当互联网刚开始蓬勃发展时,网站访问者使用台式机或者宽屏笔记本电脑来访问网站。然后当智能手机出现时,手机用户不得不无休止地缩放和滚动才能访问和查看相同网站的不同部分。值得庆幸的是,由于响应式网页设计的革命性引入,如今情况已不再如此。在本文中,我将带您了解响应式网页设计的演变、使其成为可能的各种集成,以及如何开始在您的编码项目中使用它以获得更好的用户体验。
什么是响应式网页设计?
响应式网页设计使网页可以在各种设备屏幕尺寸上正确呈现,而不会缩短或扭曲内容。
例如,这并不意味着网站在手机上的显示方式与在笔记本电脑上的显示方式完全相同。相反,它意味着网页的内容适应不同的屏幕尺寸——从大屏幕(台式机和笔记本电脑)到中屏幕(平板电脑)再到移动屏幕(各种屏幕尺寸的手机)。
它在保留相同内容的同时做到了这一切(只是可能以不同的方式排列以适应每个屏幕)。
响应式网页设计的演变
过去,人们主要使用台式机和笔记本电脑在线查看内容,因为网站仅针对这些屏幕进行了优化。
但随着越来越多的人开始使用手机上网,人们开始抱怨他们所看到的糟糕的显示和布局。
这对网页设计师和开发人员意味着一件事:网站也需要针对移动设备进行优化!
在过去十年中,移动网站用户数量首次开始超过台式机和笔记本电脑。因此,从科技巨头到小型企业,每个人都开始采用响应式网页设计方法。
开发人员和设计师还创造了闪亮的新移动优先设计。这意味着开发人员首先为移动设备制作网站,然后是桌面。
这通常意味着移动设备和更大屏幕的单独网站,具有相同的服务器系统但不同的域。
例如,原始网站可能是examplewebsite.com,而移动版本可能是examplewebsite.mobi、 或m.examplewebsite.com。
用户的设备将被现成的脚本检测到,然后相应的域将被呈现。这种做法今天仍然存在。
除了双域方法,网页设计师和开发者可以先针对特定屏幕尺寸(可以是桌面、平板电脑或移动设备)创建一个网站,然后添加所谓的媒体查询,使网站适应不同的屏幕尺寸。这是移动优先的方法。
如何使您的网站响应
将响应式网页设计方法集成到项目中包括代码的每一部分——在 HTML<head>元素、HTML 结构、CSS 甚至 JavaScript 中。
我将尽可能清楚和详细地描述这些过程。
在头部设置视口
<meta name="viewport" content="width=device-width, initial-scale=1.0">
由于 HTML 在定义网页结构方面发挥着重要作用,因此它肯定与使网站响应(适应)不同屏幕尺寸有关。
您需要在要针对不同屏幕尺寸进行优化的任何网页的头部部分中包含元视口空元素。
这告诉浏览器将网页的宽度呈现为设备的确切宽度。因此,如果设备的宽度为 1200 像素,则网页宽度将为 1200 像素。如果设备的宽度为 720 像素,则网页宽度将为 720 像素,依此类推。
这可以防止手机用户过去遇到的烦人的放大和缩小,这对用户体验不利。
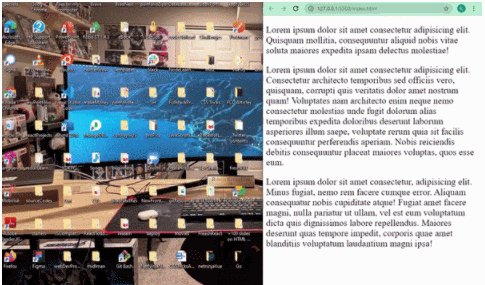
以下是网站在没有<meta>视口元素的小型手机上的外观:

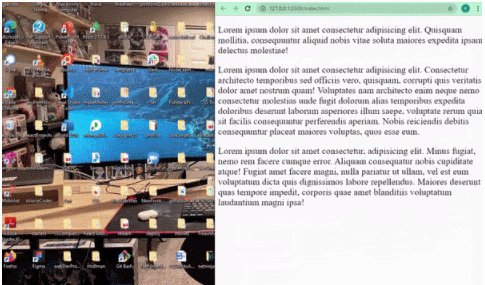
以下是带有<meta>viewport 元素的同一个网站在小型手机上的显示效果:

但是<meta>视口元素并不是让网站适应不同屏幕尺寸所需的全部元素。还有更多。
CSS 媒体查询
用于使站点具有响应性的最重要工具是 CSS3 媒体查询。媒体查询允许您以不同方式为多个屏幕编写相同的 CSS 代码。
通过媒体查询,您可以告诉浏览器在特定屏幕上以特定方式显示内容。
媒体查询的基本语法如下所示:
@media screen and (max-width: 720px) {
/*CSS codes go here*/
}
这告诉浏览器在屏幕宽度低于 720 像素断点时执行媒体查询中编写的 CSS 代码。断点通常可以是 1200 像素到 320 像素之间的任何值。
在下面的代码片段中,我指示浏览器在屏幕宽度低于 768 像素时将更改为background-color深灰色和color蓝色。
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam
mollitia, consequuntur aliquid nobis vitae soluta maiores expedita ipsam
delectus molestiae!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur
architecto temporibus sed officiis vero, quisquam, corrupti quis veritatis
dolor amet nostrum quam! Voluptates nam architecto enim neque nemo
consectetur molestias unde fugit dolorum alias temporibus expedita
doloribus deserunt laborum asperiores illum saepe, voluptate rerum quia
sit facilis consequuntur perferendis aperiam. Nobis reiciendis debitis
consequuntur placeat maiores voluptas, quos esse eum.
</p>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Minus fugiat,
nemo rem facere cumque error. Aliquam consequatur nobis cupiditate atque!
Fugiat amet facere magni, nulla pariatur ut ullam, vel est eum voluptatum
dicta quis dignissimos labore repellendus. Maiores deserunt quas tempore
impedit, corporis quae amet blanditiis voluptatum laudantium magni ipsa!
</p>
</body>
@media screen and (max-width: 768px) {
body {
background-color: #333;
color: #3498db;
}
}

不同的设备还存在其他几个断点。
- 320 - 480px 适用于 iPhone 6、7 和 5 等小型手机
- 478 - 768px 适用于平板电脑和 iPad
- 1025 - 1200px 适用于桌面和大屏幕
一些超大屏幕和电视可能需要超过 1200 像素。
响应式文本
由于移动电话上的文本大小与桌面上的文本大小不同,因此必须使文本随着设备屏幕宽度的减小而缩小。
您可以在每个屏幕的媒体查询中执行此操作。一种使其更容易的方法是使用相对单位(%、rem 和 em)而不是绝对单位,例如 px。
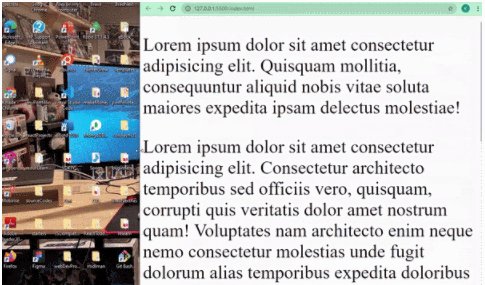
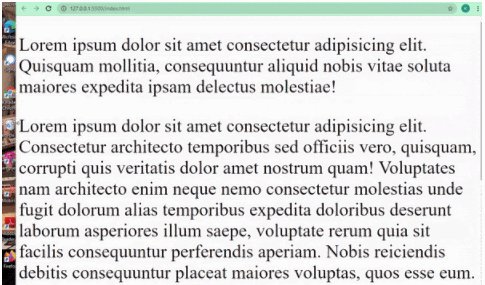
在下面的 HTML 和 CSS 代码片段中,我指示浏览器在大屏幕上将文本的字体大小设置为 3rem,在宽度低于 768 像素的屏幕上设置为 1.5rem:
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam
mollitia, consequuntur aliquid nobis vitae soluta maiores expedita ipsam
delectus molestiae!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur
architecto temporibus sed officiis vero, quisquam, corrupti quis veritatis
dolor amet nostrum quam! Voluptates nam architecto enim neque nemo
consectetur molestias unde fugit dolorum alias temporibus expedita
doloribus deserunt laborum asperiores illum saepe, voluptate rerum quia
sit facilis consequuntur perferendis aperiam. Nobis reiciendis debitis
consequuntur placeat maiores voluptas, quos esse eum.
</p>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Minus fugiat,
nemo rem facere cumque error. Aliquam consequatur nobis cupiditate atque!
Fugiat amet facere magni, nulla pariatur ut ullam, vel est eum voluptatum
dicta quis dignissimos labore repellendus. Maiores deserunt quas tempore
impedit, corporis quae amet blanditiis voluptatum laudantium magni ipsa!
</p>
@media screen and (max-width: 768px) {
p {
font-size: 1.5rem;
}
}

