在本教程中,我们将比较 Yarn 与 npm — 两个最流行的包管理器。我们会将它们并排放置并探索它们各自的优缺点,以帮助您选择要用于您的项目的哪一个。
布置基础知识
以前,一个简单的文本编辑器足以让开发人员创建和管理他们的大部分项目。但随着技术的发展,Web 也发生了巨大的变化。如今,即使是一个相当简单的项目有成百上千个脚本也是很常见的,而且还具有复杂的嵌套依赖项。如果没有某种自动化工具,这些脚本根本无法管理。这就是包管理器发挥作用的地方。
一个包管理器是一种工具,以各种不同的方式自动处理项目的依赖。例如,在包管理器的帮助下,我们可以安装、卸载、更新和升级包,配置项目设置,运行脚本等。所有艰苦而乏味的工作都由包管理器完成,只剩下有趣的部分——编码本身。
npm代表节点包管理器。它于 2010 年发布,开启了 Web 开发的新时代。在此之前,项目依赖项是手动下载和管理的。npm 是将 Web 推向新高度的魔杖。
npm 实际上涉及三件事:
- 一个用于管理 npm 体验各个方面的网站
- 一个注册表访问的JavaScript包的广泛公共数据库
- 用于通过终端与 npm 交互的命令行界面(CLI)
然而,当大多数人谈论 npm 时,他们通常指的是最后一个——CLI 工具。它作为默认包管理器随每个新的 Node 安装一起提供。这意味着您可以立即开始使用它。
如果您想深入了解如何使用 npm,请参阅我们的NPM 教程。
Yarn代表另一个资源管理器。Yarn 包管理器是 npm 的替代品,由 Facebook 于 2016 年 10 月发布。 Yarn 的最初目标是处理 npm 的缺点,例如性能和安全问题。Yarn 很快被定位为安全、快速、可靠的 JavaScript 依赖管理工具。
但是 npm 团队吸取了教训,并通过实现缺失的功能迅速填补了 npm 的空白。
让我们快速穿越时空,看看大图:
- 2010 年:npm 发布,支持 Node.js。
- 2016 年:发布纱线。它显示出比 npm 更高的性能。它还生成一个yarn.lock文件,使 repos 的共享和精确复制变得更加容易和可预测。
- 2017 年:npm 5 发布。它提供自动生成package-lock.json文件以响应yarn.lock.
- 2018 年:npm 6 发布,提高了安全性。现在 npm 在安装依赖项之前检查安全漏洞。
- 2020 年:Yarn 2 和 npm 7 发布。这两个软件包都带有很棒的新功能,我们将在本教程后面看到。
- 2021 年:Yarn 3 发布并进行了各种改进。
如今,这两个包管理器在包管理竞赛中并驾齐驱,提供相似的特性和功能。但是仍有一些差异有助于确定我们选择使用哪个。
在本教程的其余部分,我们将探讨 npm 和 Yarn 之间的主要异同。
Yarn 与 npm:安装比较
我们将从 npm 和 Yarn 的安装过程开始我们的比较探索。
安装包管理器本身
正如我上面提到的,npm 预装了 Node,所以不需要手动安装 npm。
相比之下,Yarn 需要显式安装。首先,我们需要全局安装 Yarn:
npm install -g yarn
然后,我们可以通过在我们的项目中设置所需的版本,在每个项目的基础上使用它。我们通过yarn set version在项目的根目录中运行命令来做到这一点:
yarn set version berry
在这种情况下,berry是我们要设置的版本。
如果我们想更新到最新版本,我们运行:
yarn set version latest
使用 Yarn,我们可以为每个项目使用不同的版本。
要对 npm 执行相同操作,您需要安装nvm(节点版本管理器)。以下是如何使用 nvm 安装多个版本的 Node。
