在我们的React学过程中,当我们在需要不同的内容时都需要自己进行配置和调试,那么今天我们就来说下“React怎么配置less和less的全局变量设置?”这个问题,以下是小编收集的相关内容,大家可以作为参考学习。
一、配置Less
1.在项目中下载安装插件less,代码如下:
npm install --save less less-loader
或
yarn add --save less less-loader
2.暴露配置文件
我们使用这串代码 yarn eject。
3.配置webpack.config.js文件.
我们在项目中找到匹配loade的正则表达式,按照css的样子添加less,代码如下:
const cssRegex = /\.css$/
const cssModuleRegex =/\.module\.css$/
const sassRegex = /\.(scss | sass)$/
const sassModuleRegex = /\.module\.(scss |sass)$/
const lessRegex = /\.less$/
const lessModuleRegex = /\.module\.less$/
4.配置less
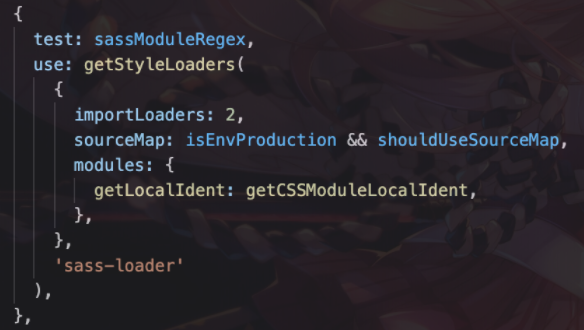
我们在我们已知的项目中,找到之前设置好的sass没然后我们通过配置less找到sass所在位置,在其下方将less配置,代码截图如下:


通过添加代码我们就可以完成配置了,重启之后就生效了。!
二、less全局变量
1.安装插件
我们在项目中安装style-resource插件,代码如下:
npm install --save-dev style-resources-loader
和
yarn add --save-dev style-resources-loader
完成之后我们在我们在第一步中的配置less中进行配置代码截图如下:

而且在这里我们要注意,ues在这里设置全局变量之后就我们的“{}”会变成[],还有我们在设置中的patterns的路径一定要设置对,我们来看下下面这个代码吧!,大家可以作为参考!
// 配置less ---------- Start
{
test: lessRegex,
exclude: cssModuleRegex,
use: [
...getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader'
),
{
loader: 'style-resources-loader',
options: {
patterns: path.resolve(__dirname, '../src/common.less'),
},
},
],
sideEffects: true,
},
{
test: lessModuleRegex,
use: [
...getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader'
),
{
loader: 'style-resources-loader',
options: {
patterns: path.resolve(__dirname, '../src/common.less'),
},
},
],
},
// 配置less ---------- End
总结:
以上就是有关于“React怎么配置less和less的全局变量设置?”这个问题的解答,希望对你们有所帮助。当然你如果有更好的想法可以和大家一起分享。更多关于react学习知识和考点,我们都可以在React教程中精进行学习。

 免费AI编程助手
免费AI编程助手



