JavaScript简介
JavaScript(Java脚本)是一种基于对象(Object)和事件驱动( Event Driven)并具有安全性能的解释型脚本语言,目的是能够在客户端的网页中增加动态效果和交互能力,实现了用户与网页之间的一种实时的、动态的交互关系。
JS组成
JS组成:ECMAScript(JS的核心)、DOM(文档对象模型)、BOM(浏览器对象模型)
- ECMAScript:主要定义了 JS 的语法
- DOM:一套操作页面元素的 API,DOM 可以把 HTML 看做是文档树,通过 DOM 提供的 API 可以对树上的节点进行操作
- BOM:一套操作浏览器功能的 API,通过 BOM 可以操作浏览器窗口
JS用途
主要用于网页特效、服务端开发、命令行工具、桌面程序、APP、控制硬件—物联网、游戏开发JavaScript的书写位置
1、写在行内
<input type="button" value="按钮" onclick="alert('Hello World')" />2、写在 script 标签中
<script>
alert('Hello,world!');
</script>
由<script>...</script>包含的代码就是JavaScript代码,他将直接被浏览器执行。3、写入外部 js 文件中,在页面引入
<script type="text/javascript" src="/js/Hello.js"></script>把代码放在单独的文件中更有利于维护代码,并且多个页面可以各自引用同一个 .js 文件。
基本语法
JavaScript 语法和 Java 相似,每个语句以;结束,语句块用{···}。 注意:JavaScript 严格区分大小写。
变量的使用
变量的概念: 一个变量就是分配了一个值的参数。使用变量可以方便的获取或者修改内存中的数据 变量的声明: 在声明变量时使用关键字 var,要注意关键字与变量名之间的空格,也可以在一行中声明多个变量,以逗号分隔变量。
var age;
var age, name, sex; age = 10; name = ‘zs’;
注意: 变量名必须是一个 JavaScript 标识符,应遵循以下标准命名规则:
- 第一个字符必须是字母、下划线(_)或者美元符($)
- 后面可以跟字母、下划线、美元符、数字,但不能是其他符号
- 在被申明的范围内,变量的名称必须是唯一的
- 不能使用保留关键字作为标识符
变量的赋值: 在 JavaScript 中,使用=对变量进行赋值。可以把任意数据类型赋值给变量,同一个变量可以反复赋值,而且可以是不同的数据类型的变量,但是只能用var申明一次。要显示变量,可以用console.log(x),打开 Chrome 的控制台就可以看到结果。
var age; age = 18;
var age = 18;
注释
以//开头直到行末的字符被视为注释,注释是给开发人员看的,JavaScript 引擎会自动忽略。 另一种块注释是用/*···*/把多行字符包裹起来,视为注释。 例如:
<html>
<head>
<script> //这是一行注释
alert('Hello,world!');
/*从这里开始是块注释
块注释结束*/
</script>
</head>
<body>
···
</body>
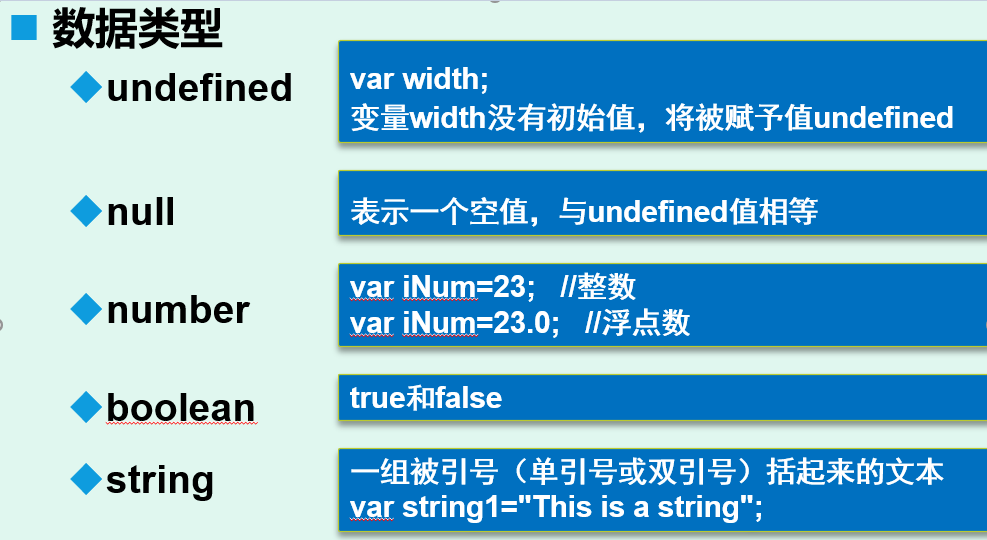
</html>数据类型
JS 的数据类型分为两大类
- 简单数据类型(基本数据类型):boolean、number、string、null、undefined(、symbol)
- 复杂数据类型:object

