞尔曲线的路径确定方式如下:

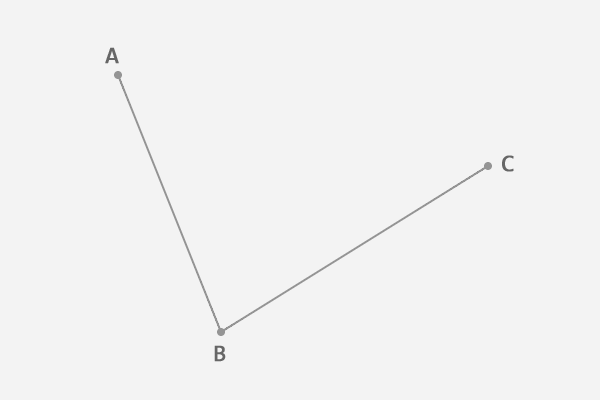
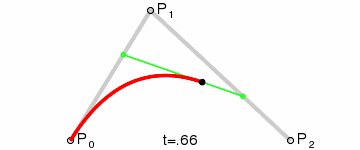
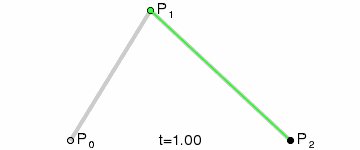
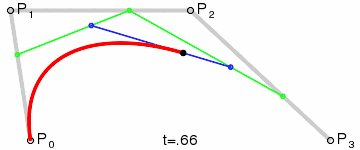
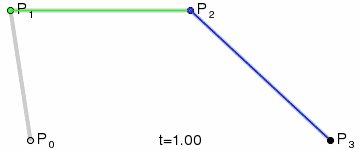
贝塞尔曲线的绘制方式(以二阶为例):
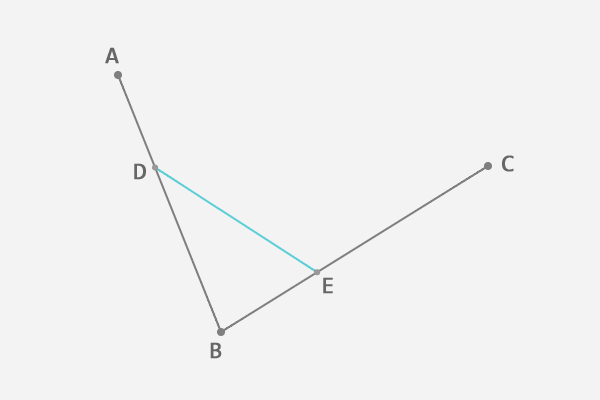
假设平面内不共线的三个点如下图所示:

在AB上选一点D,BC上选一点E,使得:
AD:AB=BE:BC。
连接DE:

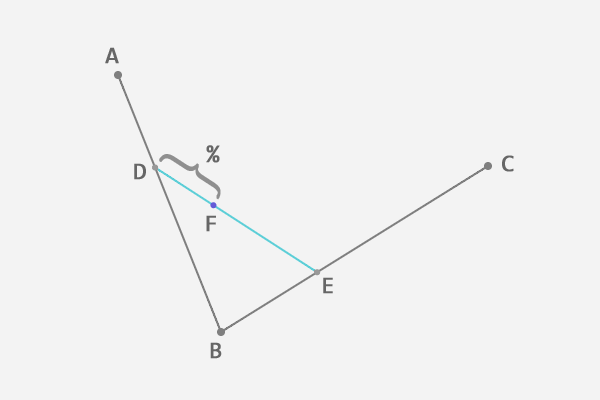
在DE上选一点F,使得:
AD:AB=BE:BC=DF:DE

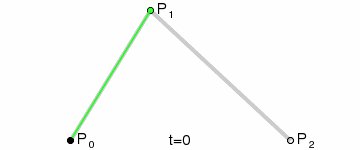
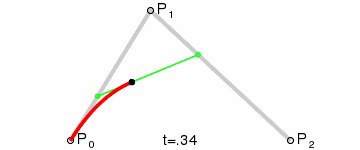
保证AD,AB,BE,BC,DF,DE之间的比例关系不变,让D点从A点运动到B点,则所有的点F构成的曲线即为二阶贝塞尔曲线:

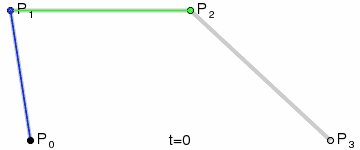
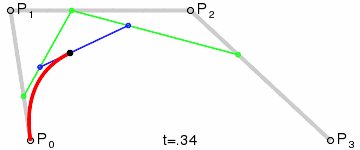
n阶贝塞尔曲线的绘制方式类似,例如三阶和四阶:


That's all~
相关文件中提供了完整源代码和所需的工具,请自行下载使用。
更多
代码截止2018-07-31测试无误。
还是挺有趣的,原图最好不要太大,否则生成的速度很慢很慢很慢。

 免费AI编程助手
免费AI编程助手



