在不久前,v17.0.0-alpha.0 已经合并入React的master分支。
这意味着,并发模式(Concurrent Mode)离生产环境又进了一步。
从v15~v16重构的Fiber架构,再到v16~v17新增的并发模式,React 已经逐渐从UI库变为小型的操作系统。
对于想学习React源码的同学来说,这同时是机遇与挑战。
挑战是:React内部运行流程真的很复杂。
机遇是:学懂之后,即使除去前端领域的知识外,你的收获将不限于:
- 编程范式:函数式编程的
代数效应思想 - 操作系统:如何从零实现
协程(可以理解为generator) - 数据结构:链表、树、小顶堆
- 算法:O(n)的Diff算法、各种位运算
- 浏览器运行机制
前端同学想扩展自己的知识边界,从学习React源码下手是个不错的选择。
源码为什么难懂
从机遇可以看到,小到具体算法,大到编程思想,要了解源码运行流程,需要学习很多前置知识。
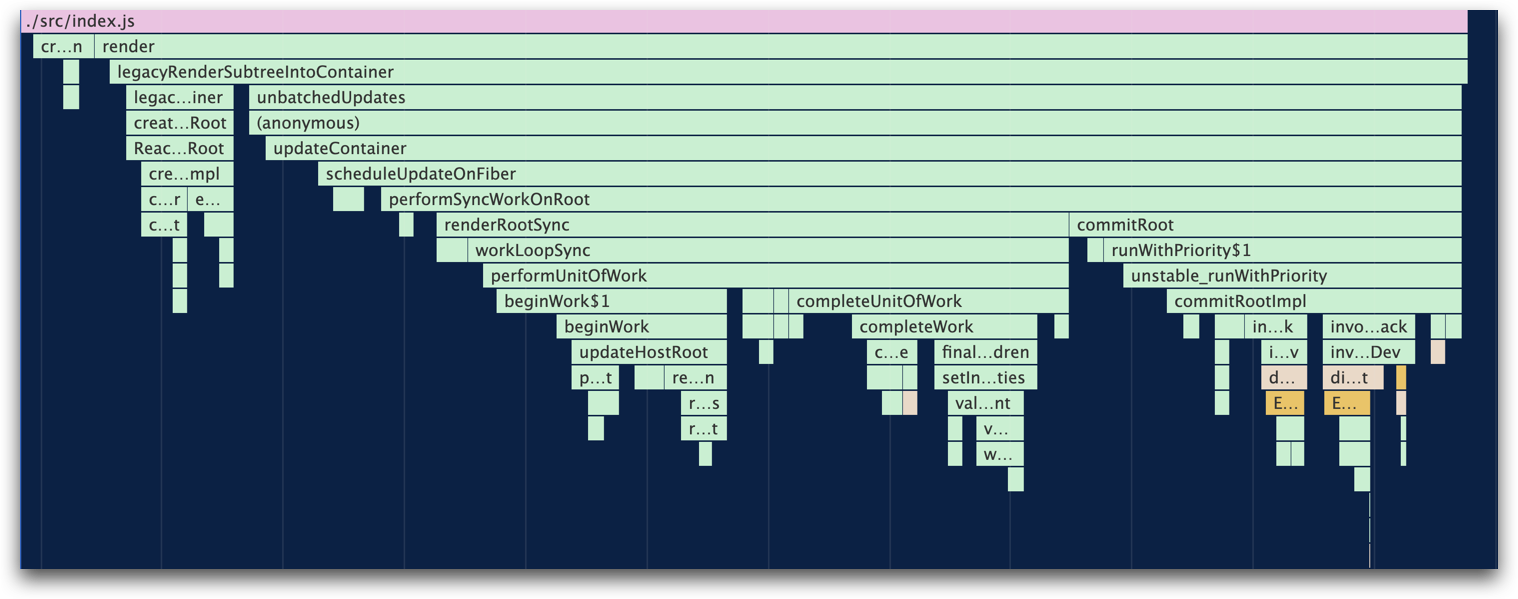
我们调试一个库的源码,一般从他的入口函数开始debug。对于React来说,这个入口就是ReactDOM.render。

