作为一名热爱学习的同学,每当学习一点新知识,咱就做一点笔记,以免学会的知识偷偷跑掉。毕竟“好记性不如烂笔头”。
p 段落标签
顾名思义,就是写一段话需要用到的标签,用法如下:
<p>这是一段话(此处省略1500字)</p>br 换行标签
有时候,写两句就需要换一下行,就可以用到b标签,与普通文档中的回车符意义相同,用法如下:
<p>这是一段话(此处省略1500字)<br />这句我就换了行</p>a 超链接标签
页面之间跳转就需要用到超链接,其中的href属性用于定义超链接的URL,用法如下:
<a href="https://www.csdn.net/">这是一个超链接</a>hr 水平线标签
当你需要一条长长的分割线时,或许可以考虑一下hr标签,用法如下:
<p>
我说完了,需要一条分割线结束
<hr />
第二部分
</p>h1-h6 标题标签
当需要字体大小不同的标题时,可以用标题标签,字体的大小从h1开始到h6越来越小,h1最大,h6最小,用法如下:
<h1>这是h1标签,字体很大</h1>
<h6>这是h6标签,字体很小</h6>pre 预先格式化标签
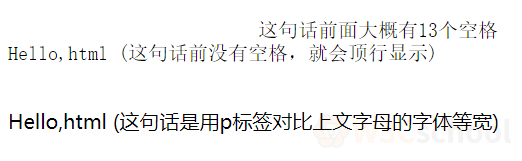
因为HTML很多标签会合并空格,所以当你想要展示很多个空格的时候,往往并不会像你想的那样,当然,pre标签可以满足你的要求,被包围在pre里的文本通常会保留空格和换行符,并且字体等宽。字体等宽:其实汉字一般都是等宽的,设置字体等宽对于字母比较明显,可以看下面示例:
<pre>
这句话前面大概有13个空格
Hello,html (这句话前没有空格,就会顶行显示)
</pre>
<p>Hello,html (这句话是用p标签对比上文字母的字体等宽)</p>

可以看到,pre里的l和o宽度一样,而p标签里l宽度比o窄,这就是pre标签的字体等宽。
header 页眉标签
页眉标签即在页面最上方展示的内容,用法如下:
<footer>这里是页脚</footer>nav 导航栏标签
一般网页在页眉下面都有一条包含首页之类的导航栏,nav实现的就是这一效果,一般搭配a标签使用,用法如下:
<nav>
<a href="http://www.tup.tsinghua.edu.cn/index.html">清华大学出版社</a>
<a href="https://www.w3cschool.com.cn">w3cschool在线教程</a>
</nav>section 节标签
section标签定义文档中的节(section、区段),比如章节、页眉、页脚或文档中的其他部分,用法上和div相差不大,用法如下:
<section>
<h1>标题</h1>
<p>正文内容</p>
</section>b 加粗标签
b标签原本含义是加粗,现在表示“文体突出”文字,通俗讲就是普通段落文字中突出不安分的文字,并把这部分文本呈现为粗体文本,用法如下:
<p>这句话突然有几个字被<b>加粗</b></p>strong 加粗标签
strong在HTML4中,表示strong emphasized text,即“更强调的文本”,在HTML5中其含义变成了important text,即“重要的文本”。其效果大致与b相同,都是对文本进行加粗,用法如下:
<p>是该<strong>强调</strong>几句话了</p>i 倾斜标签
i标签原本只是倾斜,现在用来体现与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本,用法如下:
<p>有几个字走着走着就<i>倒</i>了</p>em 倾斜标签
em在HTML4和HTML5中,都表示emphasized text,即“强调的文本”,也有说法认为HTML5中,em表示有压力的强调,意义基本一致。其效果大致与i相同,都是对文本进行倾斜处理,用法如下:
<p>又有几个字也<em>倒</em>了下来</p>cite 作品标题
cite用来定义作品(比如书籍、歌曲、电影、电视节目、绘画、雕塑等)的标题,其效果与倾斜类似,用法如下:
<p>庄子的<cite>《逍遥游》</cite>我并没有看过</p>small 小型文本标签
small将旁注呈现为小型文本。免责声明、注意事项、法律限制或版权声明等通常都使用小型文本,小型文本有时也用于新闻来源、许可要求等。对于由em元素强调过的或由strong元素标记为重要的文本,small元素不会取消对文本的强调,也不会降低这些文本的重要性。当然,b和i标签也可以应用在small里,用法如下:
<small>这里是<em>小型文本</em><strong>标签</strong></small>ins&del 标记文本改变标签
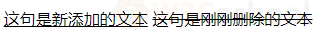
ins标记定义文档中的插入文本,和del标记一起使用,来描述对文档的更新和修正。del表示删除的文本,浏览器中通常以删除线文本显示,ins表示新添加的文本,浏览器中通常以下划线文本显示。用法及效果如下:
<ins>这句是新添加的文本</ins>
<del>这句是刚刚删除的文本</del>

