手机也能上课

1/4
React 元素介绍
React 元素是构成 React 应用的最小单元,它与浏览器的 DOM 元素不同。React 元素的表现形式是普通的 JavaScript 对象,被用来描述 React 的虚拟 DOM 结构,也就是说,React 核心的虚拟 DOM 是由一个个 React 元素构成的。
我们通常都会使用 JSX 语法来创建 React 元素,下面来看个简单示例:
const element = <div>第一个 React 元素</div>代码解析:示例中变量的值是一个 HTML 元素??没错!这就是 React 推荐使用的 JSX 语法,我们会在下一章节重点学习,此处先来揭晓 React 元素的本质。
执行以下代码:
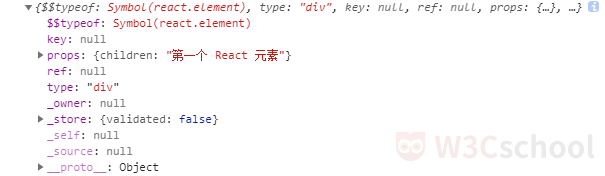
console.log( element );在开发者控制台可以看到,element 的值是一个简单的 JavaScript 对象: