很多小伙伴在学习HTML与CSS已经到达尾声了,能够完整地开发出一个不错的前端页面。但是他们并不满足于孤芳自赏,他们想把他们优秀的作品放到互联网上,却苦于没有对应的方法,现在小编就带来了HTML网站源码怎么变成网址的办法,好奇的小伙伴快来学习吧!
阅前须知
首先,解释一下标题,很多人可能会以为web项目一定要有后端语言(比如JavaScript,PHP一类)作为后端。实际上web项目也可以不需要这些后端,当然对应地也会丧失交互的功能,这样的web项目被称为静态web项目,在前后端分离的时代下前端部署静态项目是很常见的。所以以下的教程,实际上是一个建站教程。
静态网页如何请求

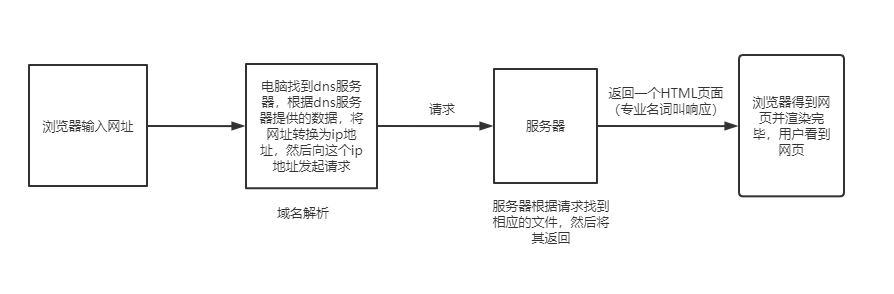
如图所示,浏览器先向dns服务器请求,根据域名找到对应服务器的ip地址,然后向服务器发起请求,服务器返回用户需要的网页,这就是一个完整的请求响应的过程(包含dns解析版)。但实际上服务器是一台位于网上的计算机,并不是所有的计算机都能针对请求返回响应的,这就要求该计算机装有服务器软件。比较出名的服务器软件有Apache,Nginx,Tomcat(Tomcat是动态服务器软件,处理静态文件效率不如Apache这种专门的静态服务器)等。另外,域名解析也很令人在意:要如何才能让dns服务器帮我们转换url为ip地址,这就涉及到域名问题了。
所以标准的建站流程如下:
购买云服务器(阿里云,腾讯云都有提供云服务器,如果会使用内网穿透的方法将自己的电脑映射到外网也可以)
==>在云服务器上装对应的操作系统(新手可以选择Windows server,有linux基础的可以选择Apache)
==>在操作系统上安装对应的服务器软件,比如Apache(使用Windows server的也可以选择ISS服务)
==>将自己的HTML源代码文件放到服务器软件上并启动服务器(详细教程请参考对应教程,到这一步其实已经可以看到自己的网页了,只需要直接通过ip地址访问服务器即可)
==>购买域名(阿里云,腾讯云都有提供域名购买服务,也有提供接下来的域名绑定服务)
==>将域名与服务器的ip进行绑定
根据上述流程,就能将自己的静态web项目部署到服务器上(带有后端语言的部署也是一样,以javaweb为例,只需要将部署的服务器改为Tomcat即可(需要对应的jdk环境支持),PHP则是使用Apache加上PHP的解释器)。
以下是提供云服务器的两大厂家:
如果有不懂的,也可以参考W3Cschool的网站建站教程。
小结
以上就是“HTML网站源码怎么变成网址”的全部教程。将自己的网站部署到服务器对于刚学习前端开发的小伙伴而言是具有极大的激励意义的,如果小伙伴们搭建成功了,不妨来找小编报喜,让小编也一起分享你的建站成功的喜悦。

 免费AI编程助手
免费AI编程助手



