对于有在学习前端的小伙伴们应该都认识知道什么是JavaScript,那么今天我们就来说个有关于JavaScript的问题。”JavaScript怎么实现异步传输?“这个问题也是大家比较困惑的,那么下面是小编整理的相关内容,希望对大家有所帮助!
一、浏览器
在我们的开发中,在浏览器端中的JavaScript可以实现两个比较重要的接口,这两个接口分别是定时器和ajax请求
定时器:
对于定时器,当它被执行的时候,我们的浏览器会进行执行定时计数,而且在定时事件触发之后会把事件推到我们的JavaScript事件中,只有当JavaScript主线程同步完成之后才会到时间事件进行执行,所以JavaScript的定时器并不是准时触发的。
Ajax:
那么我们的Ajax请求和我们的定时器是一样的,他们同样是通过委托浏览器来进行执行任务,在Ajax中是由于浏览器中的http请求线程之后发起服务请求,在得到请求之后从而完成事件,然后再将回调函数推入到我们的事件队列中进行等待。
二、Node JS 端
对于Node JS的异步实现和浏览器实现是有所不同的,在Node JS 中的Libuv 为我们提供了很多能力,其中包含:跨平台、线程池、事件池、异步I/O 等等。不仅如此在Libuv中还为上一层的Node.js提供了统一的API调用,这就让我们在使用的时候不需要去考虑平台之间的差距,而且还可以做到隐藏了底层的实现,对于Libuv来说它本身就是异步和时间驱动的,所以当我们将I/O操作的请求传送给Libuv之后,就会开启线程来执行我们的I/O的调用,后面在传给我们的JavaScript从而进行最后的处理。
发起I/O调用:
1、我们在使用的使用是让用户通过 Javascript 代码调用 NodeJS 核心模块,将参数和回调传入核心模块。
2、 在NodeJS中我们需要通过 核心模块将传入参数和回调封装为一个请求对象。
3、 将这个请求对象推入到I/O线程池中等待执行 J。
4、avascript 发起的异步调用结束,Javascript 线程继续执行后续操作 。
执行回调:
1、异步任务完成之后,会将结果存放在请求对象的 result 属性上,并发出操作完成通知 。
2、每次事件循环时会检查 I/O 线程池中是否存在已经完成的 I/O 操作,如果有就将请求事件加入到I/O观察者队列当中(事件队列),之后当作事件处理 。
3、处理I/O观察者事件时,会将之前封装在请求对象中的回调函数取出,并将 result 参数传入执行,以完成 Javascript 回调的目的 。
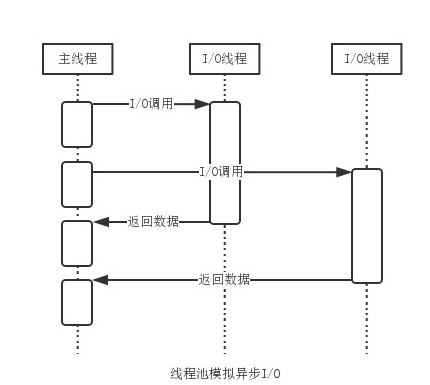
下面我们来看一张流程图:

总结:
以上就是有关于“JavaScript怎么实现异步传输?“这个问题的相关内容和实现异步传输的原理!,感兴趣的小伙伴可以参考学习,当然如果你有更好的方法和想法也可以提出来和大家一起分享探讨,更多的有关于JavaScript方面的内容我们都可以在W3Cschool中进行学习和了解。

 免费AI编程助手
免费AI编程助手



