1.什么是正则表达式
正则表达式(Regular Expression)是一个描写字符模式的对象,ECMAcript 的 RegExp 类表示正则表达式,而 String 和 RegExp 都定义了使用正则表达式强大的模式匹配和文本检索与替换的函数
2.创建正则表达式的方式
第一种创建方式
var box=new RegExp('box'); //第1个是参数字符串 var box=new RegExp('box','ig') //第2个是可选模式修饰符
第二种创建方式
var box=/box/; //直接用反斜杠 <span style="white-space:pre"> </span>var box=/box/ig; //在第2个反斜杠后面加上模式修饰符

3.测试正则表达式
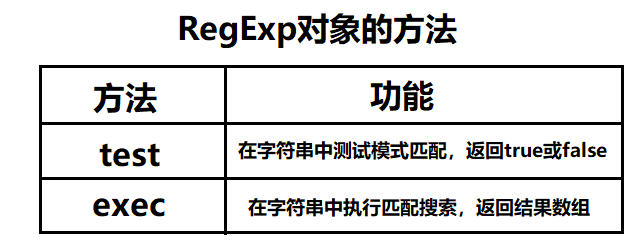
RegExp 对象包括两个方法:test() 和 exec() 用于测试字符串匹配。
test()方法在字符串中查找是不是存在指定的正则表达式并返回布尔值,如果存在则返回true。不存在则返回false.
exec() 也用于在字符串中查找正则表达式,如果exec()方法履行成功,则返回包括该查找字符串的相干信息,如果失败,则返回null.
/*使用new运算符的test方法示例*/ var pattern=new RegExp('box','i'); //创建正则表达式,不辨别大小写 var str="This is a Box!"; //创建要比对的字符串 alert(pattern.test(str)); //通过test()方法验证是不是匹配 /*使用字面量方式的test方法示例*/ var pattern=/box/i; //创建正则表达式,不辨别大小写 var str="This is a Box!"; alert(pattern.test(str)); /*使用exec返回匹配数组*/ var pattern=/box/i; var str="This is a Box!"; alert(pattern.exec(str)); //匹配了返回数组,否则返回null

4.获得控制
正则表达式元字符是包括特殊含义的字符。它们有1些特殊功能,可以控制匹配模式的方式,反斜杠后的元字符将失去其特殊含义。
贪婪与怠惰
贪婪模式与怠惰模式的语法区分在于重复限定修饰符的后面是不是有问号,有的话就是怠惰模式,否则就是贪婪模式。
贪婪量词,是先吃尽所有字符,然后再1个1个地吐出来,直到匹配成功为止。
怠惰量词,是从头开始1个字符1个字符地吃,直到匹配成功为止。即贪婪是逐步向前匹配,而怠惰是向后渐渐匹配。
例子:
<span style="white-space:pre"> </span>
var pattern=/[a-z]+?/ //?关闭了贪婪匹配,只替换了第1个
<span style="white-space:pre"> </span>
var str='ajfifdjnfasdfdasdgh';
<span style="white-space:pre"> </span>
var result=str.replace(pattern,'xxx');
<span style="white-space:pre"> </span>
alert(result); //返回xxxjfifdjnfasdfdasdgh
<span style="white-space:pre"> </span>
<pre name="code" class="javascript">
<span style="white-space:pre"></span
>var pattern=/8(.+?)8/g; //制止了贪婪,开启的全局
<span style="white-space:pre"> </span>
var str='this is 8abc8, that is 8abc8, there is 8abc8';
<span style="white-space:pre"> </span>
var result=str.replace(pattern,'<strong>$1</strong>');
<span style="white-space:pre"> </span>document.write(result); //返回this is abc, that is abc, there is abc
总结:
个人认为,通过正则表达式在客户端进行验证,可以减轻到服务器端后再验证对服务器的压力
以下课程可供学习实践
正则表达式微课

 免费AI编程助手
免费AI编程助手



