在之前几次的分享有关于基础知识标签的学习和使用时不少的小伙伴们又提出了让小编说说有关于:“怎么对span进行宽度设置?”这个问题,那么下面我们就来讲解一下吧!
span标签
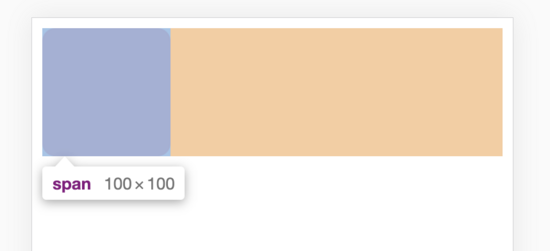
span 表示行内元素,相当于 inline 属性,只会根据元素的宽度自行展开,自己设置宽度,不起作用。
那如果我特别希望将 span 元素设置为宽度且不设置元素呢?下面通过几个方式去实现。
方式一
设置 span 属性为 span{display:block}; ,呈现的效果如下:

但是这样写就体现不了 span 这个标签的作用了,跟 div 功效一致,都表示块级元素。
推荐指数::star2:
方式二
使用 float 属性,设置属性为 span{float:left} ,呈现的效果如下:

由于 float 会让这块内容脱离标准文档流,所以要设置宽度,这恰好与我的需求吻合。但是记得最后清除缓存。
由于写的代码量较多,推荐指数::star2::star2::star2::star2:
提示:不了解 float 属性的同学,请自行百度
方式三
使用 display:inline-block 的方式,呈现效果同方式二。
display 常用的有3个属性, inline 为行内元素,与 span 类似。 block 为块级元素,与 div 类似。 inline-block 结合这两者,可以自己设置宽度,且不独占一行。
代码量少,推荐指数::star2::star2::star2::star2::star2:
那么我们在通过文章的阅读中想必大家对于“怎么对span进行宽度设置”这个问题和标签的使用更有把握了吧!当然小编的分享也希望对大家的学习有所帮助,我们也可以在W3Cschool中进行全面的知识学习。

 免费AI编程助手
免费AI编程助手



