我们在开发网页时,免不了需要使用 JavaScript 进行网页交互的开发,那么我们怎么调试 JavaScript 呢?这篇文章告诉你两种调试 JavaScript 的方法。
console.log() 方法
我们可以运行页面,然后使用浏览器的 console.log()的方法进行调试。
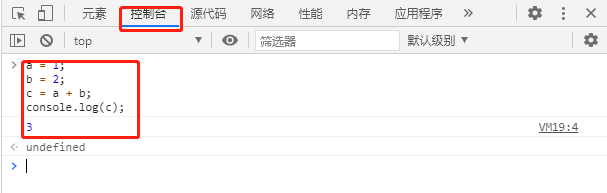
具体方法是运行网页,按F12键或者检查进行查看原代码。如下图,点击 F12 后,选择控制台,然后在控制台中输入代码,即可调试。

debugger 关键字方法
debugger 关键字用于停止执行 JavaScript,并且调用调试函数。它的实现思路和设置断点的思路是一样的,开启 debugger 时,代码立即停止执行。
var x = 1;
debugger;
document.getElementbyId("demo").innerHTML = x;以上就是文章“怎么调试 JavaScript?附两种方法!”的全部内容。更多 JavaScript 学习请关注 w3cschool 官网。

 免费AI编程助手
免费AI编程助手



