在通过一段时间的学习之后我们会发在html5中的canvas是很强大的,那么今天我们进来说说有关于:“如何使用canvas中drawImage方法?”这方面的相关内容吧!
不得不说,html5中的canvas真的非常强大,从图片处理,到视频处理,再到游戏开发,都能见到canvas的身影,然而,就这一个<canvas>标签,功能居然如此强大,这主要归功于canvas强大的API,也正是因为这么多的API,让很多人对canvas望而却步。

drawImage绘制图片
drawImage是canvas提供的一个方法,通过这个函数我们可以把一张图片绘制到canvas中。首先看看这个方法的声明:
void ctx.drawImage(image, dx, dy);
void ctx.drawImage(image, dx, dy, dWidth, dHeight);
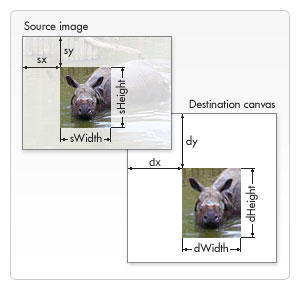
void ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);

先来解释下几个参数:
- image:要绘制的图片,支持很多形式,比如
CSSImageValue,HTMLImageElement,SVGImageElement,HTMLVideoElement,HTMLCanvasElement,ImageBitmap或者OffscreenCanvas - dx:d代表目的(destination),就是canvas上起点的x轴
- dy:canvas上起点的y轴
- dWidth:canvas上绘制的宽度
- dHeight:canvas上绘制的高度
- sx:s代表原来的(source),就是原始图片的起点的x轴
- sy:原始图片的起点的y轴
- sWidth:截取的原始图片的宽度
- sHeight:截取的原始图片的高度
这么多的参数,我来用一句话总结下这个函数的功能:从任意位置截取指定大小的图片并将其以指定大小绘制在canvas上的任意位置。这里截取的大小就是sWidth和sHeight来设置,dHeight和dWidth就是绘制的大小。
说了这么多,来实际动手做一下:
<div style="border: 1px solid black; width: 300px;height: 300px;">
<canvas id="c1" width="300" height="300"></canvas>
</div>
<script>
var c = document.getElementById('c1');
var ctx = c.getContext('2d');
var img = new Image();
img.src = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1599994255228&di=2f8ea231d1f1b557a73b0f1733bb71cf&imgtype=0&src=http%3A%2F%2Ff.01ny.cn%2Fforum%2F201206%2F28%2F143206f8u8ruk6eeqr7x3u.jpg";
img.onload = function (e) {
drawImg(this);
};
function drawImg (img) {
ctx.clearRect(0,0, c.width, c.height);
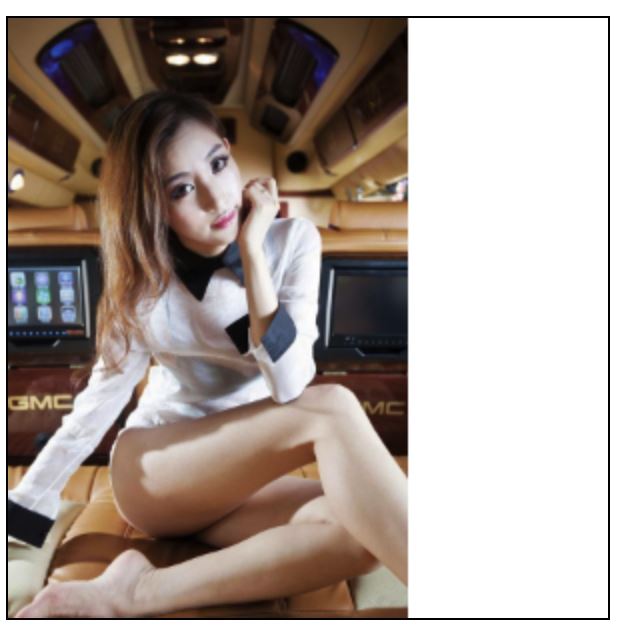
ctx.drawImage(img, 0,0, 200, c.height);
}
</script>