number
JavaScript 不区分整数和浮点数,统一用 number 表示,以下都是合法的 number 类型:
123;//整数123 0.456;//浮点数0.456 1.2345e3;//等同于1234.5 -99;//负数 NaN;//当无法计算结果是使用NaN表示 Infinity;//表示无限大
number 存在精度问题:
0.2 + 0.1 = 0.30000000000000004 0.1 + 0.2 !== 0.3 //true
所以最好不要判断浮点数是否相等
string
用于表示由零个或多个 16 位 Unicode 字符组成的字符序列,即字符串。字符串是以单引号'或双引号"括起来的任意文本,比如'abc'、"xyz"等等。单引号和双引号只是一种表示方式,不是字符串的一部分,所以,字符串'abc'中只有 a、b、c 这3个字符。 特点: 不可变的 当重新为一个字符串赋值时,实际上是重新开辟内存空间,例如:
var lang=“Java”; lang=lang+“Script”;
以上代码是先创建一个空间存放字符串 “Java”,接着在运行到下一行代码时,在内存中重新开辟一个空间,存放的是"JavaScript",变量 lang 指向新开辟的空间。这些操作都是后台发生的,影响网站性能,所以一般代码中不要写大量的字符串拼接。
null和undefined
null表示一个“空”的值,他和0以及空字符串’‘不同,0是一个数值,’'表示长度为0的字符串,而 null 示空。 undefined 表示“未定义”。
boolean
布尔值和布尔代数的表示完全一样,一个布尔值只有 true 和 false 两种值,区分大小写。可以直接用 true 和 false 表示布尔值,也可以通过布尔运算算出来:
true;//这是一个true值
false;//这是一个false值
2>1;//这是一个true值
2>=3;//这是一个false值转为boolean值
- null
- undefined
- “”
- NaN
- 0
注意:布尔值经常用在条件判断句中。
typeof运算符
获取变量类型,返回的值是string类型 结果有:
- “undefined”
- “boolean”
- “string”
- “number”
- “object”
- “function”
typeof 10 //"number"
typeof "10" //"string"
function fn(){
...
}
typeof fn //"function"
//age未声明
typeof age //"undefined"
typeof null //"object"
typeof undefined //"undefined"JavaScript对象
一、object 对象
- Object 类型,我们也称为一个对象。是 JavaScript 中的引用数据类型。
- 它是一种复合值,它将很多值聚合到一起,可以通过名字访问这些值。
- 对象也可以看做是属性的无序集合,每个属性都是一个名/值对。
- 对象除了可以创建自有属性,还可以通过从一个名为原型的对象那里继承属性。
- 除了字符串、数字、true、false、null 和 undefined 之外,JS 中的值都是对象。
二、创建对象 创建对象的方式有两种
第一种:
var obj = new Object();
obj.name = "###";
obj.age = 15;
第二种:
var obj = {
name:"###",
age:15
}三、对象属性的访问
访问属性的两种方式:对象.属性名 或者 对象[“属性名”]
四、数组
数组也是对象的一种。数组是一种用于表达有顺序关系的值的集合的语言结构。
创建数组 =====注意:不同于 java 数组长度可变 var users = new Array(3); users[0]=3; users[1]=9; users[2]=5; users[3]=999; 数组内的各个值被称作元素。每一个元素 都可以通过索引(下标)来快速读取。索引是从零开始的整数。
函数
函数对任何语言来说都是核心的概念。通过函数可以封装任意多条语句,而且可以在任何地方、任何时候调用执行。ECMAScript 中的函数由function关键字来声明,后跟一组参数以及函数体。 语法:
function functionName(arg0,arg1...){
statement
}示例:
function sayHi(name,message){
alert("Hello "+name+","+message);
}
sayHi("ly","how are you?");//函数的调用一些自带的函数

返回值 ECMAScript 中的函数定义时可以有返回值,也可以没有返回值。当函数执行完的时候,并不是所有时候都要把结果打印。我们期望函数给我一些反馈(比如计算的结果返回进行后续的运算),这个时候可以让函数返回一些东西。也就是返回值。函数通过 return 返回一个返回值
返回值语法:
//声明一个带返回值的函数
function 函数名(形参1, 形参2, 形参...){
//函数体
return 返回值;
}
//可以通过变量来接收这个返回值
var 变量 = 函数名(实参1, 实参2, 实参3);函数的调用结果就是返回值,因此我们可以直接对函数调用结果进行操作。
返回值详解: 如果函数没有显示的使用 return 语句 ,那么函数有默认的返回值:undefined 如果函数使用 return 语句,那么跟再 return 后面的值,就成了函数的返回值 如果函数使用 return 语句,但是 return 后面没有任何值,那么函数的返回值也是:undefined 函数使用 return 语句后,这个函数会在执行完 return 语句之后停止并立即退出,也就是说 return 后面的所有其他代码都不会再执行。
参数 ECMAScript 不介意传递的参数的个数,也不在乎参数的数据类型。ECMAScript 中的参数是由一个数组来表示的,函数体内部可以通过arguments对象来访问这个参数数组。arguments对象只是与数组类似(不是Array实例)
形参和实参:
形式参数:在声明一个函数的时候,为了函数的功能更加灵活,有些值是固定不了的,对于这些固定不了的值。我们可以给函数设置参数。这个参数没有具体的值,仅仅起到一个占位置的作用,我们通常称之为形式参数,也叫形参。 实际参数:如果函数在声明时,设置了形参,那么在函数调用的时候就需要传入对应的参数,我们把传入的参数叫做实际参数,也叫实参。
var x = 5, y = 6;
fn(x,y);
function fn(a, b) {
console.log(a + b);
}
//x,y实参,有具体的值。函数执行的时候会把x,y复制一份给函数内部的a和b,函数内部的值是复制的新值,推荐好课:JavaScript微课、ES6微课

 免费AI编程助手
免费AI编程助手



