在前一阶段小编在一个偶然的机会使用到了amaze-ui这个插件,那么今天就来和大家说说“在html5中使用amaze-ui的datepicker和datetimepicker需要注意总结!”这个方面的方法和注意事项!
下面是有关于 amaze-ui 这个插件的相关参考内容:
点1:参考文档不能选错,amaze的默认文档是http://amazeui.shopxo.net/getting-started/,但是当我们要使用datetimepicker是就要使用https://github.com/amazeui/datetimepicker,
这就是我想吐槽的地方了,amaze竟然把datetimepicker放在一个不起眼的小角落里,这是大家需要注意的地方。
点2:amaze-ui的日期时间插件是真的不好看,可扩展性不太好,特别是在对时间进行控制的时候很麻烦。在我们的项目中能不用这个坚决不用,我这一次是在别人用了之后才使用这个的,
后来发现真费劲。
点3:三时间(datetimepicker)校验:
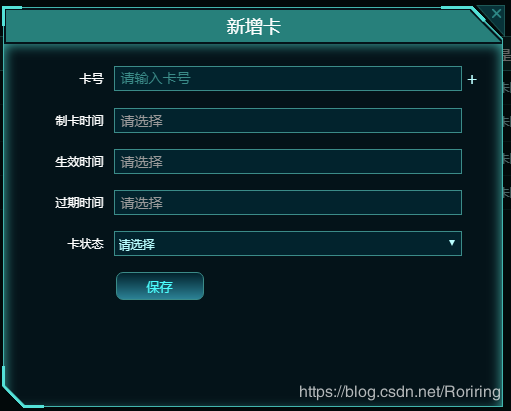
效果图:

jsp关键代码:
<div class="inputItem">
<div class="inputName">制卡时间</div>
<input type="text" id="gender" name="gender" class="am-form-field data-input" readonly required placeholder="请选择">
</div>
<div class="inputItem">
<div class="inputName">生效时间</div>
<input type="text" id="startDate" name="startDate" class="am-form-field data-input" readonly required placeholder="请选择">
</div>
<div class="inputItem">
<div class="inputName">过期时间</div>
<input type="text" id="expDate" name="expDate" class="am-form-field data-input" readonly required placeholder="请选择">
</div>js校验代码:
为了使大家看的清楚,这里我使用一种比较巧妙的手法,因为是三日期校验,设置开始时间参数只能是setStartTime,设置结束参数只能是setEndTime,所以不能在jq的入口函数进行初始化工作,需要在jq的入口函数中调用两个函数进行初始化,代码如下:
initDatePicker = function () {
//日期插件初始化
$('#gender').datetimepicker({
language: 'zh-CN',
format: 'yyyy-mm-dd hh:ii:ss',
minView: 2
//pickerPosition: "bottom-left"
}).on("changeDate", function (ev) { //值改变事件
if (ev.date) {
$("#startDate").datetimepicker('setStartDate', new Date(ev.date.valueOf()));
} else {
$("#startDate").datetimepicker('setStartDate', null);
}
});
$('#startDate').datetimepicker({
language: 'zh-CN',
format: 'yyyy-mm-dd hh:ii:ss',
minView: 2
//pickerPosition: "bottom-left"
}).on("changeDate", function (ev) {
if (ev.date) {
$("#gender").datetimepicker('setEndDate', new Date(ev.date.valueOf()));
} else {
$("#gender").datetimepicker('setEndDate', new Date());
}
});
$('#gender,#startDate').click(function () {
$(this).datetimepicker("show");
})
};
initDatePicker1 = function () {
$('#startDate').datetimepicker({
language: 'zh-CN',
format: 'yyyy-mm-dd hh:ii:ss',
minView: 2
//pickerPosition: "bottom-left"
}).on("changeDate", function (ev) {
if (ev.date) {
$("#expDate").datetimepicker('setStartDate', new Date(ev.date.valueOf()));
} else {
$("#expDate").datetimepicker('setStartDate', new Date());
}
});
$('#expDate').datetimepicker({
language: 'zh-CN',
format: 'yyyy-mm-dd hh:ii:ss',
minView: 2
//pickerPosition: "bottom-left"
}).on("changeDate", function (ev) {
if (ev.date) {
$("#startDate").datetimepicker('setEndDate', new Date(ev.date.valueOf()));
} else {
$("#startDate").datetimepicker('setEndDate', null);
}
});
$('#startDate,#expDate').click(function () {
$(this).datetimepicker("show");
})
}注意:
datetimepicker中的minView的用法,它是控制插件的最小显示显示视图,minView=2表示最小的选择是多好号,没有时间的选择了,默认情况是选择到秒的;而datepicker中对应的设置是minViewMode,这里就把我坑了一次。
最后进行补充,在开发中如果用amaze的时间插件,我建议统一使用datetimepicker,他相对datepicker更具通用性,在时间范围的控制上更灵活,我们只需使用minView进行控制最小显示就行。
在你阅读到此也就说明了,小编这篇关于“在html5中使用amaze-ui的datepicker和datetimepicker需要注意总结!”这方面的内容分享就到这里了,当然我们如果对于 amaze-ui 这个插件有不懂的地方都可以在 Amaze UI 教程手册中进行深度的了解和学习!

 免费AI编程助手
免费AI编程助手