安装项目依赖
现在,让我们看看如何安装项目依赖项。
当我们运行时npm install,依赖项会依次安装,一个接一个。终端中的输出日志信息丰富,但有点难以阅读。
要使用 Yarn 安装软件包,我们运行yarn命令。Yarn 并行安装包,这是它比 npm 更快的原因之一。如果您使用的是 Yarn 1 版本,您会看到 Yarn 输出日志是干净的、视觉上可区分的和简短的。为了便于理解,它们也以树的形式排列。但这在版本 2 和 3 中发生了变化,其中日志不是那么直观和人类可读。
到目前为止,我们已经看到 npm 和 Yarn 有不同的安装包命令。在下一节中,我们将探索更多命令。
比较 npm 和 Yarn 命令
npm 和 Yarn 共享许多命令,但也有许多不同的命令。让我们首先探索一些相同的命令:
-
npm init| yarn init: 创建一个新包 -
npm run| yarn run: 运行定义在package.json -
npm test| yarn test: 测试一个包 -
npm publish| yarn publish: 发布包 -
npm cache clean| yarn cache clean:从缓存文件夹中删除所有数据
这些命令使两个管理器之间的切换变得容易,但有一些不同的命令可能会导致混淆。让我们看看它们在下一个列表中是什么:
-
npm install| yarn: 安装依赖 -
npm install [package]| yarn add [package]: 安装一个包 -
npm install --save-dev [package]| yarn add - -dev [package]: 安装一个包作为开发依赖 -
npm uninstall [package]| yarn remove [package]: 卸载一个包 -
npm uninstall --save-dev [package]| yarn remove [package]: 卸载开发依赖包 -
npm update| yarn upgrade: 更新依赖 -
npm update [package]| yarn upgrade [package]: 更新一个包
Yarn 也有一些独特的命令,它们没有 npm 等效项。例如,why命令显示需要包的原因:它可能是依赖项、本机模块或项目依赖项。
Yarn 与 npm:速度和性能
每当 Yarn 或 npm 需要安装包时,它们都会执行一系列任务。在 npm 中,这些任务是按包顺序执行的,这意味着它会等待一个包完全安装,然后再继续下一个。相比之下,Yarn 并行执行这些任务,从而提高了性能。
虽然这两个管理器都提供缓存机制,但 Yarn 似乎做得更好一些。通过实现零安装范例,我们将在功能比较部分看到,它几乎可以立即安装软件包。它缓存每个包并将其保存在磁盘上,因此在此包的下一次安装中,您甚至不需要互联网连接,因为该包是从磁盘离线安装的。
尽管 Yarn 有一些优势,但 Yarn 和 npm 在它们的最新版本中的速度相当。所以我们不能在这里定义一个干净的赢家。
Yarn 与 npm:安全性比较
对 npm 的主要批评之一是关于安全性。以前的 npm 版本有几个严重的安全漏洞。
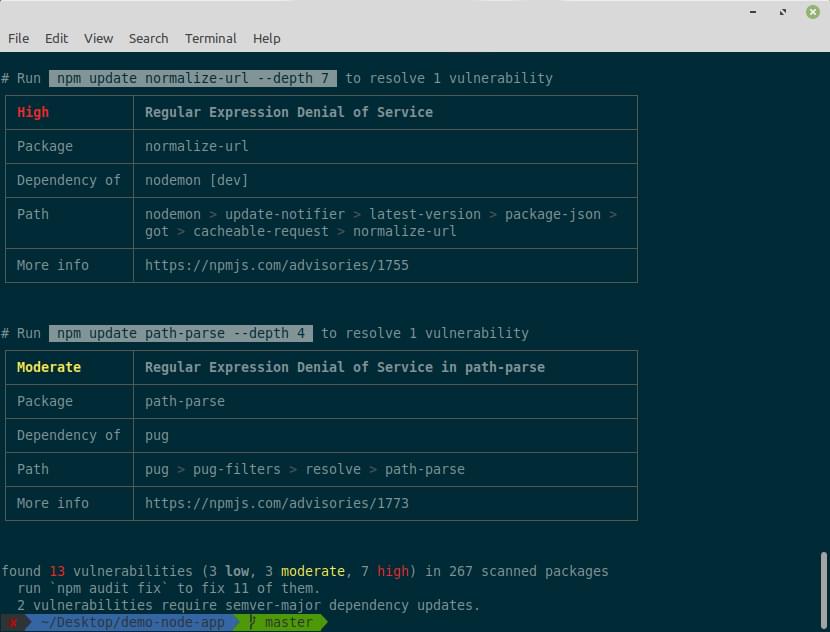
从版本 6 开始,npm 会在安装过程中审核软件包并告诉您是否发现了任何漏洞。我们可以通过npm audit针对已安装的软件包运行来手动执行此检查。如果发现任何漏洞,npm 会给我们安全建议。

正如你在上面的截图中看到的,我们可以运行npm audit fix来修复包漏洞,如果可能的话,依赖树将被修复。
