不知道大家有没有这样的经历,就是在打开手机软件或者其他的应用时候手机会突然的出现闪屏的效果,这时候我们一般会以为是手机坏了,其实不是这个是由于我们的程序的问题,那么今天小编就和大家分享有关于:“ 在Canvas clearRect中引起的闪屏怎么解决? ”这个问题,下面是小编整理的相关内容,大家可以作为学习参考!
前言
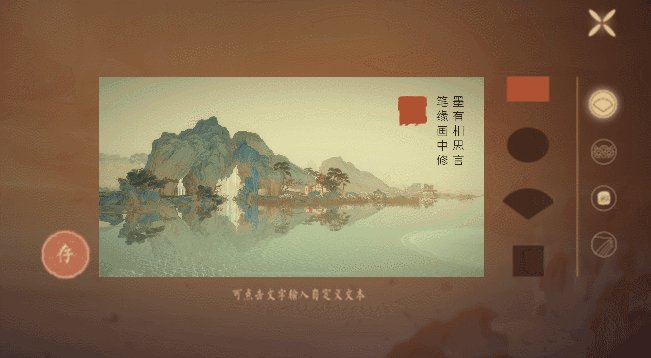
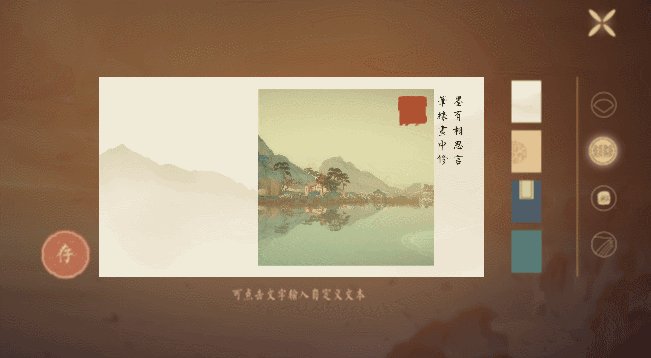
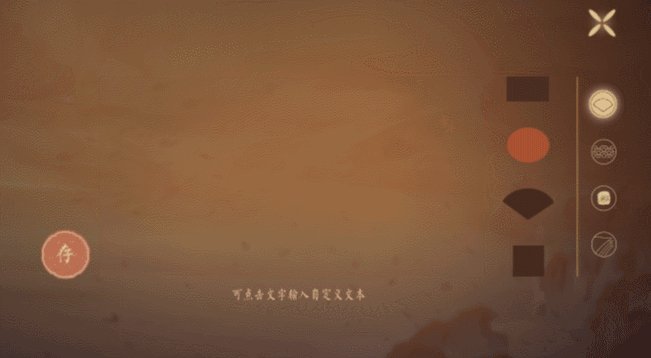
今天用 canvas 做 H5 的时候遇到了闪屏问题。闪烁效果如下图:

问题简介
功能简介
H5 该部分的功能为:通过点击二级菜单,切换图片的遮罩或者更换背景。
因为功能简单,所以用了原生 canvas 实现这个功能。但在使用 clearRect 清除画布的时候会出现闪烁的情况。
代码实现(问题代码)
以下代码即为出现闪屏的关键代码,省略了图片的定义与 onload:
// 点击二级菜单后,触发该函数更新画布
updateCanvas(){
const canvas = document.getElementById('canvas'); // 获取画布
const ctx = canvas.getContext('2d');
ctx.clearRect(0,0,1448,750); // 清空画布
// 开始重绘
ctx.drawImage(bg,0,0); // 背景
... // 省略其他绘制过程
}问题分析
经过简单分析,得出闪屏的原因是 clearRect 清除画布后,绘制的时间较长导致出现闪屏的现象。
什么是双缓存
来看一下microsoft 网站中双缓冲图形 这篇文章对双缓存的解释:
对图形进行编程时出现闪烁是一个常见问题。 需要多个复杂画图操作的图形操作可导致呈现的图像出现闪烁或具有不可接受的外观。 为解决这些问题,.NET Framework 提供了双缓冲功能。
双缓冲使用内容缓冲来解决与多个画图操作相关的闪烁问题。 启用双缓冲后,所有画图操作会首先呈现到内存缓冲而不是屏幕上的绘图图面。 所有画图操作完成后,内存缓冲会直接复制到与之关联的绘图图面。 由于屏幕上仅执行一个图形操作,因此与复杂画图操作相关的图像闪烁可得以消除。
使用双缓存解决问题
以上引用,简单来说,主要问题就是绘制时间较长导致了闪屏,解决方法就是新建一个 canvas 作为 缓存 canvas ,通过 缓存 canvas 完成绘制过程,绘制完成后,直接将 缓存 canvas 复制到原来的 canvas,这样就可以解决绘制时间过长导致的闪屏问题。
代码实现
以下代码即为关键代码,省略了图片的定义与 onload:
updateCanvas(){
const canvas = document.getElementById('canvas'); // 获取页面中的 canvas
const ctx = canvas.getContext('2d');
const tempCanvas = document.createElement('canvas'); // 新建一个 canvas 作为缓存 canvas
const tempCtx = tempCanvas.getContext('2d');
tempCanvas.width = 1448; tempCanvas.height = 750; // 设置宽高
// 开始绘制
tempCtx.drawImage(bg,0,0); // 背景
... // 省略其他绘制过程
// 缓存 canvas 绘制完成
ctx.clearRect(0,0,1448,750); // 清空旧 canvas
ctx.drawImage(tempCanvas,0,0); // 将缓存 canvas 复制到旧的 canvas
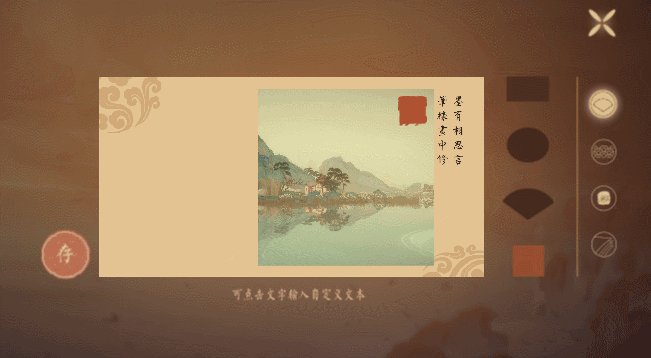
}效果验收
可以很明显的看到闪屏问题解决了!

总结
重绘画布的时候,我们需要使用 clearRect 来清空画布,此时的画布是空的,开始重绘后,如果内容较多,时间也就相应的增加,因此视觉出现了空档期,我们就看到了闪屏的情况;
解决闪屏,其实就是怎么解决绘制时间较长的问题;
这里参考了图形图象处理编程中 双缓存 的概念,将绘制过程交给了 缓存 canvas ,这样页面中的 canvas 就省去了绘制过程,而 缓存 canvas 并没有添加到页面,所以我们就看不到绘制过程,也就解决了闪屏的问题。
那么以上就是有关于:“在Canvas clearRect中引起的闪屏怎么解决?”这个问题的相关内容分享,当然如果你有其他更好的方法也可以和大家一同分享你的解决方法一同学习成长,有喜欢html5这方面的小伙伴们可以在W3Cschool中进行学习和深造。

 免费AI编程助手
免费AI编程助手



