今天和大家分享个有关于“html5中AmazeUI框架中JS表单验证实战案例展示!”这方面的相关内容知识,让大家对于html5中AmazeUI框架也可以有所了解!
1、需求
做一个内嵌到UTribe(一款Android App)的学生会活动报名系统前端页面,报名人数最少1人最多4人,表单动态增加最多四个,其中队名必填,队长的所有信息必填,队员的QQ、手机号码选填,参赛时间必选。
2、初步设计
这个项目只给了半天时间,而且之前没有在Android端调试页面的经验,而且没有调试布局的机会,只能一次做完部署上去看看效果如何。
3、问题
本人是小白,以前做表单验证都是在提交之前用js检查一下参数,但这个项目中参数较多,而且同一字段的校验方式不同(队长QQ、手机必填而队员不用),若再用之前的方法工作量显然较大,有没有更好的方法呢?这时候我看到了amazeUI的js验证框架,交互效果不错。

研究了下使用方法:

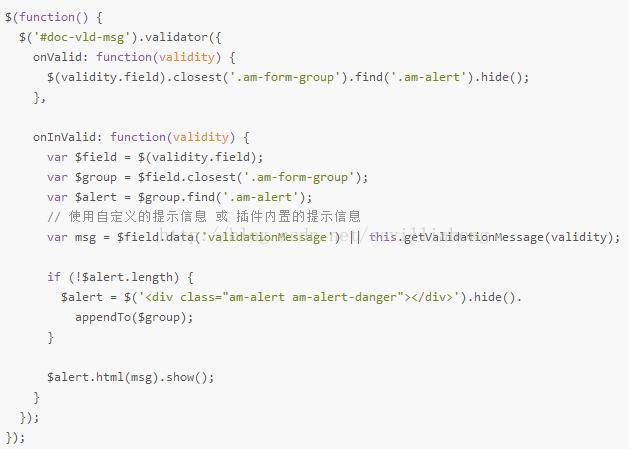
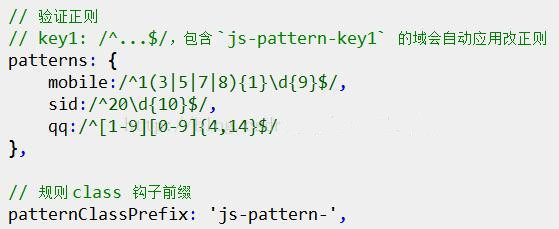
先将目标表单绑定一个validator函数,然后在需要验证的字段加上属性(required、pattern、mixlength等等),pattern除了HTML5中已有的email、url等正则,还可以自定义,最后填充function submit来确定表单信息都合法之后的操作。然后我把这个框架运用到了自己的项目上,添加了自定义正则表达式

这里的验证可以根据需求添加到对应字段上,如队长的QQ、手机号码添加验证而队员的不用添加。
<input type="text" class="js-pattern-qq" data-validation-message="QQ号不符合规范噢"
name="qq" placeholder="输入QQ号" required><input type="text" class="js-pattern-mobile" data-validation-message="手机号码不符合规范噢"
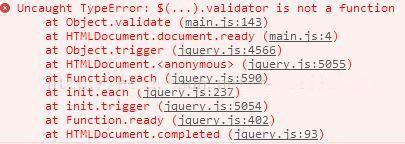
name="mobile" placeholder="输入手机号码" required>问题1:

这啥意思呢?仔细一看,原来是解释器认不出你的validator方法把,应该是少了某个js引用,遂导包解决。

问题2:
由于队员表单的信息和队长的很像,但我总不能一条一条append上去吧?这会产生两个问题,第一是工作量大,第二是代码不简洁,维护起来麻烦,遂想到用clone一个写好的div模板的方法来解决。
问题3:
由于要将每个队员的数据整合成json数组的形式传递到后台,在检验请求参数时发现只有队长有gender属性而队员没有,后来发现是因为radio一个name只有一个值,所以要动态改变clone模板的队员的表单的radio的name属性来实现不同队员间gender的差异。
var radios = template.find('input[type=radio]');
radios.each(function(){
$(this).attr('name','gender'+g_index);
})然后就能正常接收不同队员的性别属性了。
问题4:
覆写完submit方法提交表单后,原本以为到这基本完成了,但测试时发现若表单字段不合法,页面会自动刷新,提示信息闪现后消失,已填入的数据也没了,这显然不符合使用逻辑。后来发现问题出在:
<button type="submit" style="width: 100%;height: 100% " class="am-btn am-btn-default">报名</button>注意这里button的类型是submit而不是button,submit会在提交后自动刷新页面,解决办法很简单,在validator对象的submit函数中检验参数时,若不合法则return false,这样页面就不会自动刷新了。
submit:function(){
var formValidity = this.isFormValid();
if(formValidity){
if(!member.postMembers()){
return false;
}
}else{
alert("输入信息不合法!");
return false;
}
}完成效果展示:


amazeui验证遇到的坑
jsp样例:
form加上data-am-validator才能使验证生效:
<form id="addPopuForm" class="add-popu-form" data-am-validator>
<div class="inputItem">
<div class="inputName">姓名</div> <!--required必填,minlength最小长度-->
<input type="text" id="name" name="name" class="" required minlength="2" maxlength="64" placeholder="请输入2-64位字符" autocomplete="off">
</div>
<div class="inputItem"> <!--required必填-->
<div class="inputName">性别</div>
<select type="text" id="sex" name="sex" class="" required>
<option selected value="">请选择</option>
<option value="0">男</option>
<option value="1">女</option>
</select>
</div>
<div class="inputItem">
<div class="inputName">年龄</div> <!--required必填,pattern正则表达式验证-->
<input type="text" required pattern="^([1-9]d{0,1}|100|[1]d{0,2}|200)$" id="age" name="age" class="" placeholder="请输入2-100" autocomplete="off">
</div>
</form>
js:
//注意下面的坑,两个配合才能生效
$("#addPopuForm").validator('destroy');//初始化,销毁之前的验证
$('#addPopuForm').validator({validateOnSubmit: true});//初始化参数,可以有多个,具体见参考文档http://amazeui.org/javascript/validator,提交时验证,配合上面的销毁实现销毁
//重置表单
$("#addPopuForm")[0].reset();
//提交时进行表单验证,formValidity为true通过验证
var formValidity = $('#addPopu').validator('isFormValid');那么以上就是讲述“html5中AmazeUI框架中JS表单验证实战案例展示!”这方面的相关内容,那么今天文章的介绍就到这了,更多相关AmazeUI框架的内容我们都可以在的W3Cschool中就进行学习和了解!

 免费AI编程助手
免费AI编程助手



