对于一个新的技术学习我们是需要不断的探索这样才可以更好的了解和使用,那么今天我们就来聊聊“vue-cli 3.x怎么配置多页面?步骤方法!”这个问题吧!
1.首先如果我们的系统中有vue cil2的话是需要进行卸载之后在重新安装 vue cil3的。安装配置完成后我们就来创建个相应的页面和文件。
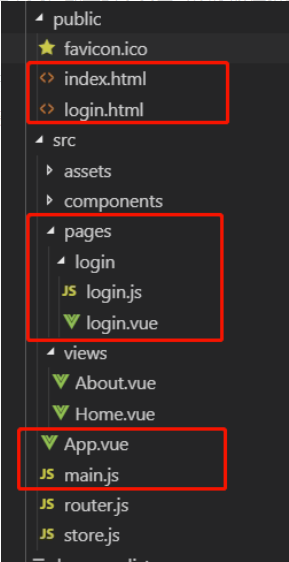
在创建多页面的时候我们需要创建在 index.html 统计文件下创建 login.html 文件,然后再 src/pages/login文件夹中 创建相对应的login.js与login.vue(我们可以通过文件中的App.vue和main.js进行修改就可以了。)截图代码如下:

login.js 文件
import Vue from 'vue'
import Login from './login.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(Login)
}).$mount('#login')
login.vue文件
<template>
<div id="login">
<input type="button" value="点击跳转到index页面" @click="go()">
</div>
</template>
<script>
export default {
name:'login',
methods:{
go(){
window.location.href="/"
}
}
}
</script>
<style lang="scss">
</style>
2.配置vue.config.js文件。
当我们下载更新之后,初始化项目完成项目中的build与config文件会没有了,所以如果想对webpack相关内容进行配置的话我们需要在根目录下(和package.json同级下)创建vue.config.js文件,如果文件存在的话那么就会被@vue/cli-service自动加载。有下面这些参数:entry、template、filename、title、chunks,当然除了entry以外都可以选。代码如下:
vue.config.js文件
module.exports = {
pages:{
index:{
// page 的入口
entry:'src/main.js',
// 模板来源
template:'public/index.html',
// 在 dist/index.html 的输出
filename:'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title:'index',
// 提取出来的通用 chunk 和 vendor chunk。
//chunks: ["chunk-vendors", "chunk-common", "index"]
},
login:{
entry:'src/pages/login/login.js',
template:'public/login.html',
filename:'login.html',
title:'login'
}
}
}
总结:
这就是小编整理的有关于“vue使用,vue-cli 3.x怎么配置多页面?步骤方法”这个问题的方法,当然如果你有更好的一个方法也可以和大家一起分享噢!更多有关于vue知识的内容我们都可以在vue3 教程学习和了解。

 免费AI编程助手
免费AI编程助手