响应式图像
就像文本一样,图像也必须随着屏幕宽度的减小而缩小。
图像具有固定的宽度和高度,因此当它们大于视口宽度(屏幕宽度)时,用户通常必须滚动才能看到整个内容,这会造成糟糕的用户体验。
开发人员通过为所有图像设置 100% 的最大宽度并将它们显示为块级元素(默认情况下图像是内联元素)来解决这个问题。
您可以为代码中的图像单独设置此项,但为了培养 DRY(不要重复自己)原则,您应该在所有图像的重置中进行设置。
img {
display: block;
max-width: 100%;
}
使图像具有响应性的另一种方法是使用 HTML 中的图片元素。使用此元素,您可以告诉浏览器显示与不同设备上的宽度相关的不同图像。
<picture>
<source
media="(max-width: 1100px)"
srcset="freecodecamp-large-logo.jpg"
/>
<source
media="(max-width: 900px)"
srcset="freecodecamp-medium-logo.jpg"
/>
<source media="(max-width: 760px)" srcset="freecodecamp-small-logo.jpg" />
<img
src="freecodecamp-large-logo.jpg"
alt="freeCodeCamp"
style="max-width: 100%"
/>
</picture>
- 在宽度为 1100px 及以下的屏幕上,将显示 freecodecamp-large-logo
- 在宽度为 900px 及以下的屏幕上,将显示 freecodecamp-medium-logo
- 在宽度为 760px 及以下的屏幕上,将显示 freecodecamp-small-logo
如果屏幕宽度不满足任何条件,则将显示 freecodecamp-large-logo。