Yarn 和 npm 都使用加密哈希算法来确保包的完整性。
Yarn 与 npm:功能比较
就像命令一样,一些特性是 npm 和 Yarn 共享的,但也有一些不同。让我们首先探讨这两个包管理器共享的共同功能。
生成锁定文件
在package.json npm 和 Yarn 跟踪项目依赖项的文件中,版本号并不总是准确的。相反,您可以定义一系列版本。这样,您可以选择包的特定主要和次要版本,但允许 npm 安装可能修复某些错误的最新补丁。
在语义版本控制的理想世界中,补丁版本不会包含任何破坏性更改。但不幸的是,情况并非总是如此。npm 采用的策略可能会导致两台机器以相同的package.json文件结束,但安装了不同版本的软件包——这可能会引入错误。
为避免包版本不匹配,确切安装的版本被固定在包锁定文件中。每次添加模块时,npm 和 Yarn 分别创建(或更新)一个package-lock.json和yarn.lock文件。这样,您可以保证另一台机器安装完全相同的软件包,同时仍然具有package.json.
使用工作区
工作区允许您拥有一个monorepo来管理跨多个项目的依赖项。这意味着您有一个单一的顶级根包,其中包含多个称为工作区的子包。
远程运行脚本
该npx命令用于从./node_modules/.bin. 它还允许您从 npm 注册表中执行包,而无需将它们安装在您的项目依赖项中。例如,您可以通过运行以下命令来创建一个新的 React 应用程序:
npx create-react-app my-app
在 Yarn 中,您可以使用等效dlx命令获得相同的结果:
yarn dlx create-react-app my-app
我们将要探索的其余功能是 Yarn 独有的。
零安装
零安装将缓存存储在您的项目目录中的一个.yarn文件夹中。当您使用yarn或yarn add <package>等命令时,Yarn 将创建一个.pnp.cjs文件。此文件包含 Node 用于加载项目包的依赖关系层次结构。因此,您几乎可以在零时间访问它们。
即插即用
Plug'n'Play 是另一种安装策略。node_modulesYarn 没有生成目录并将解析留给 Node,而是生成一个.pnp.cjs文件,将包映射到它们在磁盘上的位置和它们的依赖项列表。这个特性可以带来更快的项目启动、更好的优化依赖树、更快的安装时间,当然也不需要node_modules文件夹。
执照
Yarn 包含一个内置的许可证检查器,当您开发应用程序时,它可以在不同的场景中使用。
Yarn vs npm:选择哪个包管理器
我们已经介绍了 npm 和 Yarn 的各种异同,但我们还没有确定哪个更好,我们应该选择哪个。与以往一样,答案取决于我们的愿望和要求。
作为一般指南,让我总结以下建议:
- 如果您对当前的工作流程感到满意,不想安装额外的工具,并且您没有大量磁盘空间,请选择 npm。
- 如果您想要一些很棒的功能,例如
Plug'n'Play,您需要一些 npm 中缺少的功能,并且您有足够的磁盘空间,请选择 Yarn。
如果你仍然很难在 npm 和 Yarn 之间做出明确的决定,那么你可以查看pnpm,它试图结合两个包管理器的优点,是包管理池中的第三大鱼。
Yarn 与 npm:结论
我们已经看到包管理器对于现代 Web 开发的重要性,并且我们比较了市场上两个最受欢迎的竞争对手。它们都有各自的优点和缺点,为了选择最适合您的,您需要清楚自己的要求。决定哪个更适合你的最好方法是尝试它们,看看哪个表现更好。
最后,不要想太多。只需选择一个并转到有趣的部分:创建出色的应用程序!

 免费AI编程助手
免费AI编程助手



