在我们的日常生活中,我们会在手机和电脑中浏览各种各样的网页,那么我们看到在不同的网页中的导航栏都是不一样的,今天小编就来讲讲怎么用css制作导航栏,下面是小编分享的导航栏的制作源码!希望对你的学习和问题有所帮助!
1.首先还是老样子,我们在开发 app 中新建一个 html 文件并且命名为自己喜欢的名字(最好是英文因为可以在之后的工作提中供便利,避免不必要的麻烦),那么我们就来看看代码部分吧!代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>怎么用css制作导航栏</title>
</head>
<body>
<p>css制作导航栏</p>
<ul>
<li><a>主页</a></li>
<li><a >地圖</a></li>
<li><a >直播</a></li>
<li><a >更多</a></li>
</ul>
</body>
</html>
2.在上面的代码块中我们可以看到,我们使用到了ul li a这三个标签,那么接下来我们在 a 标签中加入 href=""这个属性和class类属性,可以方便我们在点击导航栏中实习跳转,在继续添加 link 标签为连接 css 做准备。代码如下:
<html>
<head>
<meta charset="utf-8">
<title>怎么用css制作导航栏</title>
<link href="css/css导航栏.css" rel="stylesheet"/>
</head>
<body>
<p>css制作导航栏</p>
<ul>
<li><a class="active" href="">主页</a></li>
<li><a href="#">地圖</a></li>
<li><a href="#">直播</a></li>
<li><a href="#">更多</a></li>
</ul>
</body>
</html>
3.在完成之后,我们在新建一个 css 文件,在 css 文件中的 ul 中加入list-style-type: none;从而除掉导航前面默认带的点,设置完成之后在进行设置鼠标滑到之后的一个导航栏变色设置,代码如下:
ul{
list-style-type: none;/* 去除 li 中的黑色点*/
margin: 0;padding: 0;
width: 200px;
background-color: antiquewhite;/* 设置整个导航栏的背景 */
}
li a{
display: block;
color: peru;
padding: 8px 16px;
text-decoration: none;
}
li a.active{
background-color: palegreen/* 设置第一个导航栏的背景颜色 */
}
li a:hover:not(.active){/* 设置主页不会随着 鼠标的移动改变颜色 */
background-color: gray;
color: white;
}
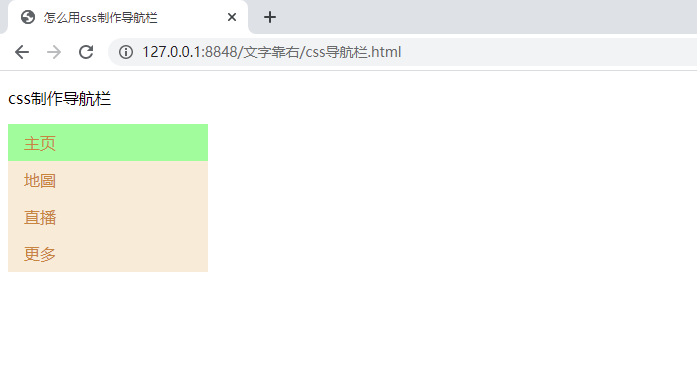
4.在代码块中,小编为大家打了注释,有不懂得小伙伴们可以在CSS教程中学习,那么完成以上步骤我们就可以得到一个垂直的导航栏截图如下:

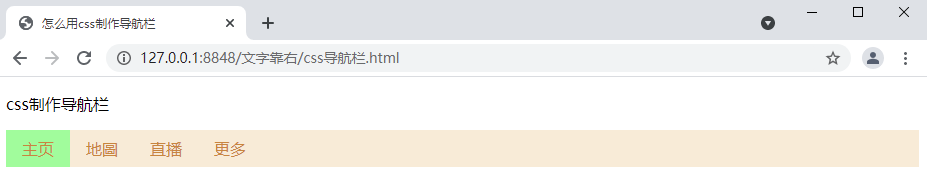
5.当然在平常的运用中我们比较多的是看到横向的导航栏,如果你要换成横向的导航栏的话只需要在 CSS 中的ul中添加 overflow:hidden;把width:200px;去掉,在添加一个li的浮动为左浮动。代码和截图如下:
ul{
list-style-type: none;/* 去除 li 中的黑色点*/
margin: 0;padding: 0;
overflow: hidden;
background-color: antiquewhite;/* 设置整个导航栏的背景 */
}
li{
float: left;/* 设置左浮动让文字向右靠拢 */
}
li a{
display: block;
color: peru;
padding: 8px 16px;
text-decoration: none;
}
li a.active{
background-color: palegreen/* 设置第一个导航栏的背景颜色 */
}
li a:hover:not(.active){/* 设置主页不会随着 鼠标的移动改变颜色 */
background-color: gray;
color: white;
} 这就是今天的一个导航栏的介绍与代码,希望对你的问题和学习有所帮助,更多的一个学习可以在w3cschool中进行学习噢!
这就是今天的一个导航栏的介绍与代码,希望对你的问题和学习有所帮助,更多的一个学习可以在w3cschool中进行学习噢!

 免费AI编程助手
免费AI编程助手