响应式布局
任何网页的布局决定了内容在浏览器中的显示方式。
过去,开发人员不得不使用表格,这并不容易控制。然后来了float和clearfix,这也很难管理。
CSS Grid 和 Flexbox 的引入彻底改变了布局,并为响应式设计提供了更多的相关性。
弹性盒
使用 CSS flexbox,响应式设计获得了更多的相关性,因为有了它,您不必添加太多媒体查询,这与使用浮动布局时不同。
当 flex 的显示被分配给包含元素时,默认情况下元素方向在行上呈现。
您可以稍后使用媒体查询将方向设置为具有 flex-direction 属性的较小屏幕的列。必须将 flex-direction 属性值显式设置为列。
您还可以使用 flex-grow 和 flex-shrink 等属性以您希望网页内容呈现的方式进行布局。这两个属性使它们包含的元素随着屏幕视口(宽度)的增加而增长,随着视口的减少而缩小。多么酷啊?
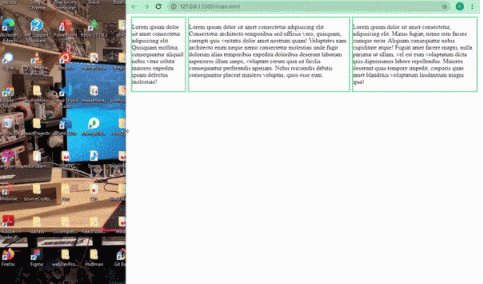
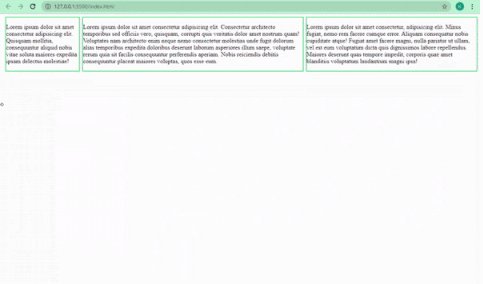
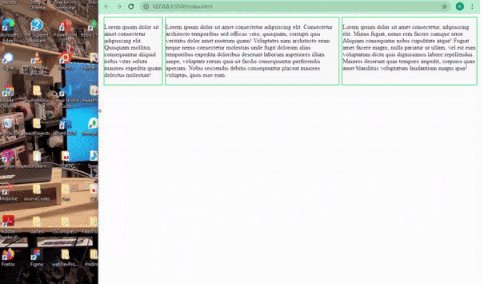
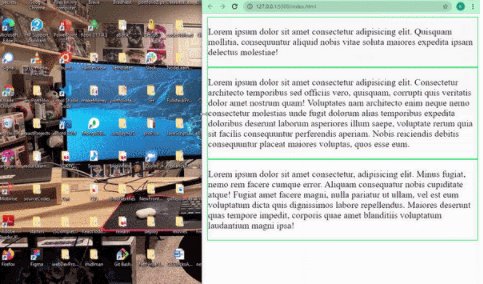
在下面的代码片段中,不同文本块在各自容器中的方向将在屏幕宽度大于 768 像素时为一行,在宽度小于 768 像素时为一列。
我能够通过将 body 元素内的整个项目显示为 flex 来做到这一点。
<body>
<div class="container-one">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam
mollitia, consequuntur aliquid nobis vitae soluta maiores expedita ipsam
delectus molestiae!
</p>
</div>
<div class="container-two">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur
architecto temporibus sed officiis vero, quisquam, corrupti quis veritatis
dolor amet nostrum quam! Voluptates nam architecto enim neque nemo
consectetur molestias unde fugit dolorum alias temporibus expedita
doloribus deserunt laborum asperiores illum saepe, voluptate rerum quia
sit facilis consequuntur perferendis aperiam. Nobis reiciendis debitis
consequuntur placeat maiores voluptas, quos esse eum.
</p>
</div>
<div class="container-three">
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Minus fugiat,
nemo rem facere cumque error. Aliquam consequatur nobis cupiditate atque!
Fugiat amet facere magni, nulla pariatur ut ullam, vel est eum voluptatum
dicta quis dignissimos labore repellendus. Maiores deserunt quas tempore
impedit, corporis quae amet blanditiis voluptatum laudantium magni ipsa!
</p>
</div>
</body>
body {
display: flex;
}
div {
border: 2px solid #2ecc71;
margin-left: 6px;
}
@media screen and (max-width: 768px) {
body {
flex-direction: column;
}
}

CSS 网格
CSS grid 或多或少是 flexbox 的一种混合且更强大的形式。许多人争辩说,无论您使用 Flexbox 做什么,您都可以使用 Grid 以更少的代码行完成。
使用 CSS 网格,您可以以更直接的方式创建灵活的网格,因为您可以使用设置为列或行的 grid-auto-flow 属性定义所需的列和行。
您可以使用 Grid 以这种方式执行我们在 Flexbox 示例中所做的相同操作:
body {
display: grid;
grid-auto-flow: column;
gap: 6px;
}
div {
border: 2px solid #2ecc71;
margin-left: 6px;
}
@media screen and (max-width: 768px) {
body {
grid-auto-flow: row;
}
}

您可以在 W3Cschool CSS 课程中了解有关 Flexbox 和 Grid 的更多信息。
结论
由于互联网用户现在更多地通过手机访问网站而不是台式机和笔记本电脑,因此响应式设计是制作现代网站的必经之路。
了解响应式设计最佳实践将使您与其他开发人员区别开来,因为您将能够在相同的 HTML、CSS 和 JavaScript 文件中创建适应不同屏幕尺寸的网站。
我希望这篇文章为您提供了制作响应式真实网站所需的见解。
感谢您的阅读。

 免费AI编程助手
免费AI编程助手



