很多刚接触前端的小伙伴们在开发 html 页面的时候觉得调试很不方便。因为每一次进行html 代码的更改的时候,要先保存 html 代码,然后用浏览器打开这个代码。而一个 html 页面在开发的时候总要经历很多次的修改,这时候刷新浏览器成了一种负担。接下来小编带来一款及其好用的插件—Live Server,使用这款插件后可以实现 html 实时加载。让你能马上看到更改后的代码效果!
Live Server介绍
Live Server 是一个具有实时加载功能的小型服务器,使用它进行 web 页面开发就好像在服务器上修改页面一样。同时它因为具有实时加载功能,代码修改后页面会进行实时刷新,可以直观的看到网页的修改效果。
安装
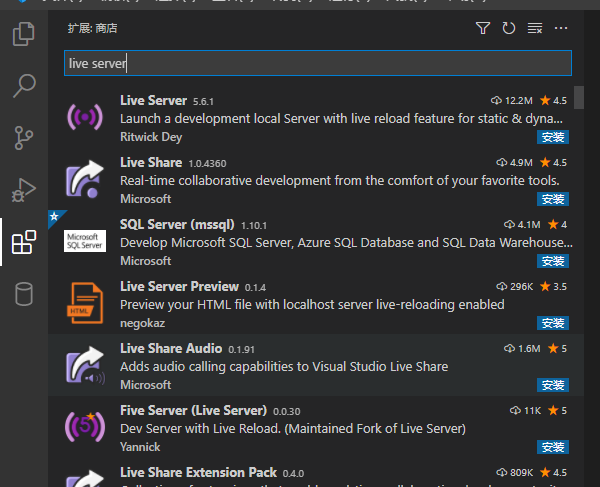
在插件市场搜索 Live Server,点击安装即可。

使用
Live Server 不能加载单个页面,只能加载文件夹。可以新建一个文件夹,然后用 VSCode 打开这个文件夹。就快要在这个文件夹内进行web页面的开发了。
在写完代码需要查看效果的时候,可以使用以下几种方式运行 Live Server:
右下角状态栏有一个 Go Live 按钮,点击即可运行(启动后这个按钮会变成 port:5500,这说明服务器部署在 localhost:5500 的端口下,再次点击这个按钮可以停止运行。此外也可以直接在浏览器通过访问 localhost:5500 来查看网页)。

在资源管理器右击对应的 html 文件后会出现如下右键菜单,open with Live Server 也可以启动服务器(也可以使用指令进行执行)。

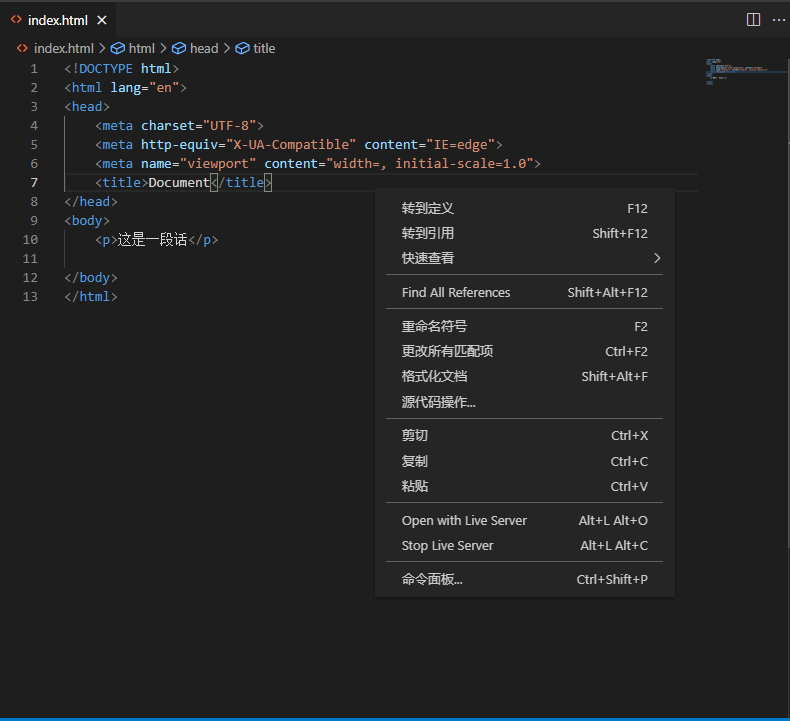
在代码文件中右击,可以看到如下弹出菜单,与上一种方法相似,可以找到启动服务器的功能。不同的是,这个菜单还提供 Stop Live Server 的按钮,使用后可以关闭服务器(也可使用指令执行)。

注;可以同时启动多个 Live Server,因此,端口号并不是固定的,但一般都是 5500 端口。另外,这个端口号可以设置,在 VSCode 配置文件中可以设置这个端口号,此处不多做深入介绍。
需要注意的坑:
在使用 Live Server 开发页面的时候需要特别关注 html 与 css 中引用路径的问题。有些时候引用路径出现一些错误的时候,如果使用本地打开的方式会打开失败,而 Live Server 有时候会忽视这种错误(能成功打开)。这并不是 Live Server 的问题,而是开发者自己的问题。所以在使用 Live Server 开发完代码后,最好使用本地打开方式预览一下页面展示效果。
小结
使用 Live Server 可以实现 html 的实时加载,达到实时预览的效果。配合 VSCode 的自动保存功能,可以做到 VSCode 写完代码,切换到浏览器页面代码即刻实时刷新的效果,大大方便了前端开发工作者的页面调试。小编在此强烈推荐这款插件,希望各位读者大大也能爱上这款插件。
更多优秀前端开发课程,尽在W3Cschool前端微课。

 免费AI编程助手
免费AI编程助手



