关于学习编程语言很多人都说如果有代码和案例解析可以配套学习就好了,没错在我们学习的时候如果有相对一些案例和代码给我们使用的话这样就会变得更加的快速学习,今天我们就来说说有关于“bootstrap导航栏代码怎么编写?”这个问题吧!下面是小编分享的一些相关的内容希望对大家有所帮助,大家可以作为参考!
1.首先我们新建项目在我们的项目中连接我们的bootstrap框架的相关文件,当然我们在开始编写代码时,就应该完成相关的框架,代码如下:
<html>
<head>
<meta charset="utf-8">
<title>导航栏</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
padding-top: 50px;
padding-bottom: 20px;
}
.body-content {
margin-top:20px;
padding-left: 15px;
padding-right: 15px;
}
</style>
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" data-toggle="collapse" data-target=".navbar-collapse" class="navbar-toggle">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">管理后台</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> 用户管理</a></li>
<li><a href="#"><span class="glyphicon glyphicon-lock"></span> 管理员</a></li>
<li><a href="#"><span class="glyphicon glyphicon-list"></span> 栏目设置</a></li>
<li><a href="#"><span class="glyphicon glyphicon-cog"></span> 网站设置</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#">
<span class="glyphicon glyphicon-envelop"></span> Alexander
</a>
</li>
<li>
<a href="#">
<span class="glyphicon glyphicon-log-out"></span> 退出
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-4">
侧边栏
</div>
<div class="col-lg-9 col-md-9 col-sm-8">
内容区域
</div>
</div>
<hr>
<footer class="navbar navbar-fixed-bottom text-center bg-primary">
<p>© AlexanderZhao </p>
</footer>
</div>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
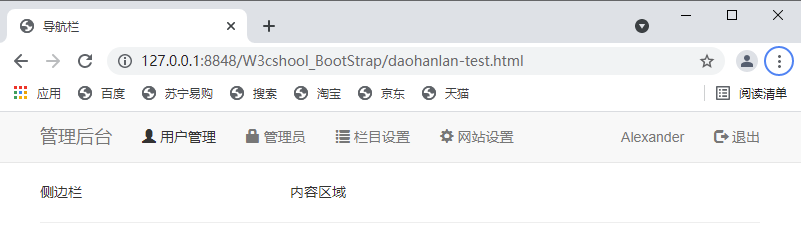
</html>我们来看看结果图:

这样我们就完成了导航栏的设置。
总结:以上这些就是有关于“bootstrap导航栏代码怎么编写?”这个问题的相关内容,当然如果你觉得哪里不够好也可以分享你的想法和大家一同学习进步。当然有关于bootstrap这方面的相对应的知识内容我们都可以在Bootstrap3 入门课程中进行学习和了解。

 免费AI编程助手
免费AI编程助手



