这篇文章 w3cschool 小编来为大家介绍下 JavaScript 怎么调试。
JavaScript 调试的方法有两种,分别是 console.log()和 debugger 两种调试方法。下面分类说明两种方法是如何调试的。
console.log()方法
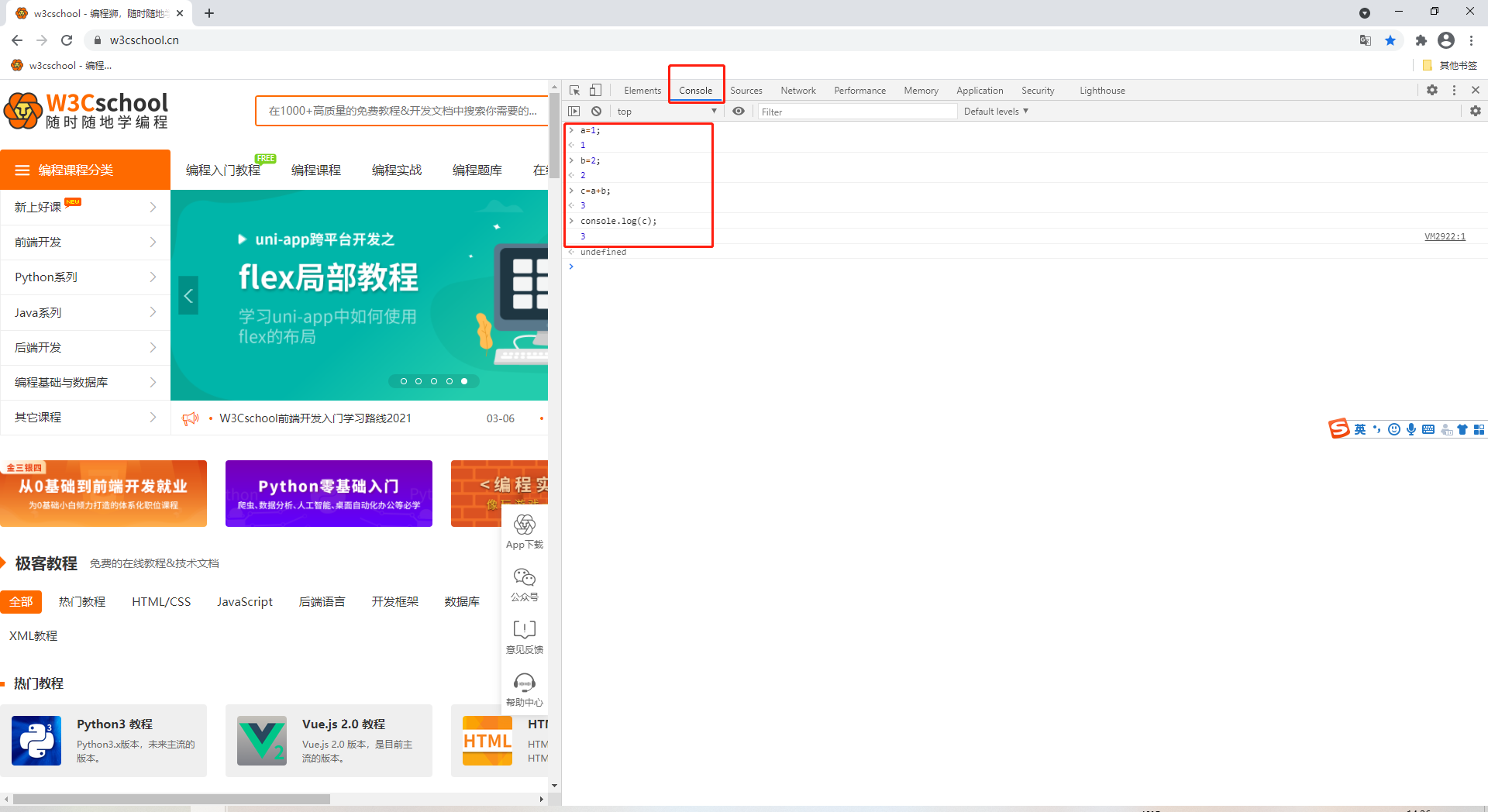
用浏览器打开要调试的 web 页面,按 F12 或者检查元素,查看源代码,选择 console ,即可进行调试。如下图所示。

debugger关键字调试
debugger 关键字用于停止执行 JavaScript,并调用调试函数,就好比在调试工具中设置断点效果。当我们开启 debugger 后,代码会在第三行前停止执行。如果没有进行调试,debugger 语句将无法工作。例子如下:
var x = 15 * 5;
debugger;
document.getElementbyId("demo").innerHTML = x;以上就是 JavaScript 怎么调试的全部内容。更多 JavaScript 学习内容请关注 w3cschool 官网。

 免费AI编程助手
免费AI编程助手



