在当今日益复杂的前端开发环境中,寻找一种灵活、高效且强大的工具至关重要。React 框架作为前端开发的领军者,已经在许多现代应用中占据了重要地位。作为一个组件化、高性能的库,React 提供了一种清晰且强大的方式来构建交互式用户界面。
React:背景和概述
由 Facebook 团队开发并在2013年发布,React 是一个用于构建用户界面的 JavaScript 库。其核心思想是组件化开发,将 UI 拆分成独立的、可重用的组件,使得开发者能够更加灵活地构建用户界面。

关键特性和优势
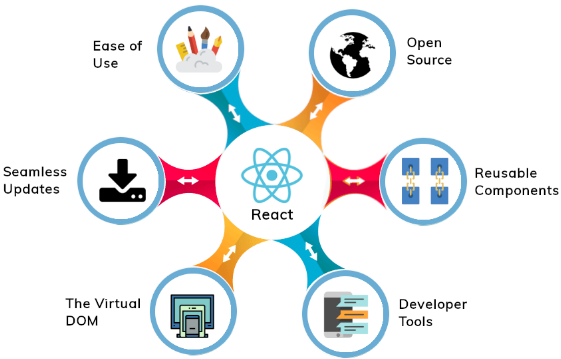
React 框架的关键特性包括:
- 组件化开发:React 通过组件化开发,允许开发者构建独立、可重用的 UI 组件,简化了代码的组织和维护。
- 虚拟 DOM(Document Object Model):通过虚拟 DOM 的使用,React 可以提高性能并降低 DOM 操作的成本,实现更快的页面渲染和响应速度。
- 单向数据流:采用单向数据流的架构,使得数据的流动更加可控和易于理解,降低了程序的复杂性。
- 生态系统:React 生态系统丰富,拥有大量的第三方库和工具(如 Redux、React Router 等),为开发者提供了丰富的支持和解决方案。

总结
React框架以其独特的组件化开发方式和高性能而脱颖而出,成为现代前端开发的不可或缺的一部分。其持续的演进和强大的生态系统为开发者提供了无限可能,为构建出色的用户界面注入了无穷的活力与创意。

如果你对前端工程师职业和编程技术感兴趣,不妨访问编程狮官网(https://www.w3cschool.cn/)。编程狮官网提供了大量的技术文章、编程教程和资源,涵盖了前端工程师、编程、职业规划等多个领域的知识。无论你是初学者还是有经验的开发者,编程狮官网都为你提供了有用的信息和资源,助你在编程领域取得成功。不要错过这个宝贵的学习机会!

 免费AI编程助手
免费AI编程助手