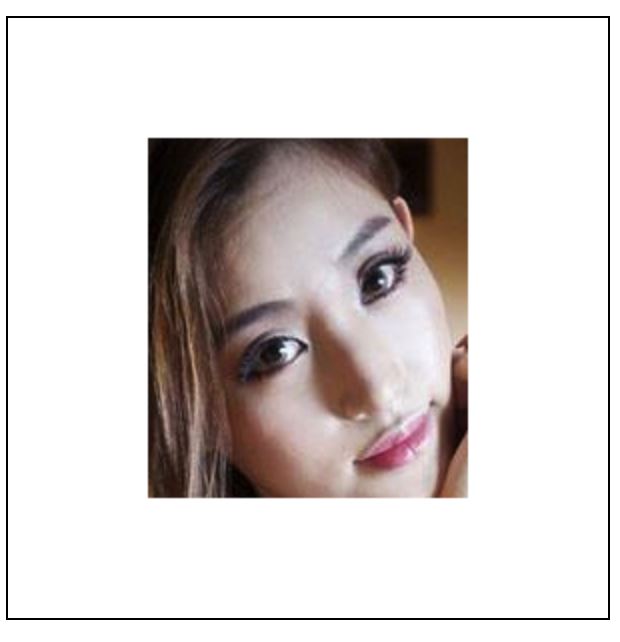
这里我这用了5个参数,我们来试下其他几个参数,这里我就想要美女的头像并把它绘制到中间:
ctx.drawImage(img, 200,150, 160, 180, 70, 60, 160, 180);

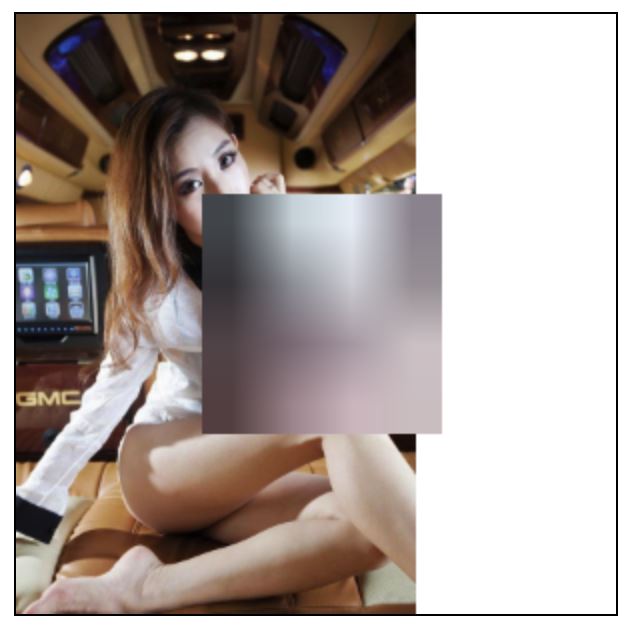
做一个图片放大器
思路很简单,先获取鼠标位置的像素点,然后把它绘制成更大的区域,就实现了放大。话不多说,先上效果图:

代码也很简单:
<div style="border: 1px solid black; width: 300px;height: 300px;">
<canvas id="c1" width="300" height="300"></canvas>
</div>这里需要注意的是,图片资源不能跨域,比如这样:
// 图片改成百度的
img.src = https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1599994255228&di=2f8ea231d1f1b557a73b0f1733bb71cf&imgtype=0&src=http%3A%2F%2Ff.01ny.cn%2Fforum%2F201206%2F28%2F143206f8u8ruk6eeqr7x3u.jpg;在getImageData是就会报错,说是跨域了:
index.html:47 Uncaught DOMException: Failed to execute 'getImageData' on
'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data.
canvas中的抗锯齿
所谓抗锯齿,就是图片放大到很大时,能否看到一个一个的像素点,能看到就说明不抗锯齿,canvas中默认是开启了抗锯齿的,也就是imageSmoothingEnabled这个属性是true,开启抗锯齿会破坏原有像素,像素之间是平滑过渡的,一般肉眼是看不出来的,我们来做个对比:


// 关闭抗锯齿
ctx.imageSmoothingEnabled = false;明显的对比,关闭抗锯齿之后,放大区域像打了马赛克,能明显看到每个像素点,开启抗锯齿的情况下每个像素点之间的渐变则很顺畅,人眼看上去有种模糊的感觉。但从整个画面看,关闭抗锯齿后,图片模糊了很多。
用canvas来渲染视频
开头也说过,canvas能处理视频,现在我们用drawImage来渲染一个视频。
先说思路:每隔一段时间截取视频的当前帧,绘制出来。就是这么简单,上代码:
<video id="video1" controls="" width="180" style="margin-top:15px;">
<source src="1.mp4" type="video/mp4">
</video>
<canvas id="c2" width="180" height="320"></canvas>
<script>
var v=document.getElementById("video1");
var c3=document.getElementById("c2");
ctx3=c3.getContext('2d');
var i = null;
// 每20ms截取视频帧
v.addEventListener('play',function() {
i = window.setInterval(function() {
ctx3.drawImage(v,0,0, 180, 320)
},20);
}, false);
v.addEventListener('pause',function() {
window.clearInterval(i);
i = null;
},false);
v.addEventListener('ended', function() {
clearInterval(i);
i = null;
},false);
</script>效果:

