Bootstrap 框架是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。由于它简单易用,免费开源的特性,广受前端开发者的喜爱。这篇文章,我们介绍一下如何在前端开发中引入 Bootstrap 框架。
第一步:
我们需要前往 Bootstrap 官网下载 Bootstrap 文件包。如果需要使用相关 JS,还需要引 入jQuery 文件包。jQuery 文件包需要前往 jQuery 官网下载。jQuery 文件包引入方法就不在此详述,具体请参考往期文章开始使用jQuery。

第二步:
创建一个 HTML 文件并引入 Bootstrap 框架。
<head>
<title>编程狮(w3cschool.cn)</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"/>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
</head>第三步:
测试是否引入成功。此处以编写部分表单代码为例。
<!DOCTYPE html>
<html lang="en">
<head>
<title>编程狮(w3cschool.cn)</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"/>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 表单 -->
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="请输入邮箱">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
</body>
</html>
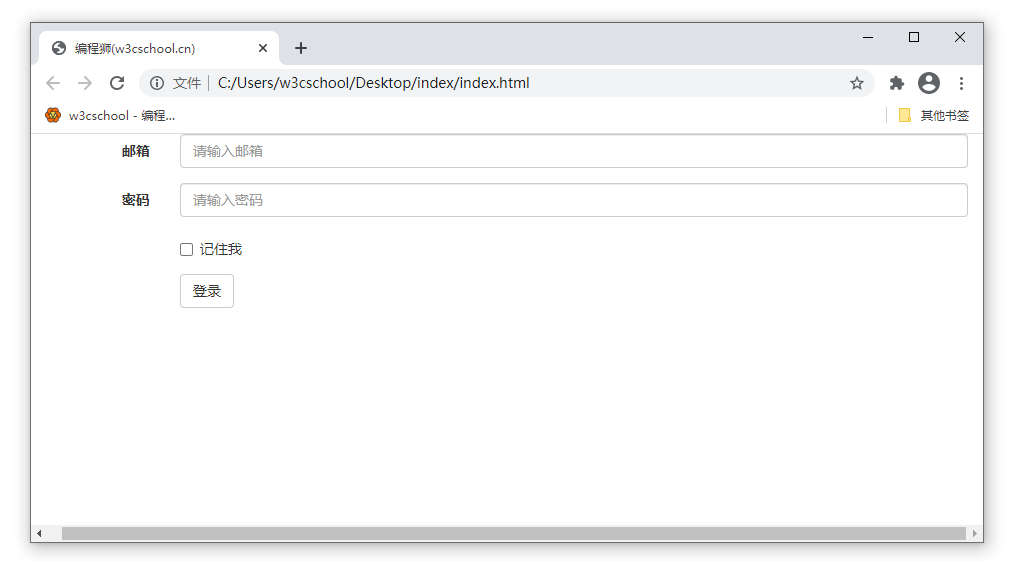
运行后,成功显示表单内容。引入成功。

Bootstrap 框架对新手十分友好,可以快速上手开发出一个网站。但它也存在不足之处,例如兼容性不强。总体来说,Bootstrap 框架还是很值得学习。
上述就是如何引入 Bootstrap 框架的基本内容。更多 Bootstrap 框架的使用请关注 W3Cschool 官网。
推荐课程:Bootstrap教程、Bootstrap3

 免费AI编程助手
免费AI编程助手