打印从ReactDOM.render执行到视图渲染过程的调用栈会发现:这中间的调用流程非常复杂,甚至还有异步流程。
初学源码的同学很容易陷入在源码的汪洋大海中,从入门到放弃。
源码该怎么学
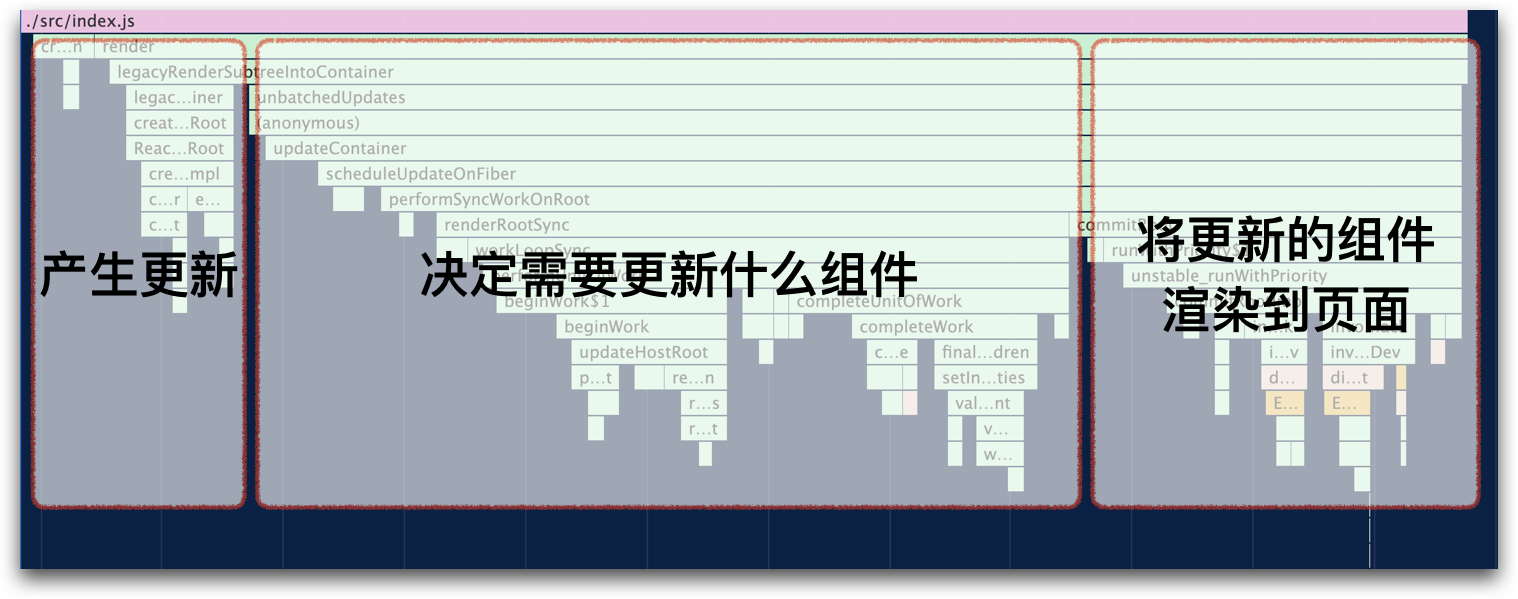
如果将调用栈按功能划分,可以分为三块:

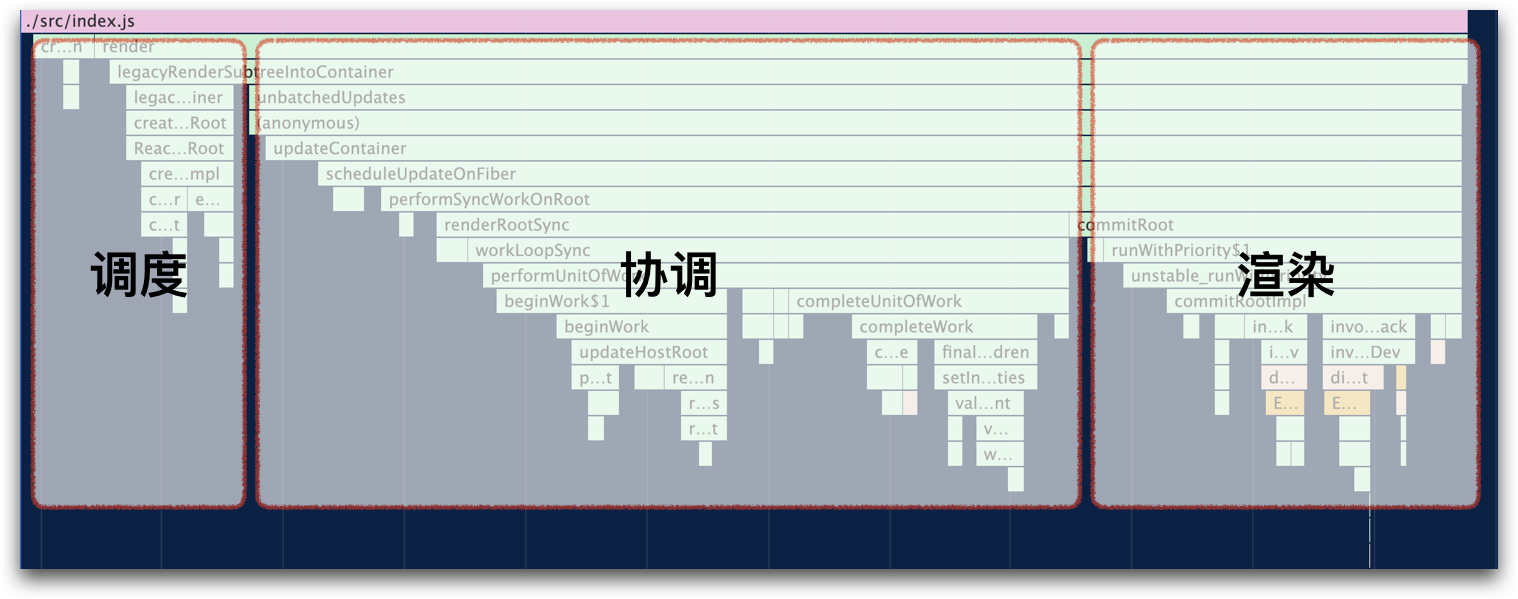
分别对应了源码架构中的三大模块:
调度 - 协调 - 渲染

所以,在学习具体代码前,更好的方式是先了解React的架构体系。
那么React为什么要这样架构呢?
我们作为开发者,在开发一个功能前会关注实现这个功能的目的——是为了更好的用户体验,还是商业化的目的?
同样,React团队作为框架的开发者,在开发React前也会关注实现目的。这个目的,就是React的设计理念。
可以从官网React哲学 了解到,设计理念如下:
React 是用 JavaScript 构建
快速响应的大型 Web 应用程序的首选方式。
可见,React的设计初衷就是为了践行快速响应的理念。
从理念出发,你就会了解到:
- 是什么在制约
快速响应?答:CPU的瓶颈与IO的瓶颈 - 如何解决瓶颈?答:以
并发的模式更新视图 - 为什么
React要推出Fiber架构?答:React15的架构无法实现并发更新
总结
从理念到架构,从架构到实现,这是符合大脑认知的自顶向下的学习步骤。
这种方式固然好,但是需要总结大量的权威知识才能做到从理念到实现都和React核心团队成员的想法一致。
为此,我写了一本开源的电子书:
[React 技术揭秘 _blank](https://react.iamkasong.com/ )
完全按照自顶向下的模式讲解React源码。
同时为了保证理解没有偏差,书中所有言论都来自React核心团队成员在公开场合的分享。
希望可以帮到想拓宽知识边界的你,同时也希望能给个star。
相关阅读
- React 教程
- React微课
- React 中文版文档
- 新手学习 react 迷惑的点(也可以复习,建议收藏!) _ 适合Vue用户的React教程,走过路过千万不要错过
- React 17.0.0-rc.2 版本正式发布,引入了全新的 JSX 转换
- 你也可以理解的React Fiber,学废了吗
作者:卡卡颂 来源:奇舞团博客

 免费AI编程助手
免费AI编程助手



