今天小编分享一下我遇到的问题:canvas元素变形失真的原因。下面是有关于“canvas中的html和css尺寸对元素视觉有哪些影响?”这个问题的相关内容分享!
例如我们在一个默认300px * 150px的画布上画了一个圆半径为50px的圆。
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>canvas尺寸</title>
<style>
#canvas {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>
<canvas id="canvas"></canvas>
</div>
<script>
window.onload = function () {
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = "#aaaaaa";
ctx.arc(100, 100, 50, 0, 2 * Math.PI);
ctx.stroke();
ctx.closePath();
};
</script>
</body>
</html>最后显示的结果如下:

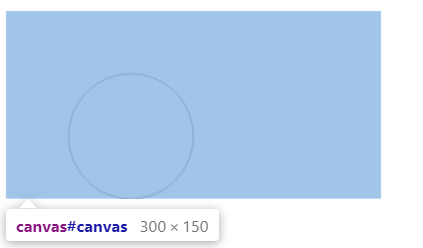
可以看出画布的尺寸确实是200 * 200。但是圆已经变成了椭圆,图形发生了形变。这是为什么呢?
如果移除css设定的尺寸又会怎么样呢?

可以看出此时图形是正常的。画布的尺寸确实是默认的300 * 150。
从对比以及想象中我们可以得出结论:
起初我们是在300 150的画布上绘制一个圆。绘制完成之后,我们又希望将画布的尺寸变成200 200,同时画布还是那块画布,不作更换。
可行的方法是将画布经行拉伸。假设画布存在弹性,那么一块画布从300 150拉伸成200 200。画布上的圆的长半轴变成原来的1.33倍,短半轴变成0.68倍。此时圆自然就是椭圆了。
结论:
在使用canvas画图的时候,为了避免不必要的麻烦,一定记得为canvas元素设定html尺寸的宽高。
总结
那么通过这边文中我们大概就知道了有关于“canvas中的html和css尺寸对元素视觉有哪些影响?”这个问题的相关内容分享!那么今天的文章分享就到这里了,对于html5有感兴趣的小伙伴们都可以在W3Cschool中进行学习和了解!

 免费AI编程助手
免费AI编程助手



