在学习 JavaScript 中,有很多同学分不太清 innerHTML 和 innerText 这两者。那么这篇文章中,w3cschool 小编来为大家介绍下innerHTML 和 innerText 有什么区别以及它们的用法有什么不同。
概述
innerHTML 是指从对象的起始位置到终止位置的全部内容,还包括 HTML 标签。
innerText 是指去掉标签的内容。
区别
我们直接用代码来看下它们的区别:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>innerHTML和innerText的区别- 编程狮(w3cschool.cn)</title>
</head>
<body>
<div id="one">
<p>这段话包括标签会被全部输出</p>
</div>
<div id="two">
<p>这段话输出部分不包含标签</p>
</div>
<a href="javascript:alert(one.innerHTML)">innerHTML输出</a>
<a href="javascript:alert(two.innerText)">innerText输出</a>
</body>
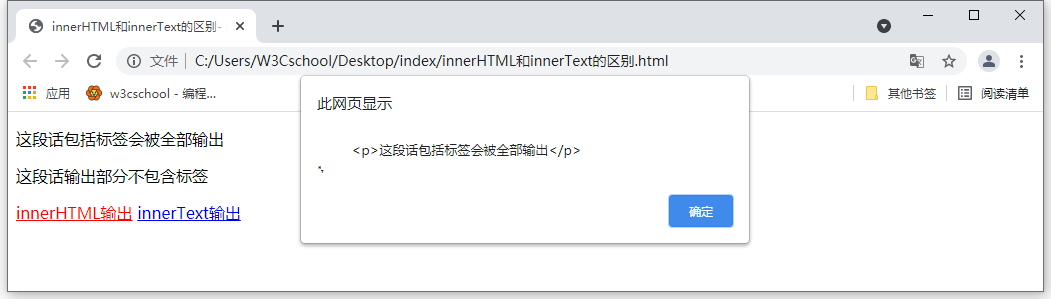
</html>当我点击第一个链接时,出现的弹窗内容为“<p>这段话包括标签会被全部输出</p>”。

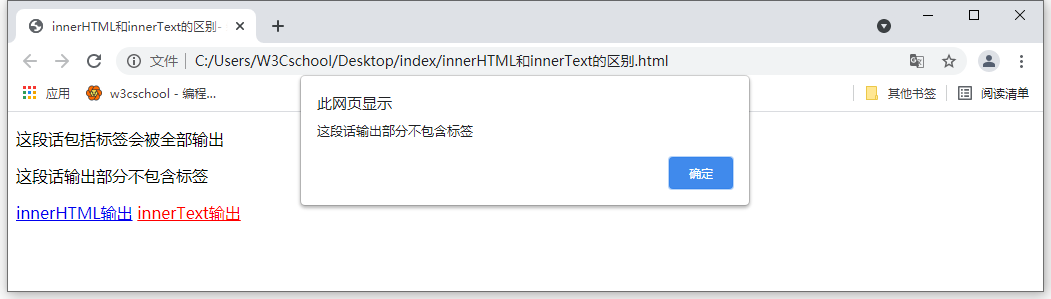
而当我点击第二个链接时,出现的弹窗内容为“这段话输出部分不包含标签”。并没有包括标签内容。

使用说明
在开发中,innerHTML 是符合 W3C 标准的,而 innerText 只适用于 IE 浏览器。所以还是尽可能的使用 innerHTML。
如果想要输出的内容不包括标签,可以先使用 innerHTML 取得内容,再用正则表达式去除 HTML 标签。如下:
<a href="javascript:alert(document.getElementById('two').innerHTML.replace(/<.+?>/gim,''))">去除HTML标签后的文本</a>以上就是文章“innerHTML 和 innerText 有什么区别?用法有什么不同?”的全部内容。更多 JavaScript 学习请前往 w3cschool。

 免费AI编程助手
免费AI编程助手



