HTML(HyperText MarkupLanguage):是一种超文本标记语言,超级文本标记语言是标准通用标记语言下的一个利用,也是一种规范,一种标准,它通过标记符号来标纪要显示的网页中的各个部份。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告知阅读器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
XML(Extensible MarkupLanguage):可扩大标记语言,标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言。
URL(Uniform ResourceLocator):统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每一个文件都有一个唯一的 URL,它包括的信息指出文件的位置和阅读器应当怎样处理它。锚标签(<a>)是 HTML 中用来定义超链接的源和目标的特性。我们经常使用<a>标签和它的 href 属性来定义一个源超链接。这个 href 属性的值就是目标的 URL。
HTML与XML对照学习
1、其实 HTML与 XML 之间没有非常必定的联系,XML 不是要替换 HTML,实际上 XML 可以视作对 HTML 的补充。
2、XML 和 HTML 的目标不同:HTML 的设计目标是显示数据并集中于数据外观,而 XML 的设计目标是描写数据并集中于数据的内容。
3、与 HTML 相似,XML 不进行任何操作。虽然 XML 标记可用于描写定单之类的项的结构,但它不包括可用于发送或处理该定单和确保按该定单交货的任何代码,其他人必须编写代码来实际对 XML 格式的数据履行这些操作。
4、与 HTML 不同,XML 标记由架构或文档的作者定义,并且是无穷制的。HTML 标记则是预定义的;HTML 作者只能使用当前 HTML 标准所支持的标记。
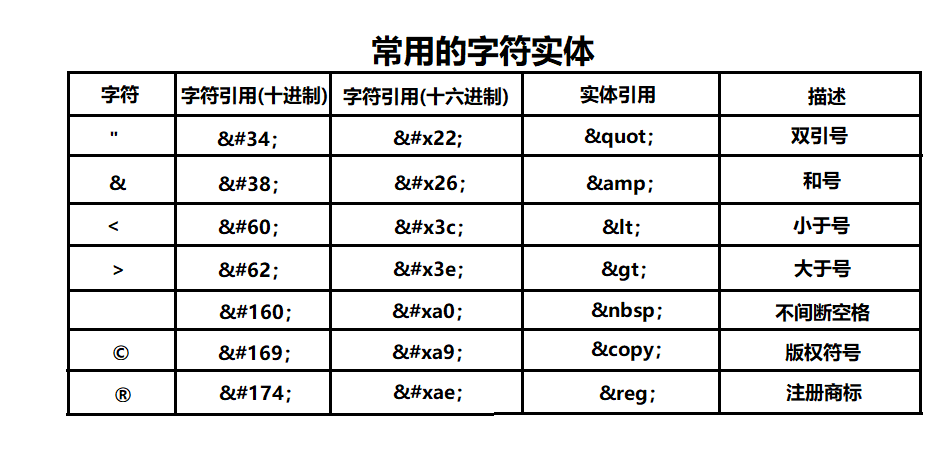
5、HTML 和 XML 有很多相同的经常使用字符实体,以下图所示:

好的习惯
格式良好的xml文件必须做到以下几点:
1、文档从xml声明开始
<?xml version="1.0"?>
这段声明之前不能有空格或其它字符,即<?xml version="1.0"?>必须位于xml文件的第一行,第一列,并且在<?和xml之间不能包括空格。否则都是毛病的。
2、xml只能包括唯一的根元素
正确示例以下:
<?xml version="1.0"?> <man> <head>head</head> <body>body</body> </man>
错误的示例包括两个根元素<head><body>
<?xml version="1.0"?> <head>head</head> <body>body</body>
3、标记必须闭合
4、空标记约定
表示方式:<空标记/>
空标记可以有属性
5、必须层层嵌套
子元素必须嵌套在父元素内,不能相互交错。
同层元素必须相互并列,不能相互嵌套。
6、辨别大小写
元素的起始标记和结束标记必须一致。
7、属性设置
属性的设置必须使用引号。
8、特殊字符的表示方法
使用预定义实体援用的方式援用:
错误写法:
<span style="font-size:24px;"><compare>3<6</compare></span>
正确写法:
<span style="font-size:24px;"><compare>3 < 6</compare></span>
还有以下优质教程让你成为HTML大神

 免费AI编程助手
免费AI编程助手



