对于前端开发或者其他语言的技术人员使用嵌套技术可以为自己本身带来一点的便捷和更快速的完成一个功能!,那么今天就和大家讲讲有关于:“怎么解决iframe标签嵌套问题?”这个问题!
问题描述
当我们使用easyui做后台管理系统的时候,会使用tree组件来实现树形菜单,而我们每点击一次相应菜单,会根据是否有url来判断是否是一级菜单,以及是否已经存在:
//根据该节点名字判断该节点是否存在
if ($("#tabs").tabs("exists",node.text)){
//如果存在就直接选中
$("#tabs").tabs("select",node.text);
}如果为否,我们就会嵌套一个iframe标签来打开一个相应的html窗口:
$("#tabs").tabs("add",{
//标题为当前节点的名称
title:node.text,
//没有边框
border:false,
//是否显示关闭按钮
closable:true,
//嵌套iframe标签
content:"<iframe frameborder='0' src='"+node.url+"' width='100%' height='100%'/>"
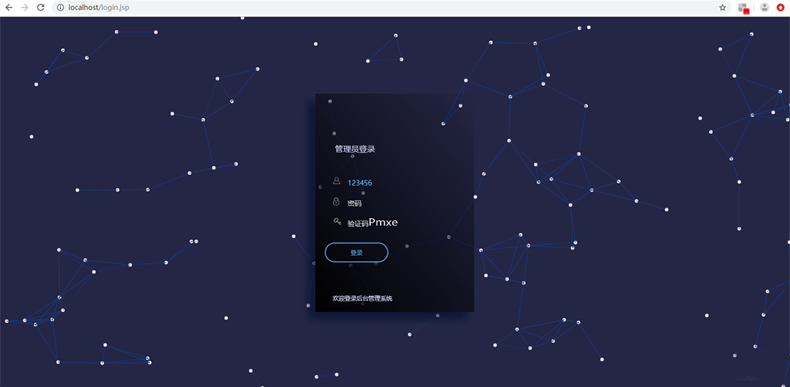
})而此时有一个什么样的问题呢?有这样一个情况,当我们在同一个浏览器中,在A和B两个选项卡中都打开了后台管理页面,然后我们在A页面进行了注销操作,此时到A页面点击“员工管理”,那么此时应该要实现全局刷新并返回到登录页面,如下图所示

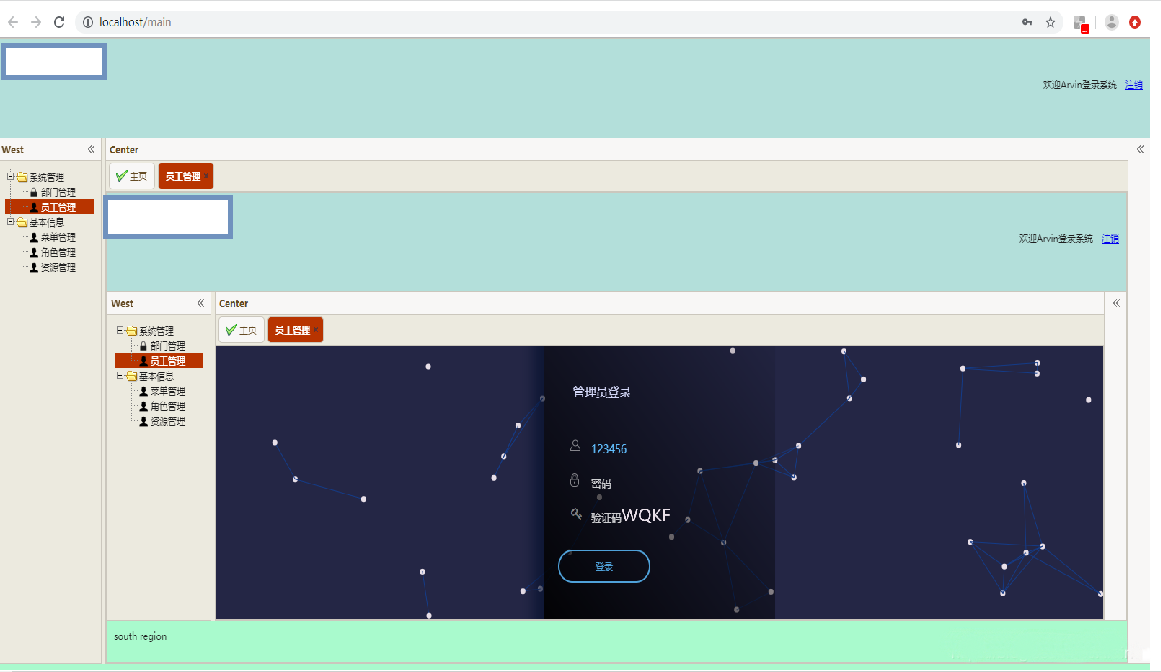
但是此时,由于我们嵌套iframe的缘故,当我们点击员工管理,正常发送的请求是/employee/index,而此时由于已经logout,那么当前用户未认证:
content:"<iframe frameborder='0' src='"+node.url+"' width='100%' height='100%'/>"所以这里的iframe窗体的url地址就会变成login.jsp,从而演变成了iframe嵌套问题,也就是如下图所示:

解决思路
在我们html中,每一个打开的窗体都有一个window对象,例如我们上图所示,如果站在内层窗体的角度来讲,实际上外层窗体其实就是内层窗体的父窗体(如果打开很多个嵌套,那么最外层窗体就是top),如果要获取外层窗体也很简单,就是window.parent。
此时,如果我们要打开i的窗体不是最外层窗体,我们只需要将最外层的窗体对象赋值给当前窗体即可:
//如果当前的窗体不是最外层窗体
if (window != top){
//那么就将最外层窗体的的地址赋给当前窗体
top.location.href = window.location.href;
}那么当你阅读到此,那么这篇关于“怎么解决iframe标签嵌套问题?”这个问题的文章就介绍到这了,更多相关iframe标签嵌套内容请搜索W3Cschool进行学习和了解!

 免费AI编程助手
免费AI编程助手



