对于不少的开发者来说,他们对网页字体使用会相对接触比较少一些,使用最多也无非是 font-family ,那么今天呢!我们就来分享有关于“html5中web字体加载方案优化小结!!干货分享!!!”这方面的内容!希望大家可以有所收获!
代码:
@font-face {
font-family: 'family-name';
src: url('${url}');
}
.main {
font-family: 'family-name';
}然而实际开发过程中,往往会遇到更多的问题,比如切换字体加一个loding效果。

这里主要总结一下web字体加载存在的问题,以及最佳实践。
FOIT
一般情况下,在字体文件加载完成之前,浏览器会使用备用字体来显示文字,这被称为FOIT(Flash of Unstyled Text),然而貌似除了IE,其他浏览器都会等待3秒才展示系统字体,这样就会出现一个长达3秒的文字闪白现象,这种用户体验就很差了。
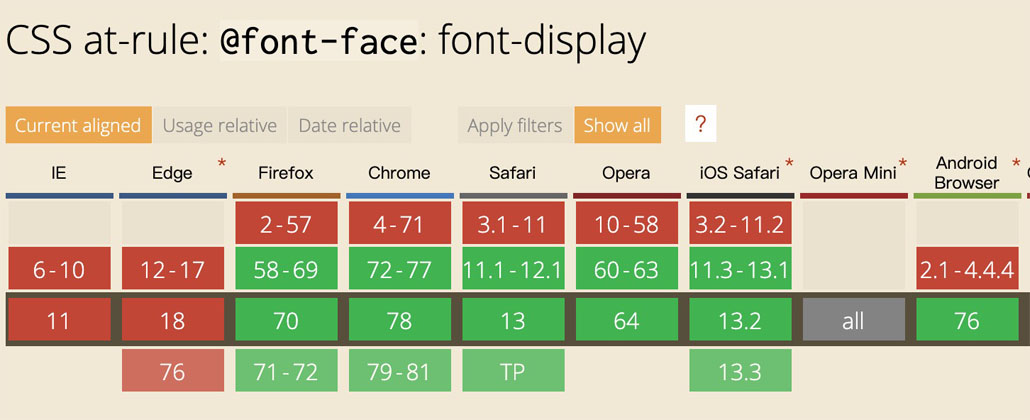
font-display
为了解决这种,CSS Fonts Module Level 3 中添加了一个 font-display 属性,这个属性可以让浏览器立即使用备用字体,在web字体加载完成之后立即替换,并重新渲染。

其相关介绍如下:
- auto:使用浏览器默认的行为;
- block:浏览器首先使用隐形文字替代页面上的文字,并等待字体加载完成再显示;
- swap:如果设定的字体还未可用,浏览器将首先使用备用字体显示,当设定的字体加载完成后替换备用字体;
- fallback:与 swap 属性值行为上大致相同,但浏览器会给设定的字体设定加载的时间限制,一旦加载所需的时长大于这个限制,设定的字体将不会替换备用字体进行显示。Webkit 和 Firefox 中设定此时间为 3s;
- optional:使用此属性值时,如果设定的字体没有在限制时间内加载完成,当前页面将会一直使用备用字体,并且设定字体继续在后台进行加载,以便下一次浏览时可以直接使用设定的字体。
所以我们如下使用即可:
@font-face {
font-family: 'family-name';
src: url('${url}');
font-display: swap;
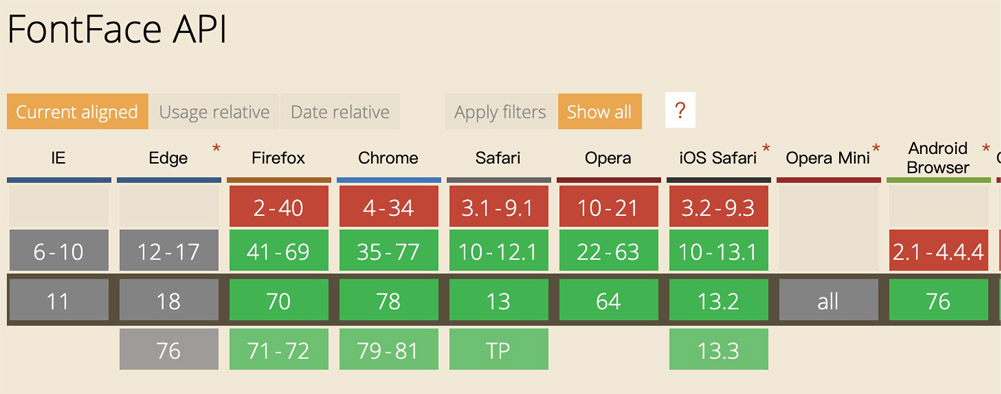
}CSS Font Loading API
相对的在JavaScript层面上也有对应的字体解决方案,CSS Font Loading API可以监听加载事件,在加载完成后通过替换class也可以达到 font-display: swap的效果。

