在css的学习中我们会遇到很多不同的问题,那么现在我们就来说说怎么用css设置边框样式,下面就是小编整理的一个设置边框样式源码教程!
1.首先我们来了解一下 css 中的 border 属性中的属性值分别是:border-width:用来规定边框的宽度,border-style:用来规定边框的样式;border-color:规定边框的颜色。代码截图如下:
<html>
<head>
<meta charset="utf-8">
<title>css怎么加边框</title>
<style type="text/css">
div.one{width: 200px;height:30px;
border-width: 2px;
border-style: dotted dashed;
border-color: palevioletred;}
</style>
</head>
<body>
<div class="one"> 定义边框样式</div>
</body>
</html>

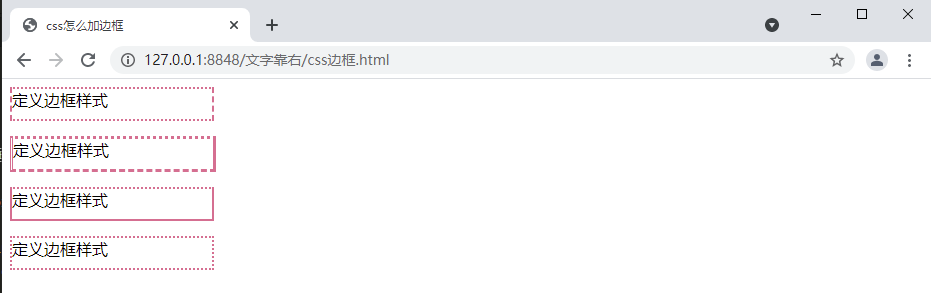
2.通过上面的代码和截图我们可以清晰的观察到在 css 中加入 border 样式之后的效果图,而且在border-style属性中是用于设置元素所有边框的样式,而且还可以单独地为各边设置边框样式。但是只有当border-style属性中的这个值不是 none 时边框才可能出现。部分属性的设置效果代码截图如下:
<html>
<head>
<meta charset="utf-8">
<title>css怎么加边框</title>
<style type="text/css">
div.one{width: 200px;
height:30px;
border-width: 2px;
border-style: dotted dashed;
border-color: palevioletred;
}
div.two{width: 200px;
height:30px;
border-width: 2px;
margin-top: 15px;
border-width: 3px;
border-style: dotted solid dashed double;
border-color: palevioletred;
}
div.three{width: 200px;
height:30px;
border-width: 2px;
margin-top: 15px;
border-style: dotted double solid;
border-color: palevioletred;
}
div.four{width: 200px;
height:30px;
border-width: 2px;
margin-top: 15px;
border-style: dotted;
border-color: palevioletred;
}
</style>
</head>
<body>
<div class="one"> 定义边框样式</div>
<div class="two">定义边框样式</div>
<div class="three">定义边框样式</div>
<div class="four">定义边框样式</div>
</body>
</html>

以上的设计和代码只是部分的属性值,除了代码中设计到的 dotted solid double dashed 这四个外还有groove、ridge、inset和outset这几个值,有感兴趣的小伙伴们可以自己完成设置试试,也可以在CSS Borde边框属性中学习。希望小编的代码和教程可以帮助你更好的学习和解决问题!

 免费AI编程助手
免费AI编程助手



