相信很多学习编程开发的人员都会想自己开发一个程序然后上传到云端让大家使用下载,那么怎么将自己的程序部署在云端上让用户去下载呢?那么我们今天就来聊聊“html5怎么部署到服务器?部署方法!”希望对你们有所帮助。
首相我们要写好能使用的程序,然后进行一个上传。选择一个服务器,我们可以在阿里云或者腾讯云中进行选择购买,购买之后获取我们需要的相关信息,查看直接的一个账号信息,记性不好的小伙伴可以通过手机备忘录或者拍照进行一个记录防止丢失迷茫和账号。在这其中最重要的是ftp的相关信息了。
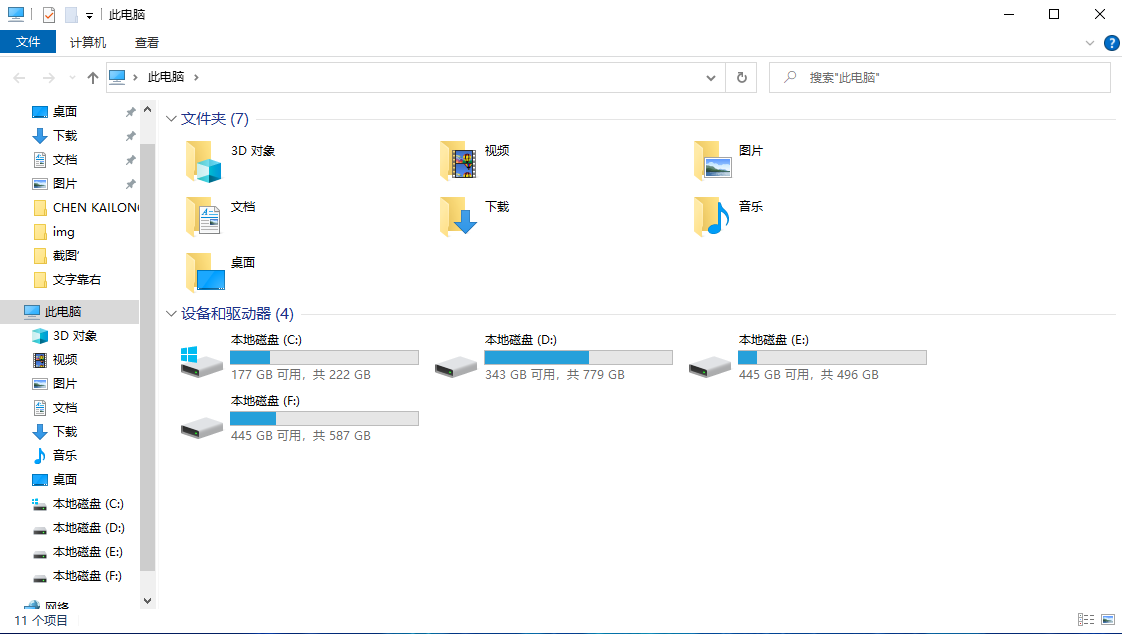
方法一:我们通过简单的在流浪器中进行输入服务的地址,然后就可以将其把我们的程序上传在服务器中,虽然这种上传的方式比较慢,但是是属于比较方便的。首先打开我们的一个资源管理器,如图:

在这个资源管理器中搜索,我们在搜索框中输入FTP的程序进行打开登录。首先我们打开之后在程序中输入我们的一个信息就可以完成了。在登录之后会出现一个和你本地文件夹一样的文件夹,依照你选怎的一个服务器,我们上传之后的根目录也不一样。在这边我们完成上传之后呢就可以开始访问了。
访问方式一:第一种访问方式中,如果你设计的程序名称不是默认的,当我们要在服务器的地址中加上我们具体的网页访问路径。
访问方式二:如果是默认的的命名方法,我们默认要打开的文件名的话一般是:index.html、index.php、index.jsp和index.asp等等。详细的用法在服务器有详细的说明。
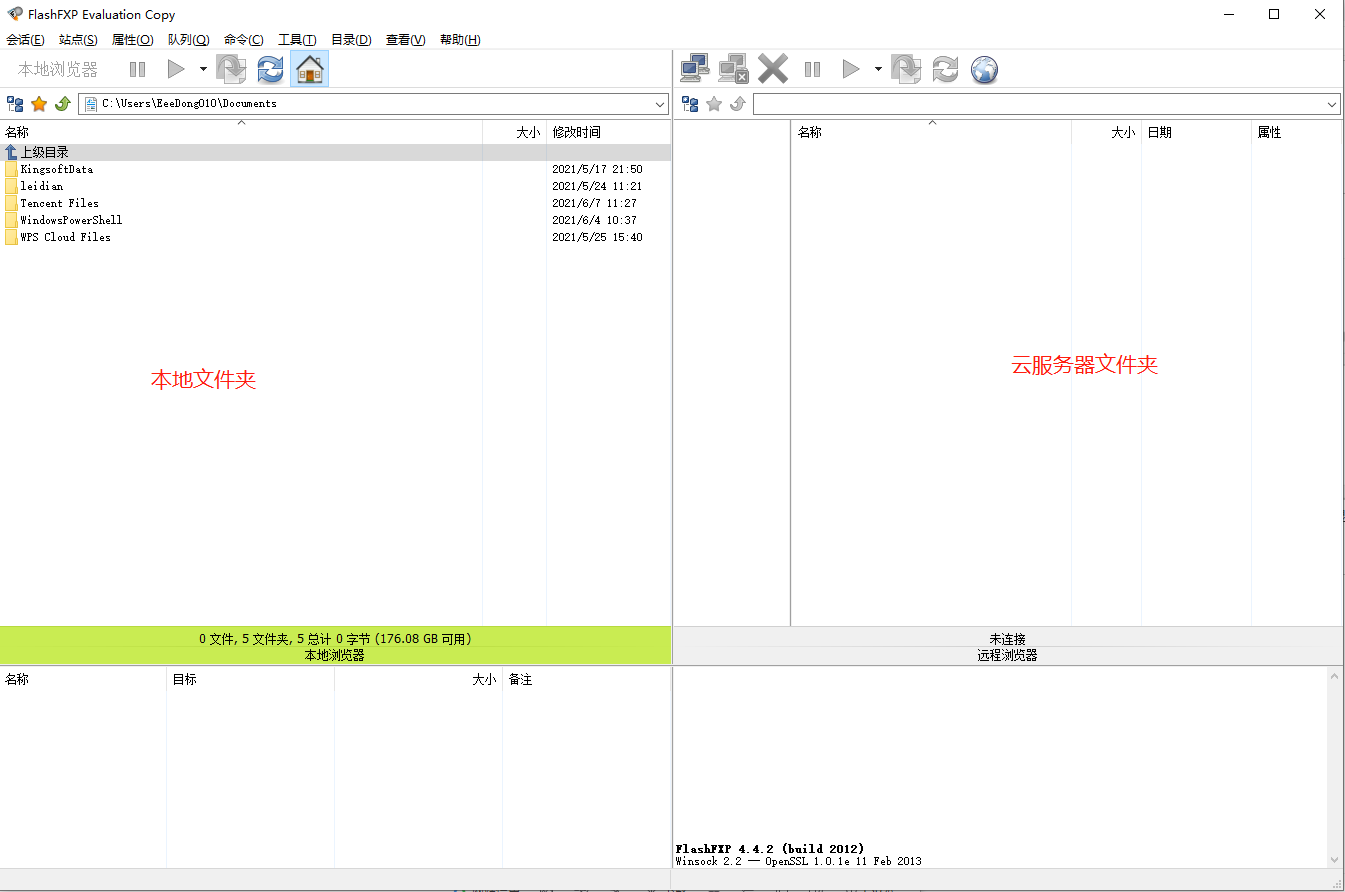
方法二:这个方法呢,我们是通过 ftp 软件将自己的程序上传到服务器中,首先我们要找到一个免费的 ftp 软件进行一个下载安装,在网络上有很多的软件大家可以下载使用。下载完成之后我们进行一个连接截图如下:

在小窗口中填写我们一个云服务器的链接、用户名和密码点击连接就可以了。在连接成功之后会在界面中显示一个本地的文件夹个云服务器的一个文件夹。分别是在左边和右边截图如下:

当你要上传文件的使用只需要在本地文件夹中选择自己的程序之后点击鼠标右键之后在选择上传就可以实现了。
总结:
以上就是一个有关于在“html5怎么部署到服务器?部署方法!”的内容,希望这些内容对大家有所帮助,更多有关于前端的知识和编程的内容都可以在W3cschool中进行一个学习和了解噢!

 免费AI编程助手
免费AI编程助手