API使用比较简单,不多做介绍:
const font = new window.FontFace('fontFamilyName', 'url(${url})');
document.fonts.add(font);
font.load().then(info => {
document.body.style.fontFamily = 'fontFamilyName';
}).catch(err => {
console.log(err);
});AJAX + Base64
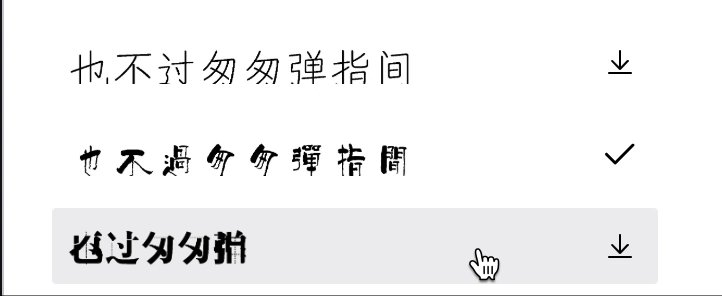
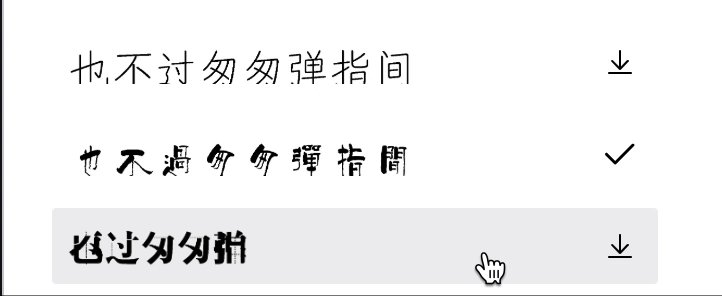
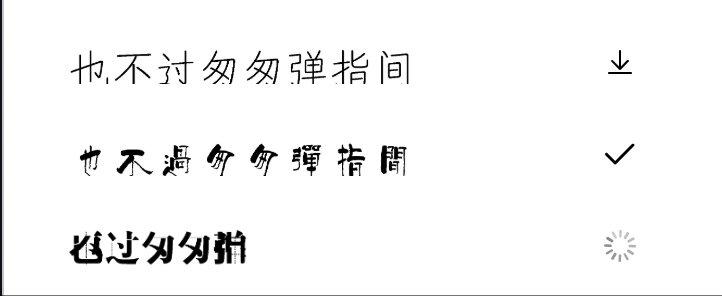
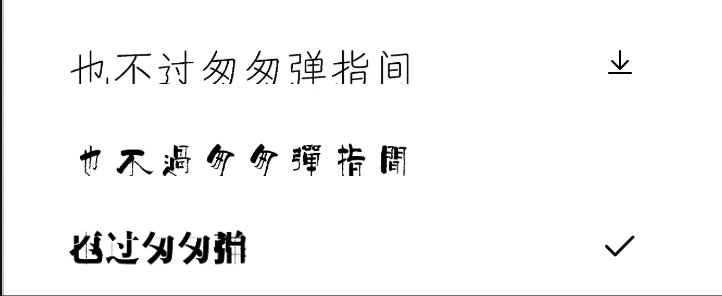
以上两种方法都可以解决网络字体闪白的问题,CSS Font Loading API还可以监控字体加载过程,便于做动态字体加载或者字体切换之类的功能。
以上两种方案都是新方案,会有一些兼容性,除此之外,还可以使用AJAX加载字体,再转换为base64的方式来实现字体加载过程的监听。
function fetchFont(url) {
return fetch(url)
.then(response => {
if (response.status !== 200) {
return Promise.reject(response);
}
return response.blob();
})
}
function font2base64(blob) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onloadend = _ => {
resolve(reader.result);
};
reader.onerror = err => {
reject(err);
}
reader.readAsDataURL(blob);
});
}
fetchFont(url)
.then(blob => {
return font2base64(blob);
})
.then(res => {
const base64Url = ('' + res).replace('data:application/octet-stream;base64', 'data:application/x-font-woff;charset=utf-8;base64');
// 生成font-face定义,不多写
document.body.style.fontFamily = 'fontFamilyName';
})
.catch(err => {
console.log(err);
});这里以 fetch 为例,你可以使用其他AJAX框架。
另外这里生成的base64字符串需要处理一下,这里生成的MIME是 application/octet-stream ,而 application/octet-stream 指的是 未知的应用程序文件,需要自己手动指定一下类型为字体,不然字体定义会失效。

如果字体文件比较小,那么直接生成base64的字体内容嵌入到页面,效果会更好。
文中介绍的方法都不依靠第三方库,网上还有一些第三方字体加载库可以更加完美的实现字体加载,原理应该大同小异,也不排除有一些奇淫技巧,这里也没有深究,有兴趣的朋友可以深入研究一下。
那么到这,我们关于“html5中web字体加载方案优化小结!!干货分享!!!”这方面的内容介绍又结束了,更多的相关内容我们都可以在W3Cschool中搜索到相关知识点,希望对大家的学习有所帮助!

 免费AI编程助手
免费AI编程助手



