我们在开发 web 页面时,如果是涉及到文字段落的开发,需要对文字设置一些特殊样式以增强 web 页面美观,提升用户体验度。那么今天 w3cschool 小编来教大家 CSS 如何实现首字下沉效果。
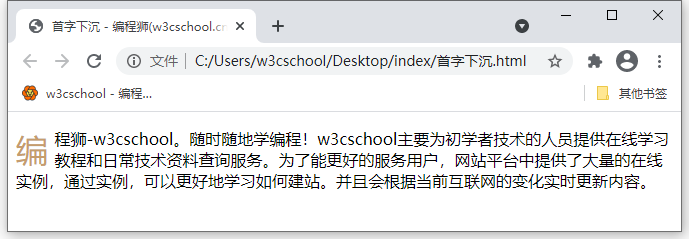
实现效果

实现思路
先用first-child选择器用于选取属于其父元素的首个子元素,之后用伪元素::first-letter来选中一段文字的首字,然后使用font-size设置首字大小,color设置字体颜色,最后需要用 float 属性定义元素浮动,脱离原来页面的标准输出流。
具体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首字下沉 - 编程狮(w3cschool.cn)</title>
<style>
p:first-child::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}
</style>
</head>
<body>
<p>
编程狮-w3cschool。随时随地学编程!w3cschool主要为初学者技术的人员提供在线学习教程和日常技术资料查询服务。为了能更好的服务用户,网站平台中提供了大量的在线实例,通过实例,可以更好地学习如何建站。并且会根据当前互联网的变化实时更新内容。
</p>
</body>
</html>以上就是 CSS 如何实现首字下沉效果?的全部内容。多 CSS 内容的学习请关注 w3cschool 官网。
相关 CSS 效果:CSS如何设置图片旋转、CSS如何实现阴影效果

 免费AI编程助手
免费AI编程助手



