在如今这阶段大数据的声音越来越明显热度也越来越高,那么今天我们就来讲讲有关于:“html5中怎么实现大数据可视化?案例分享!”这方面的相关问题!
项目中需要做一个数据展示用的看板,初接到任务觉得这个没有什么难度,做个漂亮的网页浏览器全屏就可以了。可是实际做的过程中碰见了问题。
第一:浏览器不能有横向和纵向的滚动条,没有鼠标的滚动操作过程。
第二:有各类尺寸的屏,除了在九宫格拼接屏上完美显示,还要同时满足普通用户的电脑端显示。电脑的客户分辨率可能是1399*768或1920*1080等各类尺寸的分辨率。
利用传统网页制作从上到小的制作方式已经不能满足需求了。例如:
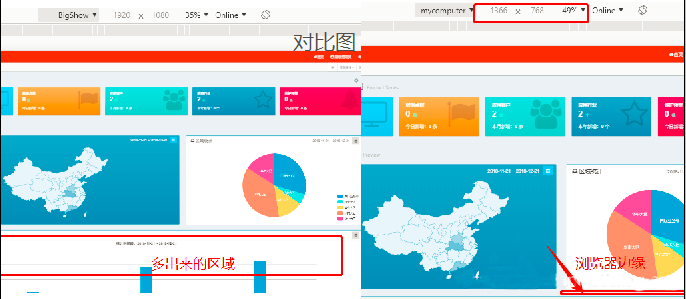
下面的对比图:一个是1902*1080 ,一个是1366*768的屏幕,很明显高分辨率的屏显示的内容多些。

那么如何做到大屏上内容动态调整适合屏幕展示呢?
响应式媒体查询、rem,js控制尺寸还是其他方法呢?最开始觉得响应式媒体查询就可以满足我的需求,的确是可以精细化控制,可是时间有限,容不得我花费较长时间,而且写多套尺寸的css 我觉得工作量不少,界面元素一多,要照顾的地方也非常多。js控制也尝试过,不适合,要resize调整的项目多。总之,纠结了半天。
后来买了一个基础版的DataV,做了开发,但DataV的可编程型不高,要多花费银子买企业版!最后问题还是回归到要H5制作大屏的需求上来。DataV的适屏做的很好,何不借鉴下呢,F12查看源码,看到了body 的scale css属性,大概就明白了做法,于是乎开工做。原理就是用一个基础尺寸比如1920*1080来做开发和布局,最后利用客户端浏览器的尺寸,按一定的计算比例做缩放。
关键的代码片段:
var ratio = $(window).height() / 1080;
console.log(ratio);
$('body').css({
transform: "scale(" + ratio + ")",
transformOrigin: "left top",
backgroundSize: 100 * (window.screen.width / $(window).width() * ratio) + "%" + ' 100%',
backgroundPosition: ($(window).width() - $('body').width() * ratio) / 2 + "px top",
marginLeft: ($(window).width() - $('body').width() * ratio) / 2
});利用这个原理顺利完成了大屏的开发:效果还不错,暂时没有碰见坑!
效果如下:把浏览器缩到最小:

全屏情况下:

我们通过代码和截图我们就可以大概的了解到:“html5中怎么实现大数据可视化?案例分享!”这方面的相关内容,当然了对于html5这方面的学习和内容肯定不只有这样子,有感兴趣的小伙伴们可以在W3Cschool中进行全面的了解! 那么今天的分享就到这边了,希望小编分享的内容对大家有所帮助!

 免费AI编程助手
免费AI编程助手