sub&sup 文字上下标标签
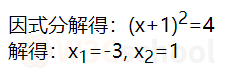
sub标记可定义下标文本,sup标记可定义上标文本。用法及效果如下:
<p>
因式分解得:(x+1)<sup>2</sup>=4
<br />
解得:x<sub>1</sub>=-3, x<sub>2</sub>=1
</p>

time 时间标签
time标记是HTML5的新增标记,用来定义日期时间。网页中经常会出现日期和时间信息,但过去一直没有标准的方式来标注,time标记的出现便是为了解决这个问题,其目的是让搜索引擎等其它程序可以更容易的提取日期时间信息,但在页面上似乎并不显示其内容,用法如下:
<p>
我每天早上<time>6:00</time>起床。
我姐姐的<time datetime="1995-10-13">生日</time>马上要到了。
</p>var 变量标签
var标签经常与 code和pre标签一起使用,用来显示计算机编程代码范例及类似方面的特定元素,用var标签标记的文本通常显示为斜体。
address 联系信息标签
address标签定义文档或文章的作者/拥有者的联系信息,address元素中的文本通常呈现为斜体,address元素通常连同其他信息被包含在footer元素中,其用法如下
<address>
Written by <a href="mailto:webmaster@example.com">Jon Doe</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>div 块级容器标签
div元素是块级元素,它是可用于组合其它HTML元素的容器,div元素没有特定的含义,如果与 CSS 一同使用,div元素可用于对大的内容块设置样式属性。在HTML5中header等结构化元素出现之前,最常用的组容器就是div元素,它代表一个通用的内容块,结合CSS对文档赋予结构。其用法如下:
<div style="color: red;">
<h3>标题</h3>
<p>文本内容</p>
</div>span 行内容器标签
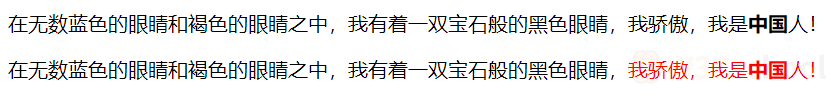
span元素是一个行内元素,它是div元素的一位表亲,同样是一个没有语义的通用元素,就其本身而言,span元素对文档的视觉效果没有任何影响,配合CSS使用时会发生变化,用法及效果如下:
<p>
在无数蓝色的眼睛和褐色的眼睛之中,我有着一双宝石般的黑色眼睛,<span>我骄傲,我是<strong>中国</strong>人!</span>
</p>
<p>
在无数蓝色的眼睛和褐色的眼睛之中,我有着一双宝石般的黑色眼睛,<span style="color: red;">我骄傲,我是<strong>中国</strong>人!</span>
</p>

ul 无序列表标签
无序列表类似于word中的项目符号列表,列表项排列没有顺序,只以项目符号作为分项标识。无序列表使用ul标记,需要为每一个列表项使用标记li标记,用法如下:
<ul>
<li>唱</li>
<li>跳</li>
<li>rap</li>
<li>篮球</li>
</ul>ol 有序列表标签
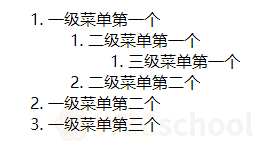
有序列表使用标记ol,其列表项仍然使用标记li,当需要子菜单或更多层次时,需要使用嵌套的方式实现,具体代码及效果如下:
<ol>
<li>一级菜单第一个</li>
<ol>
<li>二级菜单第一个</li>
<ol>
<li>三级菜单第一个</li>
</ol>
<li>二级菜单第二个</li>
</ol>
<li>一级菜单第二个</li>
<li>一级菜单第三个</li>
</ol>

dl 描述列表标签
dl元素代表了一个描述列表,由0到多个“术语-描述”组构成,每一组都与一个或多个“术语”(dt元素的内容)以及一个或多个“描述”(dd元素的内容)相关,具体代码及效果如下:
<dl>
<dt>赤鷩</dt>
<dd>鸟,可以御火</dd>
<dd>赤鷩,山鸡之属,胸腹洞赤,冠金,背黄,头绿,尾中有赤,毛彩鲜明。</dd>
<dt>鳢鱼</dt>
<dd>鱼,其状如鳖,其音如羊</dd>
<dt>肥囗</dt>
<dd>蛇,六足四翼,见则天下大旱</dd>
</dl>附:使用字符实体表示特殊字符
大多数字母数字字符都可以在HTML文档中直接使用而不会有任何问题,然而,有一些字符在HTML中具有特殊含义,浏览器很可能会错误理解,这时,就需要使用一组不同的字符代替这些特殊字符,这就是字符实体(也叫转义字符),部分常用符号如下:

以上就是关于HTML文本标签的笔记了。有兴趣的同学可以用HTML编辑器测试一下代码效果。
想学习HTML的请往这走:

 免费AI编程助手
免费AI编程助手



