喜欢使用网络进行搜索相关内容的小伙伴们都知道只要我们输入自己想要知道的内容就可以弹出各种解决问题和相关内容,那么今天就为大家带来:“vue.js筛选搜索框案例分享!”这个方面的相关内容!
我们先来看看案例运行的结果截图:

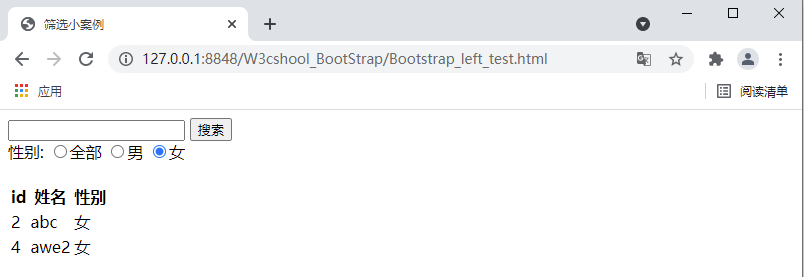
女性搜索

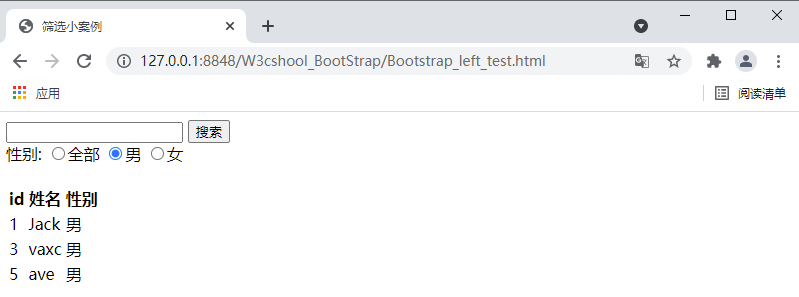
男性搜索

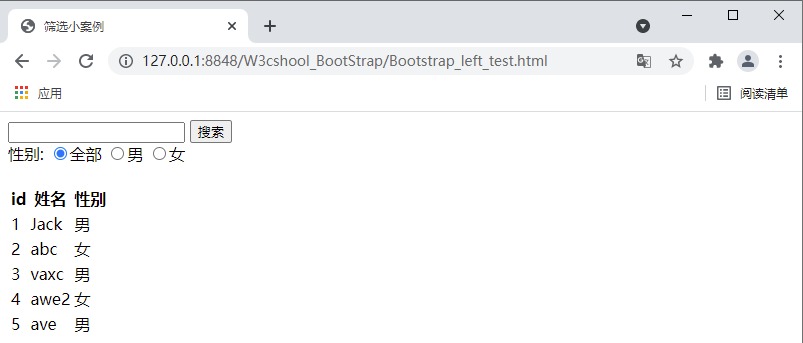
全部内容列表
当然除了运行结果的截图我们直接来看看相关的代码,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>筛选小案例</title>
</head>
<body>
<div id="app">
<input type="text" v-model="inputName">
<button @click="filterByName = inputName">搜索</button>
<br>
性别:
<input type="radio" value="" name="gender" v-model="filterByGender">全部
<input type="radio" value="男" name="gender" v-model="filterByGender">男
<input type="radio" value="女" name="gender" v-model="filterByGender">女
<br>
<br>
<table>
<thead>
<th>id</th>
<th>姓名</th>
<th>性别</th>
</thead>
<tbody>
<tr v-for="item in filterUsers">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.gender}}</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
filterByName: '',
filterByGender: '',
inputName: '',
users: [{
id: 1,
name: 'Jack',
gender: '男'
},
{
id: 2,
name: 'abc',
gender: '女'
},
{
id: 3,
name: 'vaxc',
gender: '男'
},
{
id: 4,
name: 'awe2',
gender: '女'
},
{
id: 5,
name: 'ave',
gender: '男'
}
]
},
computed: {
filterUsers() {
return this.users.filter(u => u.name.includes(this.filterByName) && u.gender.includes(this
.filterByGender))
}
}
})
</script>
</body>
</html>
通过上面这个搜索框的小案例分享相信大家对于:“vue.js筛选搜索框案例分享!”这个方面就有所了解了吧!当然了对于 Vue.js 这个框架的使用我们都可以在W3Cschool中进行学习和了解!

 免费AI编程助手
免费AI编程助手