cool, 左侧是video标签显示的视频,右侧是我们用canvas绘制的,每20毫秒绘制一次,很棒哦。如果我们把时间放长一点,就能实现卡顿的效果😂

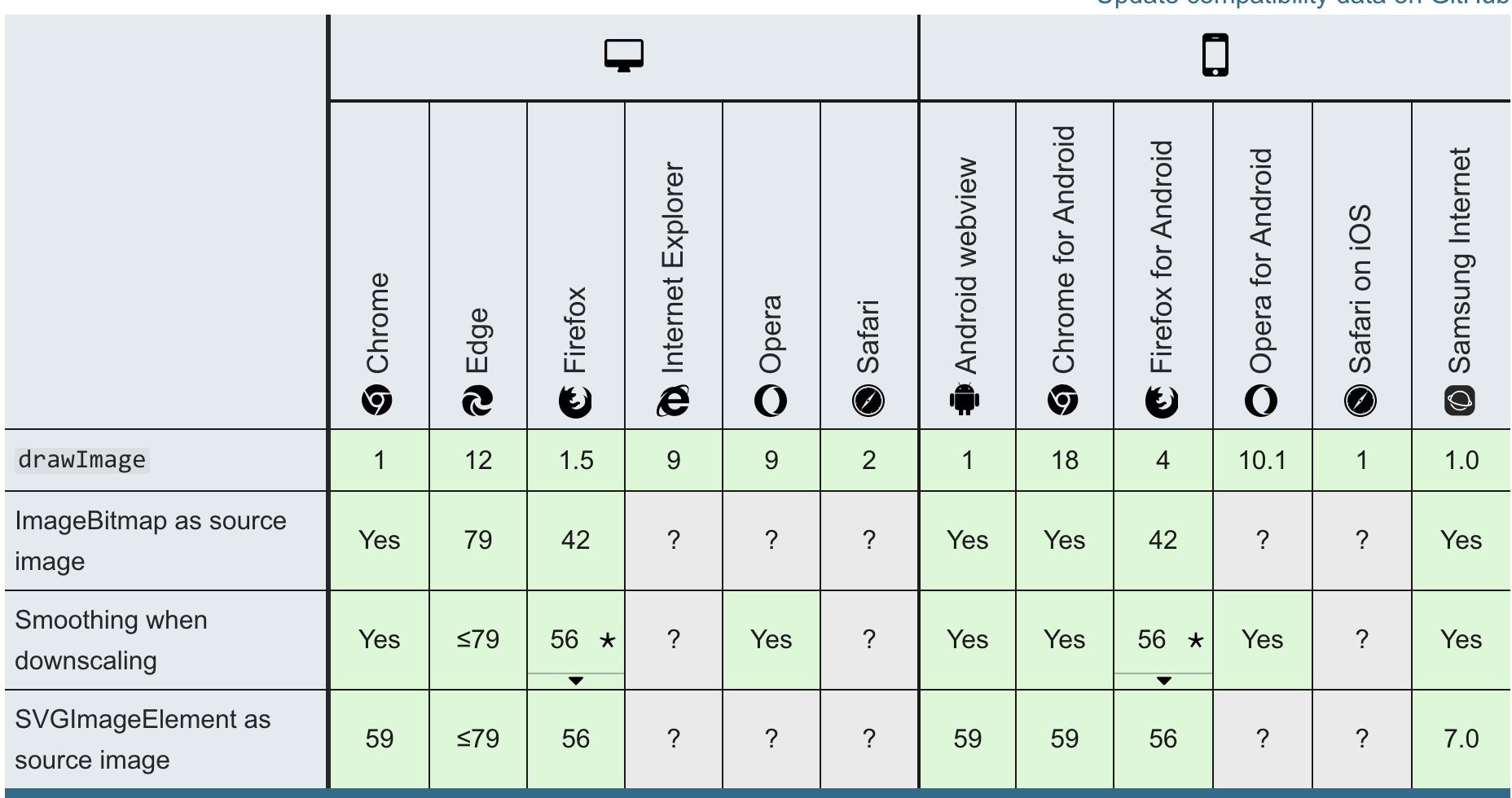
drawImageData兼容性

那么以上分享的就是有关于:“如何使用canvas中drawImage方法?”这方面的相关内容分享,当然如果你坚持看完的话那么对你的收获那自然就是属于自己的东西了!不仅如此如你对于html5这方面有着很大的兴趣我们也可以在W3Cschool中进行学习和了解!

 免费AI编程助手
免费AI编程助手



