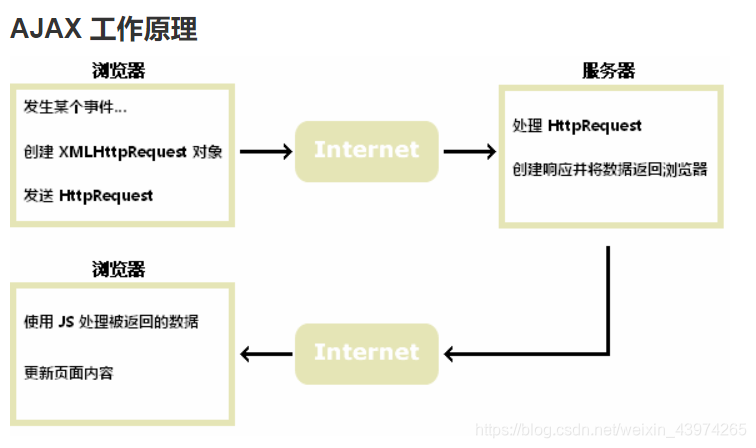
一. ajax 是什么
- ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
- 传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。ajax 通过在后台与服务器进行少量数据交换,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。

二. 基本使用
function loadData() {
let xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}
xhr.open("GET","http://127.0.0.1:3001/users",true);
xhr.send();
}
3. 对上边代码进行讲解
3.1 创建XMLHttpRequest 对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。创建 XMLHttpRequest 对象的语法:let xhr = new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:let xhr = new ActiveXObject("Microsoft.XMLHTTP");
所以为了应对所有的现代浏览器,包括 IE5 和 IE6,应该检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
let xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
3.2 向服务器发送请求
xhr.open("GET","http://127.0.0.1:3001/users",true);
xhr.send();
(1)open(method,url,async) 方法规定请求的类型、URL 以及是否异步处理请求。
- method:请求的类型;GET 或 POST
- url:要访问的服务器上的位置
- async:true(异步)或 false(同步)
(2)send(string) 将请求发送到服务器
- 参数string:仅用于 POST 请求
3.3 接收服务器的响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
- responseText:获得字符串形式的响应数据
- responseXML:获得 XML 形式的响应数据
3.4 onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。
(1)onreadystatechange:每当 readyState 属性改变时,就会调用该函数。
(2)readyState:存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
(3)status
- 200: “OK”
- 404: 未找到页面
(4)在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。当 readyState 等于 4 且状态为 200 时,表示响应已就绪。
注意: onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化。
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}
4. 其它方式
//第一个参数是请求路径,第二个参数是一个函数,当拿到数据后调用该函数
function get(url,callback) {
let xhr = new XMLHttpRequest();
//当请求加载成功之后要调用该函数
xhr.onload = function() {
callback(xhr.responseText);
}
xhr.open('get',url)
xhr.send();
}
get('http://localhost:3001/users',function (data) {
console.log(data);
});
4.1 扩展
我们可以把上边那段代码改写成支持Promise的形式,这样就可以进行链式调用
function get(url) {
return new Promise(function (resolve, reject) {
let xhr = new XMLHttpRequest();
xhr.onload = function () {
//使用JSON.parse()将拿到的数据转成JS对象
resolve(JSON.parse(xhr.responseText));
}
xhr.open('get', url)
xhr.send();
})
}
链式调用:
let data = {};
get('http://localhost:3001/users')
.then(function (userData) {
data.user = userData;
return get('http://localhost:3001/jobs')
})
.then(function (jobsData) {
data.jobs = jobsData;
console.log(data);
})

 免费AI编程助手
免费AI编程助手



