本篇文章将和大家分享在Springboot中自定义一个工具类,用在后台上传图片的操作,以下是详细内容和实例代码,供大家学习参考,希望能够帮助大家的学习!
1.先配置启动类
继承WebMvcConfigurer
重写方法
@SpringBootApplication
//@MapperScan("com.example.demo.Mapper")
public class DemoApplication implements WebMvcConfigurer {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry){
/*
addResoureHandler:指的是对外暴露的访问路径
addResourceLocations:指的是内部文件放置的目录
*/
registry.addResourceHandler("/imctemp-rainy/**").addResourceLocations("file:D:/image");
}
}2.添加一个UploadUtil文件上传工具类
public class UploadUtil {
//源文件名
private String originalFilename;
//源文件后缀名
private String suffix;
//存入数据库里的tomcat虚拟路径
private String dbPath;
//文件大小
private long size;
//实际存储路径
private String realPath;
/**
* 文件上传工具类
* @param attach
* @param request
* @param uploader 文件上传者
* @return
*/
public boolean doUpload(MultipartFile attach, HttpServletRequest request, String uploader){
if(!attach.isEmpty()){
originalFilename = attach.getOriginalFilename();
System.out.println("==>上传的文件名:"+originalFilename);
suffix = originalFilename.substring(originalFilename.lastIndexOf("."));
System.out.println("==>上传的文件后缀名:"+suffix);
size = attach.getSize();
System.out.println("==>上传文件的大小:"+size);
String currentFilename = System.currentTimeMillis()+ UUID.randomUUID().toString() + suffix;
System.out.println("==>存储的上传文件名:"+currentFilename);
realPath = "D:/image/"+uploader ;
System.out.println("==>上传文件保存的真实路径:"+realPath);
File targetFile = new File(realPath, currentFilename);
if(!targetFile.exists()){
targetFile.mkdirs();
}
try{
attach.transferTo(targetFile);
}catch (Exception e){
e.printStackTrace();
return false;
}
realPath = realPath + "/" + currentFilename;
// dbPath = request.getContextPath() + "/" + uploader + "/" + new SimpleDateFormat("yyyy-MM-dd").format(new Date()) + "/" + currentFilename;
dbPath = "/" + uploader + "/" + currentFilename;
return true;
}else{
return false;
}
}
public String getUploadFile(){
return dbPath;
}
}其中关于路径都需要改成自己存放图片的路径

3.Controller层
@RestController
public class UserPhotoController {
@RequestMapping(value = "/upload",method = RequestMethod.POST)
@ResponseBody
public String testUpload(@RequestParam("file") MultipartFile file, HttpServletRequest request) {
UploadUtil uploadUtil = new UploadUtil();
String fileName = "";
if (uploadUtil.doUpload(file, request, "uploadImg")) {
fileName = uploadUtil.getUploadFile();
} else {
fileName = "file";
}
return fileName;
}
}完成。
附上RunApi接口测试工具测试过程(测试工具大同小异都是差不多步骤(如postman))

Headers:
注意这里的Headers部分不要写任何东西。
如果之前是有Content-Type头信息, 那么就会上传失败.
参数选择form-data
key:后台规定的接收文件的名称参数(切记不是你传的图片名称)
(比如我是file)
key的格式选择为File
value:自动变成 选择文件
点击发送
可以发现-上传图片成功(存到了你设置的路径中自动创建upload文件夹)
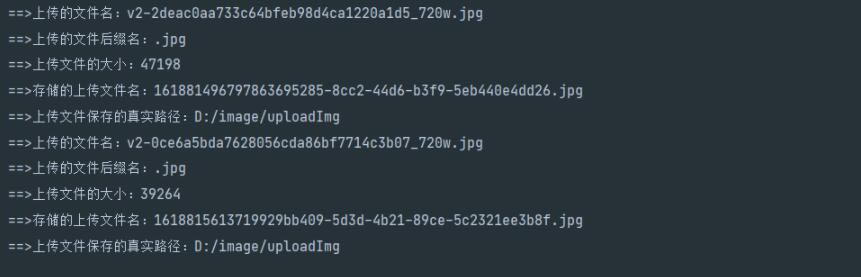
控制台也输出了你上传的图片信息

ok
大功告成
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持W3Cschool。如果大家对于Springboot项目的相关内容感兴趣,可以在官网搜索相关的技术文章。

 免费AI编程助手
免费AI编程助手



